首先声明一下CSS三大特性——继承、优先级和层叠。继承即子类元素继承父类的样式,比如font-size,font-weight等f开头的css样式以及text-align,text-indent等t开头的样式以及我们常用的color。简单的就不演示了,强调一下font-size这个东东(虽然也有继承,但是标签不同继承的效果也不一样),比如下面的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .fonts { font-size: 20px; } </style> </head> <body> <div class="fonts"> <p id="p">我的字体大小为20px</p> <h1 id="h1">我的字体大小为40px</h1> </div> </body> </html>
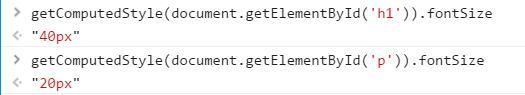
我给p和h1标签的父元素div设一个font-size为20px,p没有问题,继承了div的20px,但h1却变为了40px,我们从下面的JS代码可以获取。

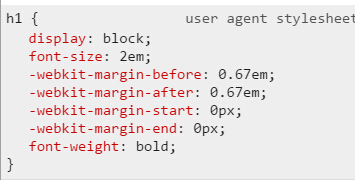
为什么h1会是40px呢?因为h1的默认样式为2em(32px),如下图
 ,
,
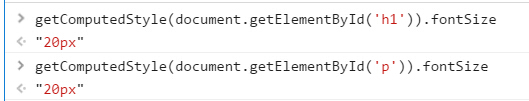
并且h1默认的font-size为200%,因为div设了20px,所以通过继承h1的最终font-size为20*2=40px,要想使h1的标签字体大小也等于父标签div,只需设置h1 {font-size:100%;},如下图所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .fonts { font-size: 20px; } h1 { font-size: 100%; } </style> </head> <body> <div class="fonts"> <p id="p">我的字体大小为20px</p> <h1 id="h1">我的字体大小为20px</h1> </div> </body> </html>

下面我们再一起聊聊优先级这玩意,
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
额,好像有点复杂。那我们通过以下几个例子来证明吧。
方法——先看选择器是否命中对应的标签,命中后再根据权重来进行判断,权重的意思是数标签的数量,通过比较ID 类 标签 这三种选择器的数量来决定谁的优先级最高。当数量相同时,通过层叠(后者覆盖前者)来决定。

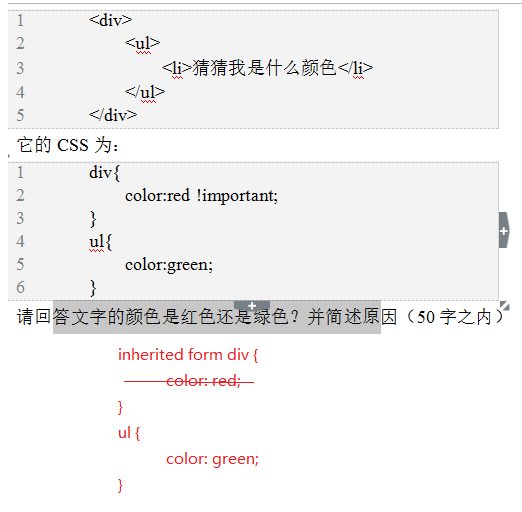
最后显示绿色,因为虽然!important优先级最高,但是没有继承性,li的颜色继承自ul.

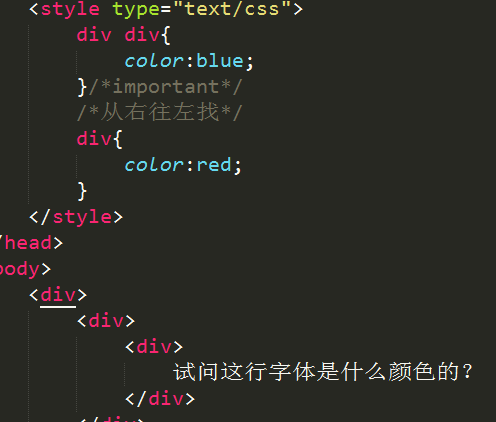
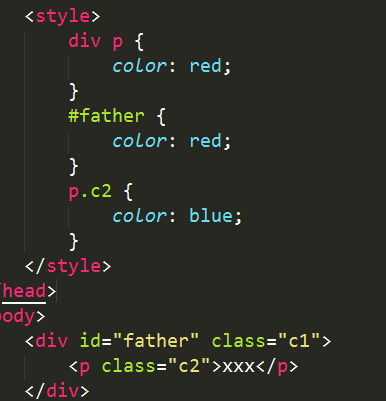
答案是yellow,因为三者都可以命中元素,所以通过权重判断,第一个没有ID选择器PASS掉,第二个和第三个一样,通过层叠(第三覆盖第二)决定颜色。

