了解移动web viewport的知识,主要是为了切图时心中有数。本文主要围绕一个问题:切图时怎样设置<meta name="viewport">相关参数?围绕这个问题对viewport展开讲解。
一、viewport【此处的viewport即layout viewport】概念
移动设备的viewport是指设备屏幕上能够显示网页的一块区域。
这块显示网页的区域可能比浏览器可视区域大,也可能比浏览器可视区域小,切图时也可以设置。默认情况,移动设备的viewport大于移动设备浏览器的可视区域,主要是为了在移动设备上能够显示PC端的页面。
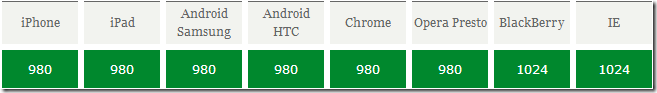
移动设备浏览器会有一个默认的viewport值可能是980px,1024px或其他值,由设备定。

手机浏览器要显示pc页面默认做了两件事,先把页面渲染在980px的layout viewport中,然后通过缩放在手机屏幕上展示,让用户看到页面全貌。
但是移动端切图的时候我们不会用这个默认的980px来布局,主要是因为
* 宽度不可控制,不同系统不同设备的默认值viewport都可能不同
* 页面缩小版显式,交互不友好
* 链接不可点
* 有缩放,缩放后又有滚动,交互不友好。
而且用户缩放会引起px和dp对应关系发生变化,页面放大一倍,那么css中1px所代表的物理像素会增加一倍,页面缩小一倍,css中1px所代表的物理像素会减少一倍。
所以用默认的980px布局是很不规范的,那么切图时为了排版正确,我们怎么做呢?我们会用到<meta>标签,下面一步步说。
二、layout viewport和visual viewport
1、layout viewport
浏览器默认的viewport叫layout viewport,这个layour viewport可以通过document.documentElement.clientWidth 来获取。(对前端切图来说很重要)
2、visual viewport
layout viewport的宽度大于浏览器可视区域的宽度,还需要一个viewport代表浏览器可视区域的大小(对前端切图来说不是太重要),这个viewport叫 visual viewport。
visual viewport的宽度可以通过window.innerWidth 来获取。
3、ideal viewport
visual viewport代表移动设备浏览器可视区域的宽度,layout view为了显示PC端页面被设置的很大,现在移动端发展这么快速,还需要一个能完美适配移动设备的viewport。这个完美适配的viewport中用户不需要缩放,不需要横向滚动条就能正常查看网站的所有内容。这个ideal viewport就是移动设备理想viewport。
ideal viewport的宽度等于移动设备的屏幕宽度。
三、利用meta标签对viewport进行控制
移动端默认的viewport是layout viewport,也就是那个比屏幕宽的viewport,而切图时需要让这个默认的layout viewport变成ideal viewport。这就是移动端开发中<meta> 标签的作用。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
这段meta重置layout viewport的宽度为设备宽度,让我们切图时在ideal viewport中完成,而不是用默认的layout viewport来切图。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。
在苹果的规范中,meta viewport 有6个属性(暂且把content中的那些东西称为一个个属性和值),如下:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
扩展阅读: