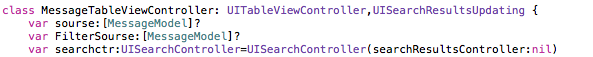
本章基于上章继续讲讲搜索功能的实现。首先说明一下的是,搜索功能在ios8以后有了较大的改动,所以本人的例子只支持ios8以后的例子。好,开始吧。首先如下图,我们先声明两个全局变量。一个是我们的搜索框,一个是筛选结果。并让我们的类实现UISearchResultsUpdating接口。
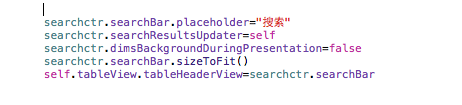
然后在viewDidLoad函数中初始化搜索框

这段代码很好理解。唯一需要说明一下的就是dimsBackgroundDuringPresentation属性。这个属性的用途是当点击搜索框以后,我们的tableview是否阴影化,由于我们不希望这样。所以设置为false.
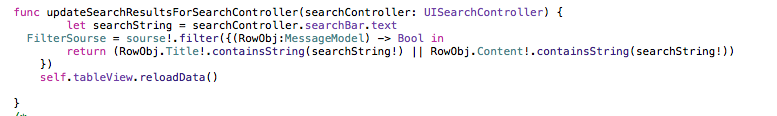
然后我们来实现刚才继承的UISearchResultsUpdating接口。这个接口比较简单,就一个方法updateSearchResultsForSearchController(searchController: UISearchController)。这个函数会在搜索框激活,取消,以及搜索框的内容改变的时候触发。看代码。逻辑很简单,就是根据搜索内容修改搜索结果的数据源。然后刷新table.这里有用一个比较特殊的语法,就是闭包。其实.net里面也有类似的语法。大家应该能看明白。

