一,字体的设置
二,垂直居中
2.1,单行文本垂直居中
2.2,多行文本垂直居中
2.3,绝对定位元素垂直居中
三、颜色的表示法
四、background
---------------------------------------------------------
一,字体的设置
font-size:20px; (px像素;rem 和 em用在移动端的网页)
font-weight: bold: 粗体 lighter:细体 100-900设置具体粗细
text-align: center; 居中
text-decoration: underline 有下划线; none 无下划线;
text-decoration: underline blue; 蓝色下划线
cursor: pointer; 鼠标放上去变成手掌
text-indent:2em; 缩进(2个em是两个字的距离,比如段落的前面缩进2em)
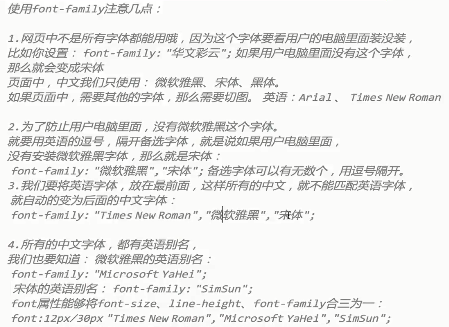
font-family:
英文的(例如“Microsoft YaHei”)能识别文本里的英文和中文, 中文的(例如"微软雅黑")只能识别中文字体


二,垂直居中
2.1,单行文本垂直居中
line-height: xx px ; 如果行高等于盒子高度就垂直居中了,只适用于单行文本
2.2,多行文本垂直居中
假设一共有4行,高度200,行高30
300px;
height: 200px;
border:1px solid red;
line-height: 30px;

行高占 padding-top=(200-30*4)/2=40 再修改高度height=200-40=160
300px;
height: 160px;
border:1px solid red;
line-height: 30px;
padding-top: 40px;
2.3,绝对定位元素垂直居中
方式一、
div{
300px;
height:300px;
top:50%;
left:50%;
margin-left:-150px;
margin-top:-150px;
}
方式二、
div{
300px;
height:300px;
top:50%;
left:50%;
transform: translate(-50%, -50%);
}
三、颜色的表示法
1、使用英文名:red 、green、blue 等
2、使用rgb(): 例如红色为rgb(255, 0, 0) 还有rgba(0, 0, 0, 0.2) 表示黑色透明度为0.2
3、十六进制表示法:例如红色为#ff0000 是根据rgb表示法换算成16进制出来的
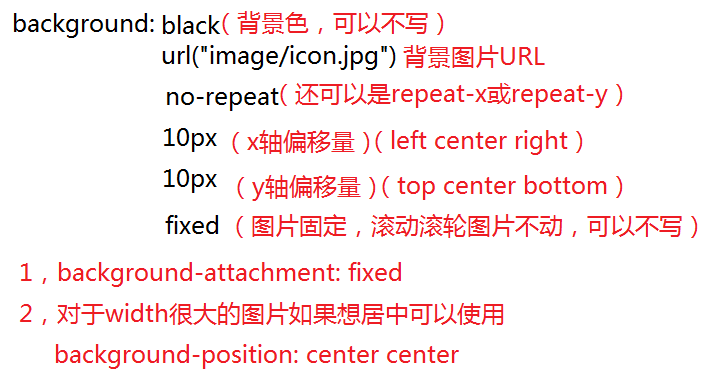
四、background
给外层父标签添加背景图。子标签会显示在图片上