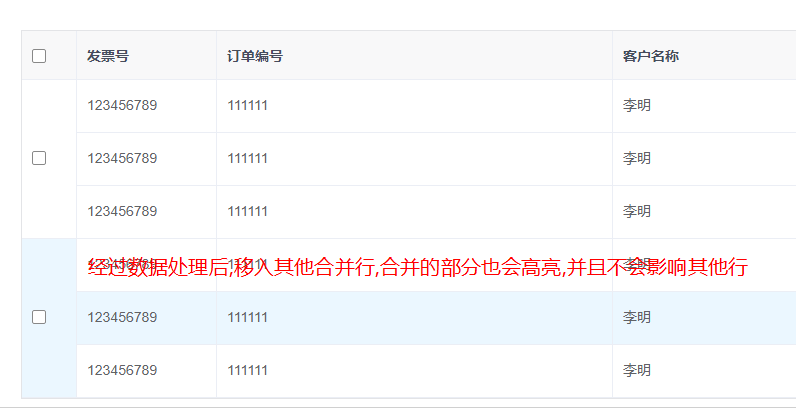
在使用element表格合并后,发现鼠标只有移入第一个合并行时,合并的部分会高亮,移入其他行,不会高亮,这样效果看起来不是很好.查看了文档也没有直接的解决方法,就通过现有的方法处理了一下,解决了hover的问题

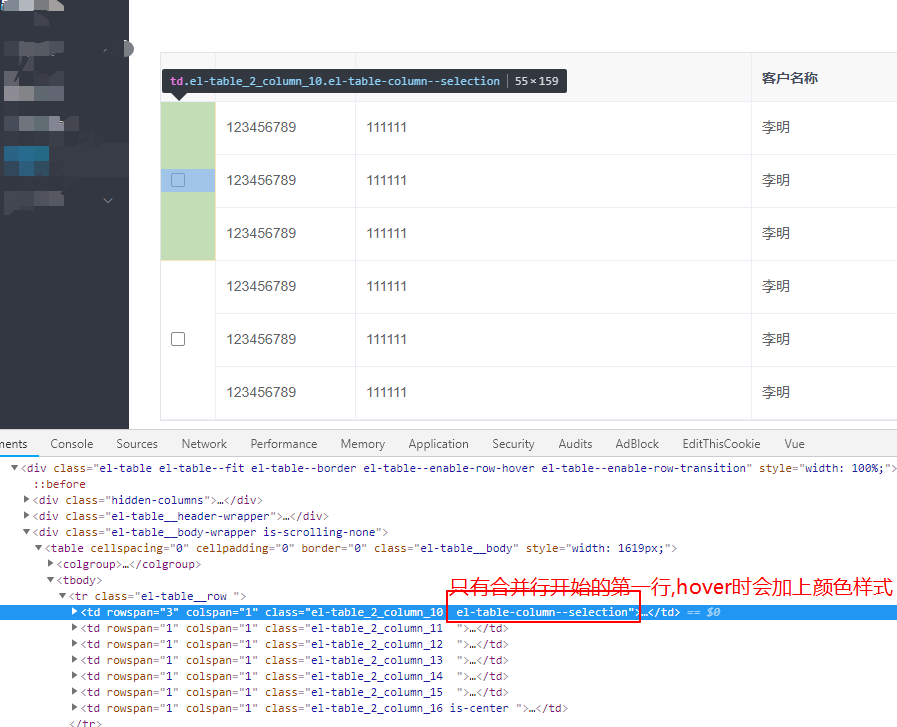
通过检查元素,可以看到每一个合并表格开始的第一行会多一个el-table-column--selection的类名,这个就是控制合并部分的样式的,所以在鼠标移入其他合并行时,只要给这个元素加上背景颜色,就可以了.但是有一个问题就是这个需要动态添加,而且只能给当前的合并行添加,否则会影响到其他行

element提供了单元格的鼠标移入移出事件.通过这个控制元素的样式添加
<el-table :data="tableData2" :row-class-name="isCell ? setCellClass : ''" // 动态添加样式 border @cell-mouse-enter="handleMouse" // 单元格移入事件 @cell-mouse-leave="handleMouseLeve" // 单元格移出事件 style=" 100%" ref="checkTable" :span-method="objectSpanMethod"> <el-table-column type="selection" reserve-selection width="55"> </el-table-column> ... </el-table> // js method方法 // 处理表格数据 handleTable () { let a = 0 this.tableData2.forEach((item, index) => { // 给每一个数据加一个index,从1开始 item.index = index + 1 // 把满足合并条件的行的索引保存起来 if (item.index % 3 === 1) { // 表格合并条件 a = item.index } else { item.col = a } }) }, // 单元格合并方法 objectSpanMethod ({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { if (rowIndex % 3 === 0) { return { rowspan: 3, colspan: 1 } } else { return { rowspan: 0, colspan: 0 } } } }, // 单元格移入事件 handleMouse (row, column, cell, event) { if (row.index % 3 !== 1) { // 不符合合并行的条件手动加class // 只能给第一行加才有效, 把之前保存的第一行的索引存起来 this.cellIndex = row.col this.isCell = true } }, // 单元格移除事件 handleMouseLeve () { this.isCell = false }, // 设置行样式 setCellClass ({row, column, rowIndex, columnIndex}) { // 给当前鼠标移入的合并行第一行加上样式名 if (row.index === this.cellIndex) { return 'cellClass' } } CSS样式 .el-table { border: 1px solid rgba(227, 228, 231, 1); .cellClass { .el-table-column--selection { background-color: #ebf7ff; } } }

处理之后,每一行移入都有高亮效果.方法对不同数据没有通用型性,只是一种解决思路,对于不同的合并条件要不同处理.大致思想就是在移入不符合合并行的时候给合并的第一行添加样式,必须要给第一行添加,第一行才有控制合并部分的元素.
如果有更简单的处理方法,也希望留言告知