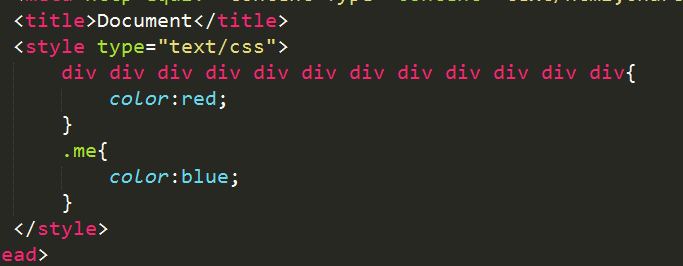
html是一个嵌套了12个div的复杂盒子,最里面的div有me这个类,判断方法:都可以命中元素,所以通过权重,类选择器>元素选择器,所以选择blue.

都可以命中对应元素,权重第一个大于第二个(比较标签选择器数量),显示blue.

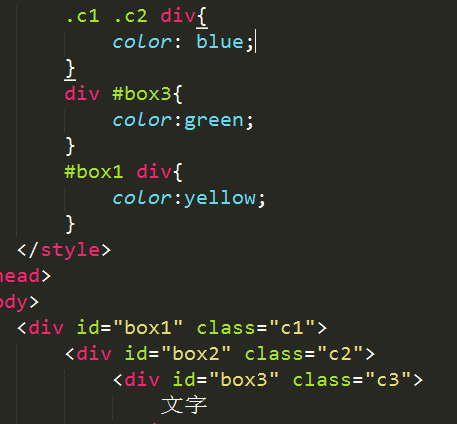
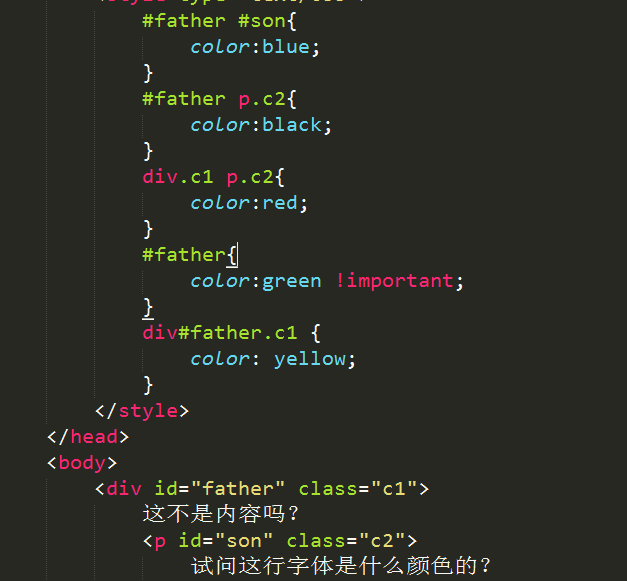
先通过是否命中对应元素排除第四和第五个样式,然后根据权重比较一二三——第一个: 两个ID ;第二个:一个ID一个类;第三个:两个类。所以根据权重ID>类 ,最后显示blue.

答案是blue,第二个没有命中PASS掉,第一个和第三个比较权重,由于第一个没有类,所以答案是blue。
最后总结一下优先级、层叠与权重的关系——
层叠是css的一个特性,如果两个相同的属性作用于同一标签,它们会发生层叠。如果多个复合选择器,同时作用于我们的同一标签,优先级就不好计算了,就要计算权重,通过比较权重,来先出优先级最高的选择器。
如何计算权重:
(数标签的数量)先数id,如果id相等再数类如果id不相等id多的选择器权重高,权重越高,优先级越高。如果id选择器数量相同,再数类选择器,最后数标签。
注意:比较权重的时候一定要注意:我们的选择器一定要命中对应的标签才可能让标签拥有对应的属性。