https://www.trustedsec.com/blog/setting-the-referer-header-using-javascript/ 通过 js 伪造 referer
简介
是什么?
CSRF Cross-site request forgery 跨站请求伪造。
SSRF Server-side request forgery 服务端请求伪造。
原理是?
CSRF 属于客户端漏洞。
我们知道,通常在网页上执行的操作会通过 http 请求发送给服务器。
假设用户已经登录网站,网站有一些敏感功能(例如更改验证邮箱)。如果攻击者事先捕获好这个更改邮箱的数据包,通过某种手段诱使用户发送这个请求数据包,即更改了用户的邮箱。
成功的 csrf 攻击就是以受害者的身份发送 http 请求。具体来说就是 发送请求以执行某些功能,或者读取请求的响应以获取用户敏感信息。
实际攻击中存在的限制
根据原理,可以看出条件有几点:
-
一个敏感的功能,并且捕捉数据包。
例如更改邮箱,更改绑定手机号等等。
网上有的例子是让网站管理员通过 csrf 添加用户。但最大的难点是不知道添加用户的数据包。如果是开源 cms 还可以通过自行搭建获取数据包。要是非开源,根本没办法获取数据包。
假设,当服务端收到请求后需要用户再次输入密码确认,或者还存在验证码等,那么 csrf 也就不起作用。
-
要能自动处理用户凭证。
通常用户凭证是在 cookie 中,当向目标网站发送请求时浏览器会自动携带 目标网站 的 cookie。
cookie 中的 samesite 属性会决定跨域请求是否携带此 cookie。
-
请求数据包不能有不可预测的参数。
若有不可预测参数,则发送的请求就是非法的,服务器当然不认。
配置良好的 csrf token ,直接就打破这个条件。
-
如何让用户触发。
GET 型比较简单,可以通过很多方式触发。例如直接诱使用户点击链接、通过标签某些属性
<img src />、通过 xss 攻击执行 js 发送。但 POST 型就只能通过 js 发送。
如果进行跨域请求的话,要额外注意。
-
sop 同源策略 和 cors 跨域资源共享,影响获取跨域请求的响应。
-
cookie 中 samesite 标志:用来缓解 csrf 攻击。设置得当,任何从第三方网站发送的给目标网站的请求都不会携带目标网站的 cookie。
