一、事件
二、事件流
以上内容见:javaScript事件(一)事件流
三、事件处理程序
四、IE事件处理程序
五、事件对象
以上内容见javaScript事件(三)事件对象
六、事件对象的公共成员
以上内容见javaScript事件(四)event的公共成员(属性和方法)
七、鼠标事件
DOM3级事件中定义了9个鼠标事件。
- mousedown:鼠标按钮被按下(左键或者右键)时触发。不能通过键盘触发。
- mouseup:鼠标按钮被释放弹起时触发。不能通过键盘触发。
- click:单击鼠标左键或者按下回车键时触发。这点对确保易访问性很重要,意味着onclick事件处理程序既可以通过键盘也可以通过鼠标执行。
- dblclick:双击鼠标左键时触发。
- mouseover:鼠标移入目标元素上方。鼠标移到其后代元素上时会触发。
- mouseout:鼠标移出目标元素上方。
- mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
- mouseleave:鼠标移出元素范围时触发,该事件不冒泡,即鼠标移到其后代元素时不会触发。
- mousemove:鼠标在元素内部移到时不断触发。不能通过键盘触发。
note:
在一个元素上相继触发mousedown和mouseup事件,才会触发click事件。两次click事件相继触发才会触发dblclick事件。
如果取消 了mousedown或mouseup中的一个,click事件就不会被触发。直接或间接取消了click事件,dblclick事件就不会被触发了。
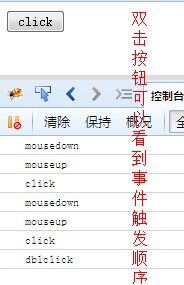
1、事件触发的顺序
举例:通过双击按钮,看一下上面触发的事件。

<body> <input id="btn" type="button" value="click"/> <script> var btn=document.getElementById("btn"); btn.addEventListener("mousedown",function(event){ console.log("mousedown"); },false); btn.addEventListener("mouseup",function(){ console.log("mouseup"); },false); btn.addEventListener("click", function () { console.log("click"); },false); btn.addEventListener("dblclick", function () { console.log("dblclick"); },false); </script> </body>
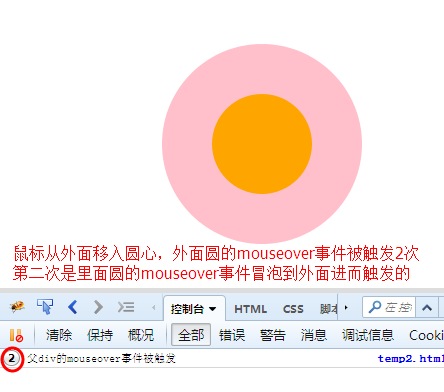
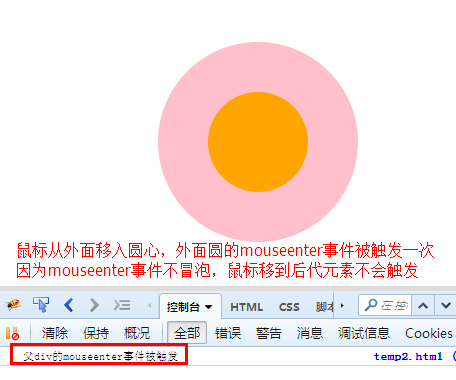
2、mouseenter和mouseover的区别
区别:
mouseover事件会冒泡,这意味着,鼠标移到其后代元素上时会触发。
mouseenter事件不冒泡,这意味着,鼠标移到其后代元素上时不会触发。
举例:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> #outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; } #inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;; background-color: orange; text-align: center; line-height: 100px; } #outer,#inner{ border-radius:50%; } </style> <script src="jquery-2.1.1.min.js"></script> </head> <body> <body> <div id="outer"> <div id="inner"> </div> </div> </body> <script> var parentDiv=document.getElementById("outer"); parentDiv.addEventListener("mouseover", function () { console.log("父div的mouseover事件被触发"); },false); //parentDiv.addEventListener("mouseenter", function () { // console.log("父div的mouseenter事件被触发"); //},false); //parentDiv.addEventListener("mouseout", function () { // console.log("父div的mouseout事件被触发"); //},false); //parentDiv.addEventListener("mouseleave", function () { // console.log("父div的mouseleave事件被触发"); //},false); </script> </body> </html>
note:
mouseover对应mouseout,mouseenter对应mouseleave。效果可以取消上面代码的注释来看。
jquery中hover API是把mouseenter 和mouseleave组合在一起来用的。
3、鼠标左键和右键
<script type="text/javascript"> document.onmousedown=function (ev) { var oEvent=ev||event; //IE浏览器直接使用event或者window.event得到事件本身。 alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2 }; </script>
4、mouseover和mousemove的区别
一般情况下mouseover即可,特殊情况才用mousemove,mousemove更耗资源,比如要监控鼠标坐标的变化等。
待续。。。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4106904.html有问题欢迎与我讨论,共同进步。