JavaFx中其实也可以直接使用字体图标iconfont的,只需要加载ttf字体文件,之后设置unicode即可,具体可以看我给出的代码
既然JavaFx可以,那么以JavaFx为基础的Tornadofx自然也是可以使用字体图标的
以前开发的时候,总是需要去阿里巴巴矢量图去找图标,并下载到本地,然后在加到项目里,十分的麻烦
便是找到了Material Design风格的字体图标,5000+,然后封装成了一个开源库IconTextFx
更多详情请查看IconTextFx文档
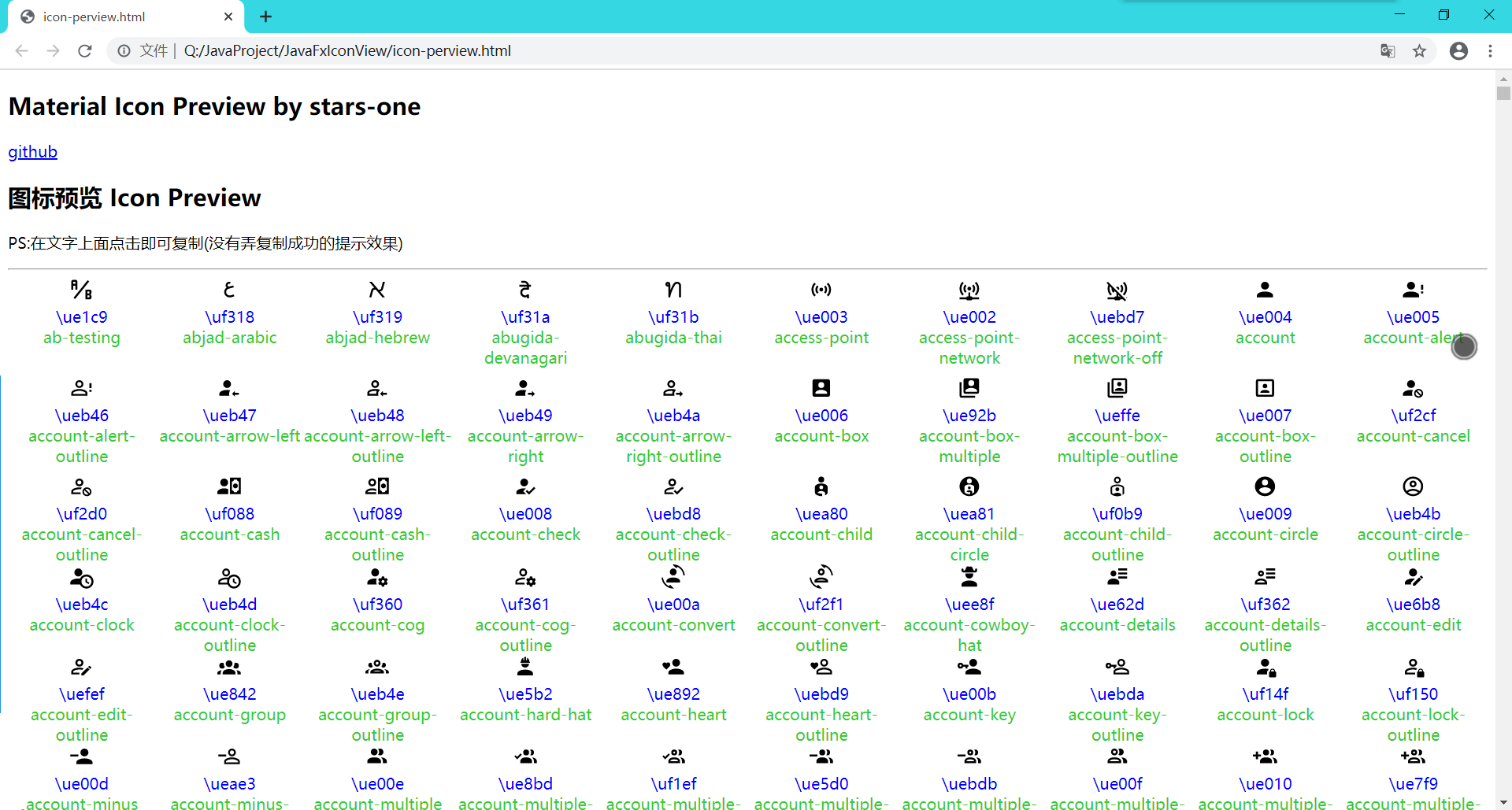
下面是图标的预览图的一部分截图:

Kotlin代码
在Tornadofx中可以这样直接新建一个字体图标
text{
font = loadFont("/ttf/xx.ttf",20.0)
text = 'ue001'.toString()
style={
fontSize=5.px
fill = c("red")
}
}
JavaFx代码
//读取字体文件,第二个参数随便填
Font font = Font.loadFont(getClass().getResourceAsStream("/ttf/MaterialDesignIconsDesktop.ttf"), 20.0);
//某个图标的unicode
char unicode = 'ue001';
Text text = new Text();
//设置字体和文字
text.setFont(font);
text.setText(Character.toString(unicode));
//这里根据情况输入填写
text.setStyle("-fx-font-size:20px;-fx-fill:red;");
PS:Tornadofx中有个svgicon的方法,可以直接生成显示svg的控件