一、介绍
之前看到有些网站选中内容的颜色和背景色都不是平时看到的蓝色和白色。今天有兴趣查看了一下,原来是一个很简单的CSS3的选择器::selection的用法。
上例子:
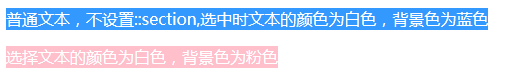
<style> .selectColor::selection{color:#fff;background:pink;} .selectColor::-moz-selection{color:#fff;background:pink;} .selectColor::-webkit-selection{color:#fff;background:pink;} </style> <body> <p>普通文本,不设置::section,选中时文本的颜色为白色,背景色为蓝色</p> <p class="selectColor">选择文本的颜色为白色,背景色为粉色</p> </body>

Note:
只能向::selection选择器应用少量CSS属性:color、background、cursor以及outline。
浏览器支持:
IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
Firefox 支持替代的 ::-moz-selection。
二、应用举例
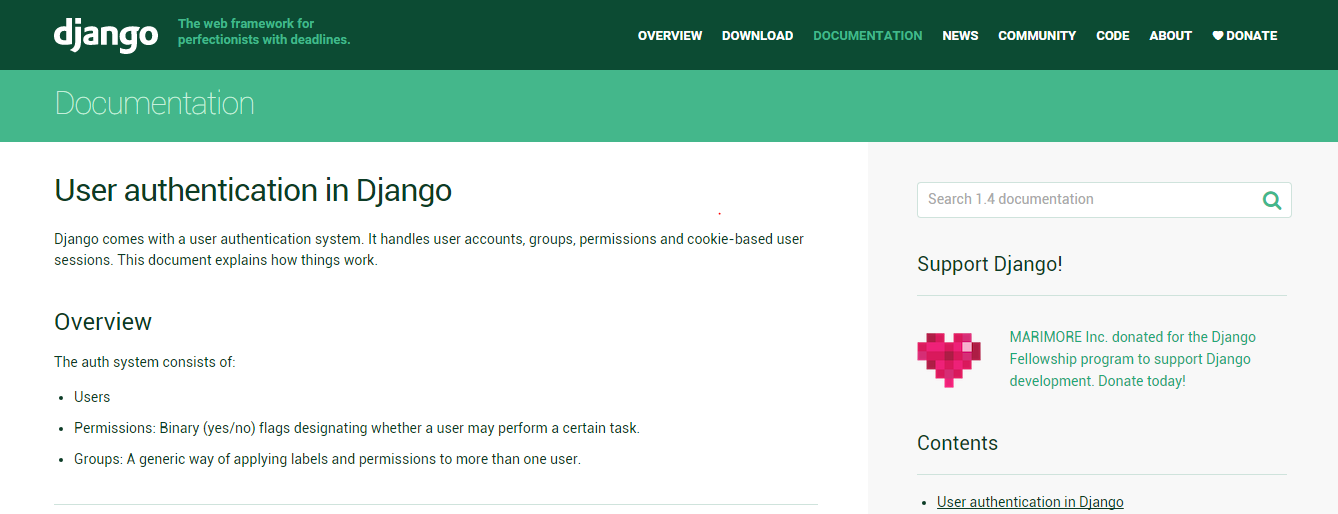
看过djagno文档的都知道,它的页面风格是这样的

我选中一部分文字,效果是这样的

可以看出,整体风格很统一,选中文字背景的浅绿色也让人感觉很舒服,这种细节的考虑无疑会提升用户体验。
它的样式也很简单,就一行

我的博客现在也应用了这个样式,哈哈^_^
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4533647.html有问题欢迎与我讨论,共同进步。