vue的环境是用vue-cli,写在vue文件的图片引用build之后的路径都没什么问题
但是有的时候我们会有一些公共的css文件单独的放在assets目录下
如下图所示

这里当build后发现写在css文件的图片地址都是错误的,默认延续了vue文件的图片引用方式
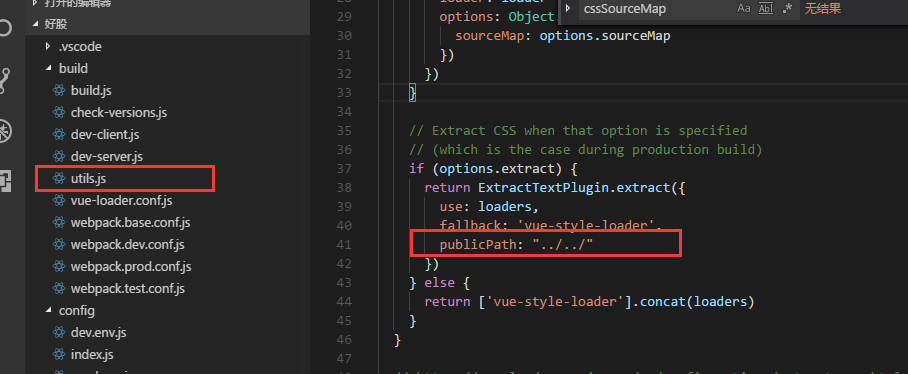
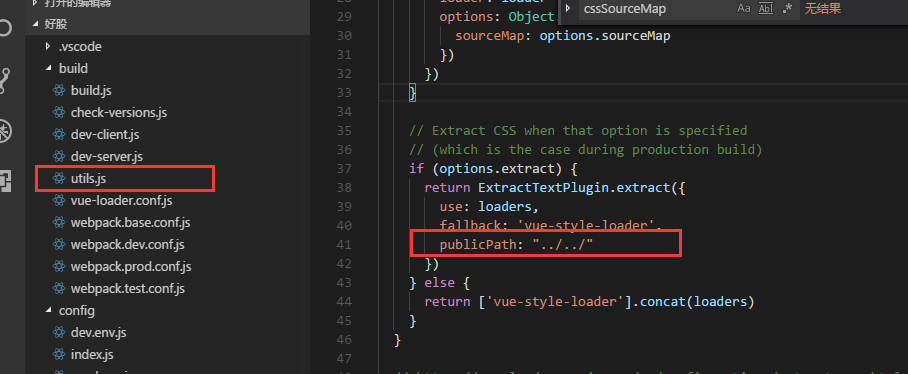
这里只需要修改一下build/utils.js文件的配置就可以单独设置扩展的css文件路径引用

重新编译后,此问题解决!
vue的环境是用vue-cli,写在vue文件的图片引用build之后的路径都没什么问题
但是有的时候我们会有一些公共的css文件单独的放在assets目录下
如下图所示

这里当build后发现写在css文件的图片地址都是错误的,默认延续了vue文件的图片引用方式
这里只需要修改一下build/utils.js文件的配置就可以单独设置扩展的css文件路径引用

重新编译后,此问题解决!