头文件:
#ifndef CChatDisplaySet_h
#define CChatDisplaySet_h
#include "QtGui/QDialog"
#include "ui_CChatDisplaySet.h"
#include "QtGui/QStandardItemModel"
#include <QStandardItem>
#include <QComboBox>
#include <QTreeView>
#include <QPushButton>
#include <QLabel>
class CChatDisplaySet : public QDialog
{
Q_OBJECT
public:
CChatDisplaySet(QWidget *parent = 0, Qt::WFlags flags = 0);
~CChatDisplaySet();
private:
void initLayout();
public:
private:
Ui::CChatDisplaySet ui;
//QList<QStandardItem *> items;
QStandardItemModel* Chat_Model;
QTreeView* m_pChatTreeView;
private slots:
void OnOk();
void OnCancel();
};
#endif //CChatDisplaySet_h
源文件
#include "CChatDisplaySet.h"
#include "QtGui/QGridLayout"
CChatDisplaySet::CChatDisplaySet(QWidget *parent, Qt::WFlags flags)
:QDialog(parent, flags)
{
ui.setupUi(this);
m_pChatTreeView = ui.treeView;
setWindowTitle(tr("图表显示设置"));
setFixedSize(550, 580);
initLayout();
}
CChatDisplaySet::~CChatDisplaySet()
{
}
void CChatDisplaySet::initLayout()
{
ui.lblColor->setText(tr("显示颜色"));
ui.cmbColor->insertItem(1, tr("订单的显示颜色"));
ui.btnOk->setText(tr("确定"));
ui.btnCancel->setText(tr("取消"));
connect(ui.btnOk, SIGNAL(clicked()), this, SLOT(OnOk));
connect(ui.btnCancel, SIGNAL(clicked()), this, SLOT(OnCancel));
Chat_Model = new QStandardItemModel(this);
QStringList header;
header << "设置";
Chat_Model->setHorizontalHeaderLabels(header);
QStandardItem* item1 = new QStandardItem("订单甘特图");
QStandardItem* item2 = new QStandardItem("图表全体");
QStandardItem* element1 = new QStandardItem("显示字符串");
QStandardItem* element2 = new QStandardItem("显示");
QStandardItem* element3 = new QStandardItem("工作显示颜色");
QStandardItem* element4 = new QStandardItem("订单显示系统");
QStandardItem* element5 = new QStandardItem("行显示");
QStandardItem* num1 = new QStandardItem("显示");
QStandardItem* num2 = new QStandardItem("操作");
QStandardItem* num3 = new QStandardItem("行构成");
QStandardItem* num4 = new QStandardItem("打印");
QStandardItem* num5 = new QStandardItem("打印字符串");
item1->appendRow(element1);
item1->appendRow(element2);
item1->appendRow(element3);
item1->appendRow(element4);
item1->appendRow(element5);
Chat_Model->appendRow(item1);
item2->appendRow(num1);
item2->appendRow(num2);
item2->appendRow(num3);
item2->appendRow(num4);
item2->appendRow(num5);
Chat_Model->appendRow(item2);
ui.treeView->setModel(Chat_Model);
}
void CChatDisplaySet::OnOk()
{
this->accept();
}
void CChatDisplaySet::OnCancel()
{
this->reject();
}
主函数
#include "CChatDisplaySet.h"
#include "chatdisplay.h"
#include <QtGui/QApplication>
#include <QTextCodec>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
/*ChatDisplay w;
w.show();*/
//设置编码格式
QTextCodec::setCodecForTr(QTextCodec::codecForName("System"));
QTextCodec::setCodecForLocale(QTextCodec::codecForName("System"));
QTextCodec::setCodecForCStrings(QTextCodec::codecForName("GBK"));
CChatDisplaySet chatdisplay;
chatdisplay.exec();
return a.exec();
}
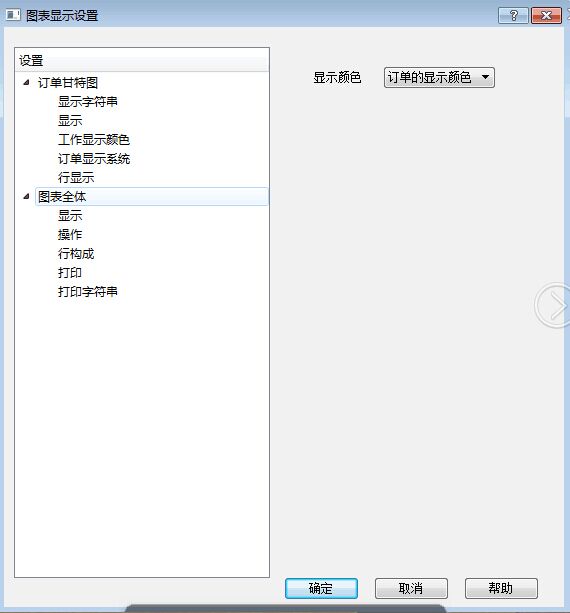
运行结果展示: