-
最近在用Vue.js和elment-ui做一个后台管理项目,不得不说element功能非常强大,提供了许多组件,基本可以满足一些基础的开发了.因为我做的后台系统,里面表格用到比较多,但是其实我也只是一个刚入行不久的菜鸟,只看官方文档,开发起来还是有难度.不过经过不停的测试以及查阅资料,还是勉强实现了效果,这里就把一些方法分享出来,希望对初学者有一些帮助吧.
- 如下图,element表格是自带了一些样式的


-
但是有时候我们要自己设置一些样式怎么办呢?官网的样式字体默认是往左,有时候我们需要居中,其实官网也给出了参数,可以通过设置align来改变某一行的样式.但是如果需要改变的全部呢,总不能每行都设置吧,一开始我是自己在样式里重新设置了text-align:center,也是可以实现居中效果.不过实际的情况是,一个表格里很多时候是单独有几行需要居中,其他的要居左,这样就比较麻烦了,不一样的样式又要单独控制.这个组件的设计者也考虑到了,给了两种方式,一种是添加类名的回调cell-class-name,一种是直接设置样式的回调cell-style.
-
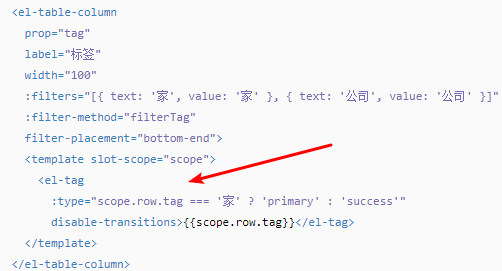
一开始看到这两个参数,有点懵,不知道怎么使用,官网也没给例子(可能因为太简单了( ̄▽ ̄)/).不过我想还是有一些人和楼主一样小白不知道使用的,所以这里说明一下:cell-class-name是你在CSS文件里先定义一个类名,里面写好样式,然后通过回调赋值给这个单元格;cell-style是在回调里直接设置样式,具体的见图ヽ( ̄▽ ̄)ノ这里说一下,行和表头的设置方法也是一样的哈
-

-

-



-
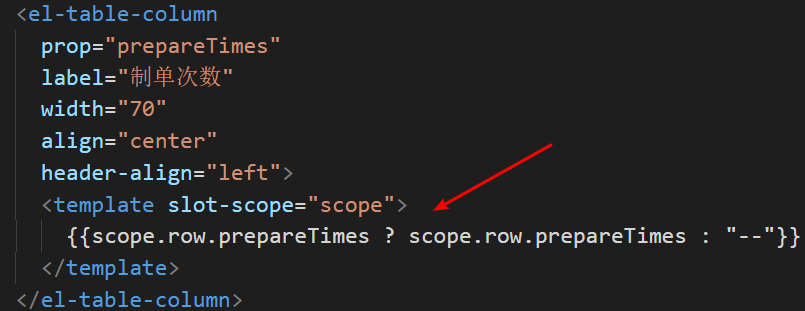
这样就能实现一个简单的表格定制了.(๑◡๑)另外,因为表格里的数据最终是后台提供给我们的,所以有时候数据是存在空值的情况,这个时候可以做一些判断,以免表格空白.官网没有具体说这个,但是可以通过其他的实例推测出来,如下图




-
通过scope这个属性,我们可以取到当前渲染的元素,可以通过判断,如果传入的有值就显示,没有就给一个替换
-


-
这样就设置好了,ヾ(๑╹◡╹)ノ"