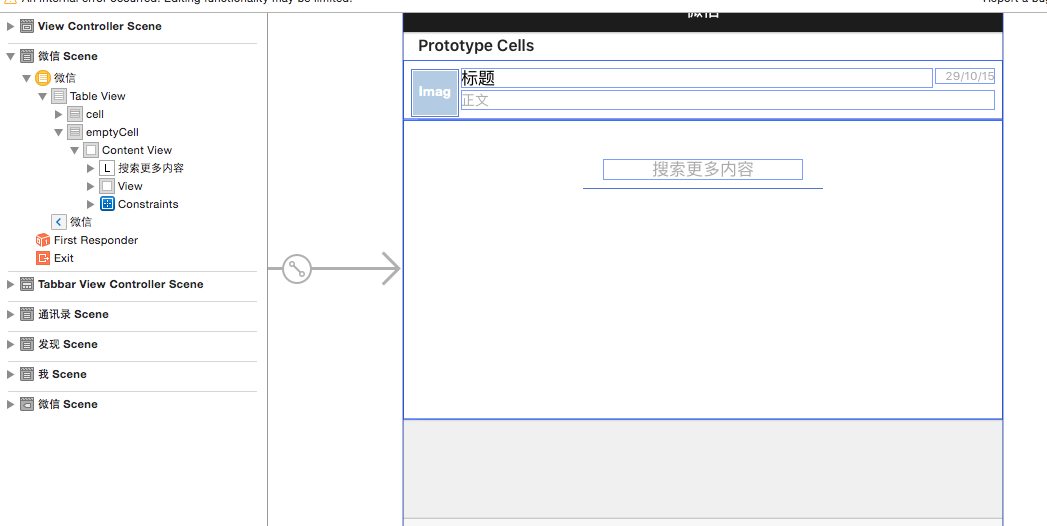
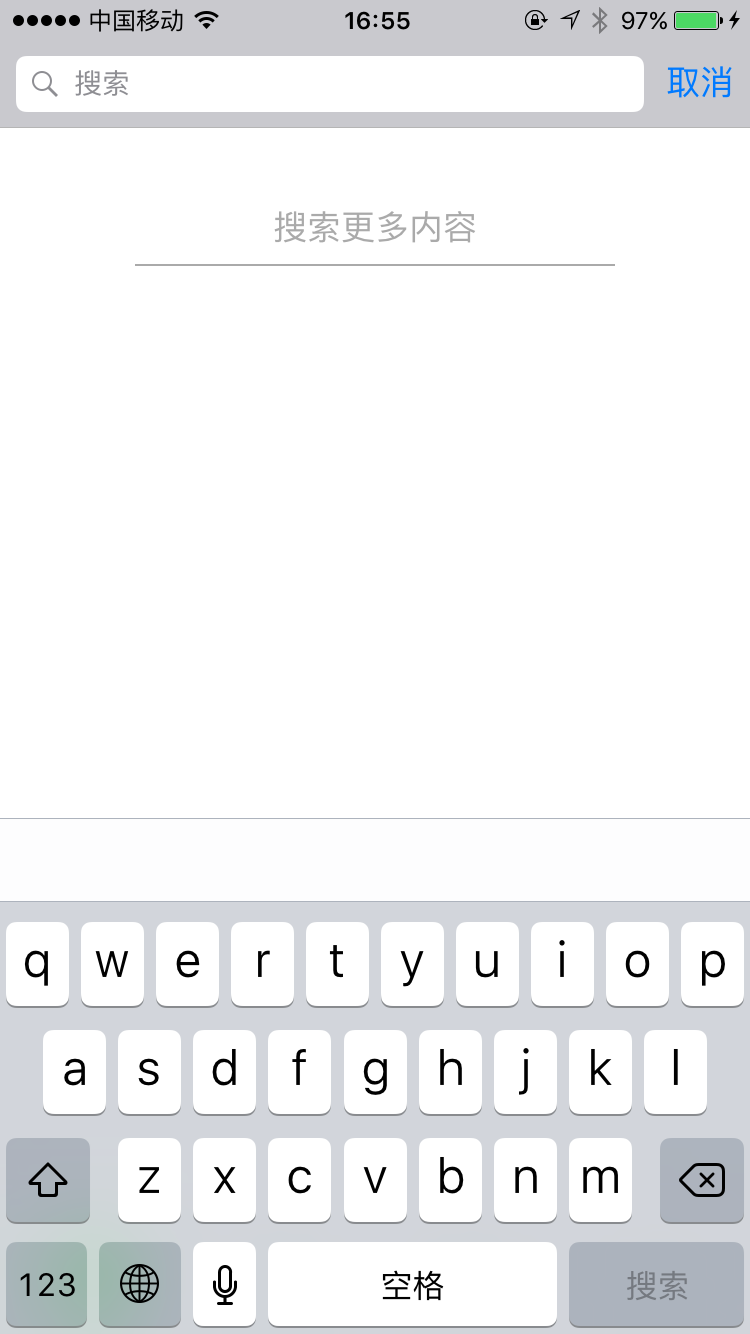
然后就是界面展示部分了,为了效果好看一下,我们需要在点击搜索框的时候给一个初始化的界面,显示他能搜索到的范围啊,以前用过的关键字啊,什么的。讲tableview的prototype cells修改为2.增加一个cell.大致效果像这样子:我只是仿照微信给了一个搜索更多内容的提示和一条横线。下面的内容图标由于找不到合适的资源我就没加,有兴趣的同学可以加一下。

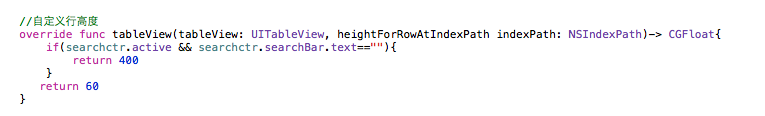
然后再对后台做一些修改。当搜索框处于激活状态且搜索关键字为空的时候使用初始化界面,设置行高度为400

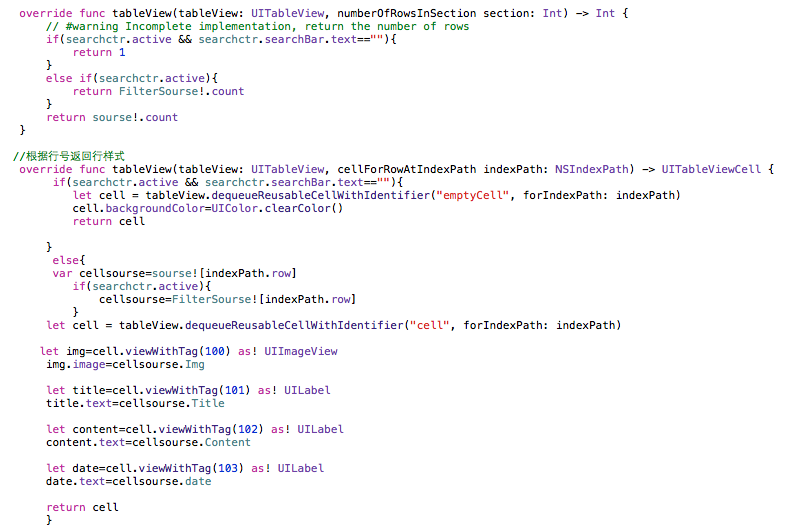
然后是行数和显示的处理,基本上就是区分3种状态,正常显示,刚进入搜索框,和输入搜索关键字以后