自 chrome 80 (2019/2)起,若未设置 samesite 标志,则默认当作 Lax 。详情见
如何防御?
可以从多个方面考虑:
- 从功能点上来说:
- 敏感功能二次确认,例如要求再输入一遍验证码,加大利用难度。
- POST 型比 GET 型更难利用,所以可以考虑敏感功能改成 POST 型请求。
- csrf token,使数据包不可预测。
- samesite 标志,使得来自其它网站的请求不会携带 cookie。
- 对 referer 头部进行检测。
利用思路
如果不符合某一步的话,就放弃吧。。
-
首先得得到敏感数据包,观察网站功能,有无值得利用,获取其数据包。
功能必须是只需要一个或多个数据包就能进行的操作,中间没有什么额外验证过程。
-
数据包中是否存在随机参数。
如果有随机参数,尝试是否能预测。例如时间戳。
如果有 csrf token ,则检查是否存在以下缺陷:
更改请求方法 尝试删除 token token 可重用 token 未和用户绑定,意思是说一个有效的token 任意用户都可使用。 页面存在 xss 漏洞,可以获取到 csrf token -
是否存在其它验证,是否存在缺陷。
如果检查 referer,则看是否存在以下缺陷:
删除是否影响? 是否不严格匹配,即仅匹配前后缀等? 通过 js 代码伪造 referer -
根据数据包请求方法不同,进行利用。
- POST 型:通过 xss 漏洞。
- GET 型:通过 xss 漏洞。或社会工程学方法诱使用户访问。
详细利用方式
此处仅摘抄主要方法概述,具体利用代码请参照原文。
-
提取 csrf token:
通过页面 xss 漏洞或 悬浮标签注入来获取 csrf token
-
使用 img 标签发送 GET 请求:
-
使用 表单/Ajax 发送 GET/POST请求:
-
发送 Content-Type 为 multipart/form-data 的 POST 请求。上传文件
-
使用 ajax 获取 token,然后使用 ajax 发送请求。
-
使用 iframe 获取 token,然后通过 表单发送请求。
-
使用 iframe 获取 token,并通过此 iframe 里的表单发送。
-
通过一个 iframe 获取 token,然后通过另一个 iframe 发送请求。
其它
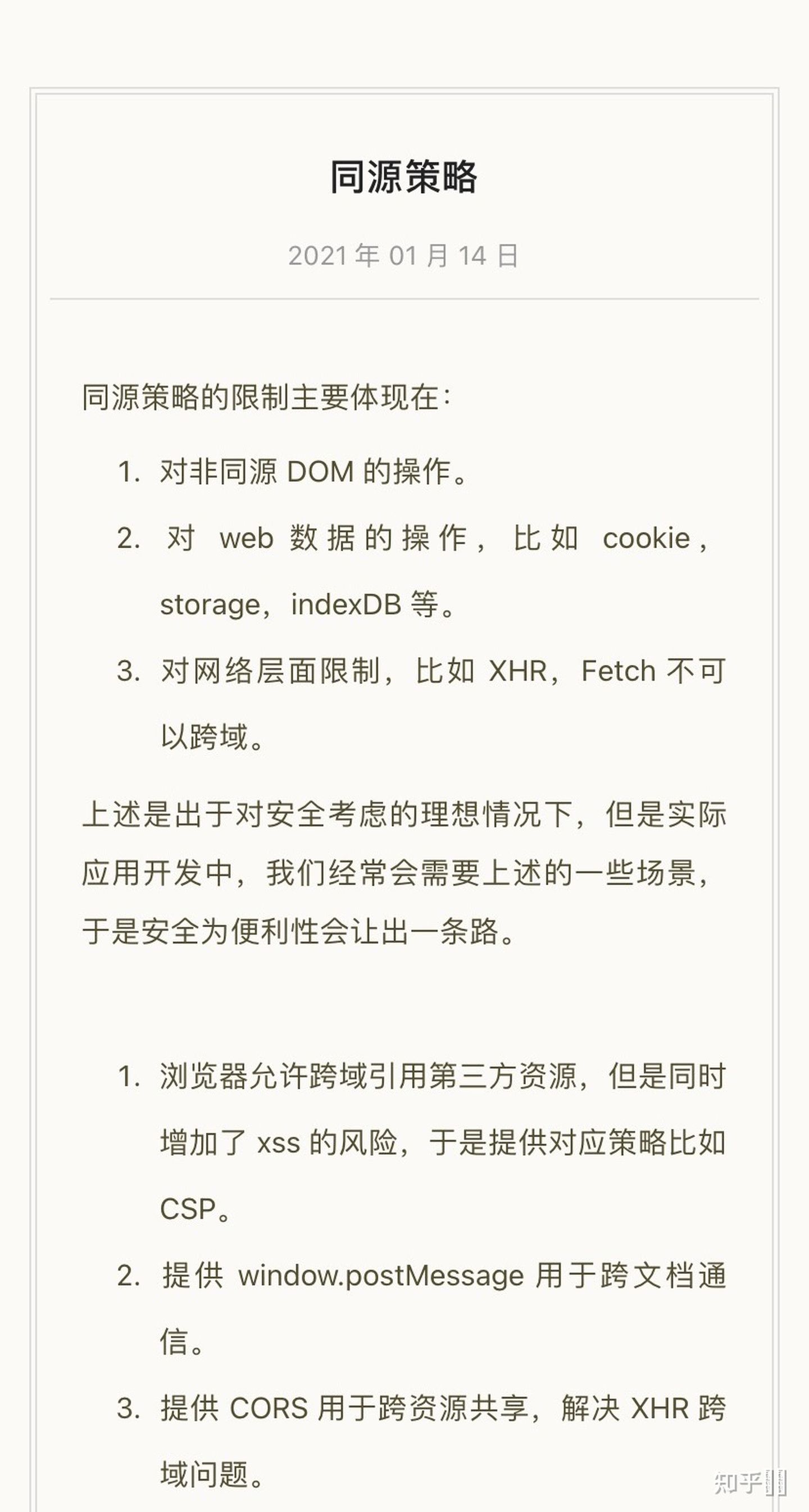
补充一下同源策略