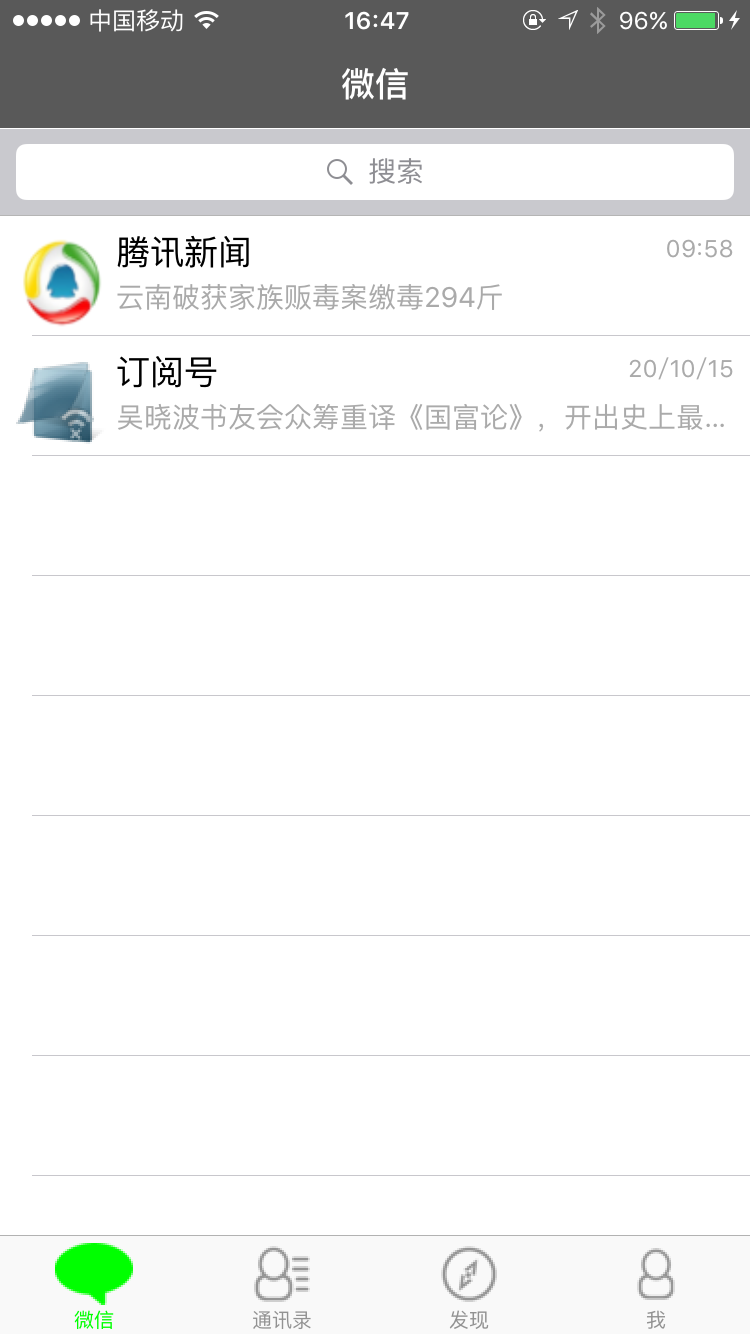
好,最后看看效果.这是在真机上的效果。初始化:

点击搜索框后,

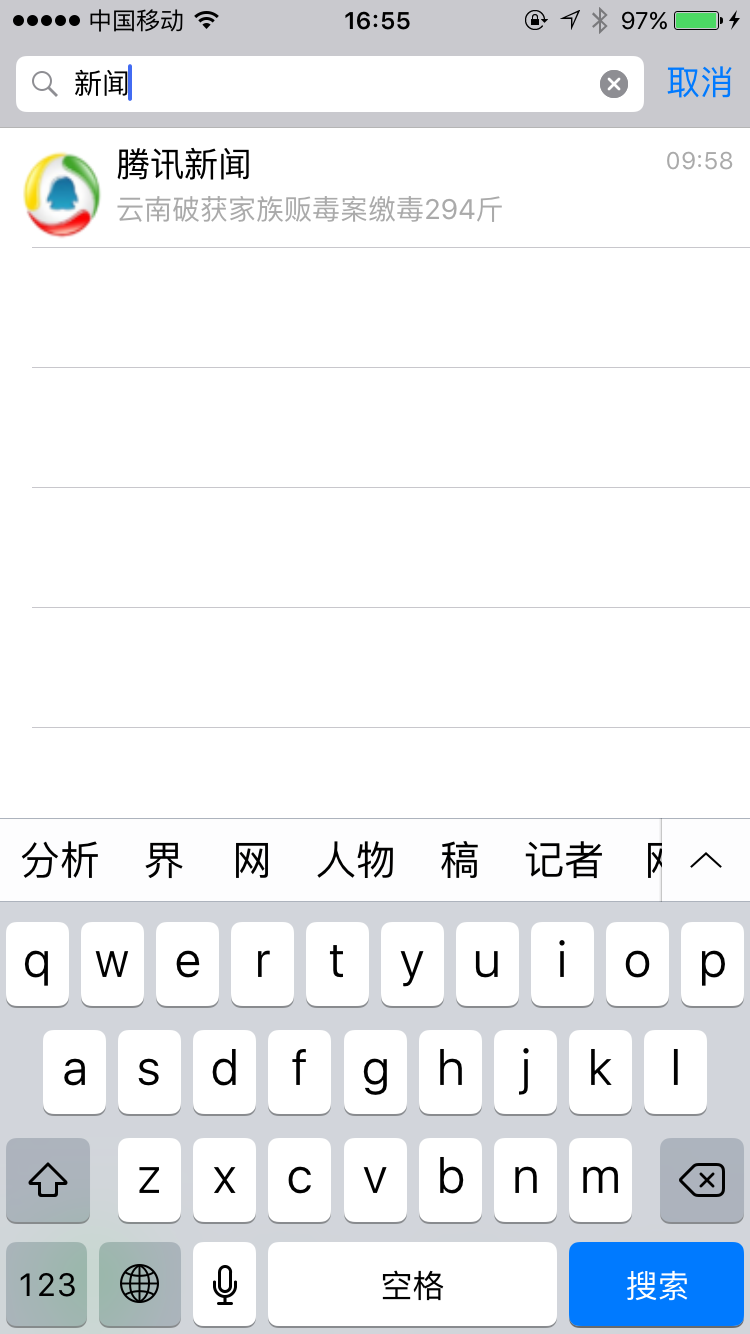
输入搜索结果

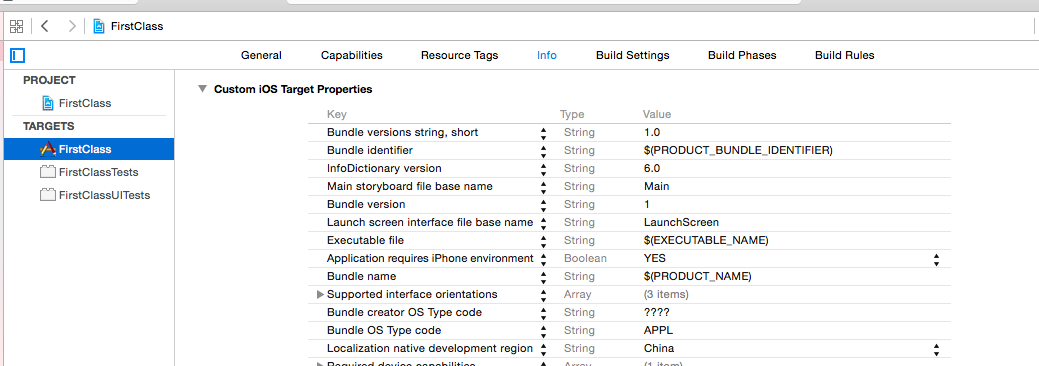
这里要补充说明一下的是有些同学的取消按钮显示的是cancel,这是由于你默认的语言是英文,将他改成中文即可。如下图:

代码地址:https://github.com/xing98218/FirstClass