webpack 核心概念
1. Entry
Entry 介绍
Entry 用来指定 webpack 的打包入口

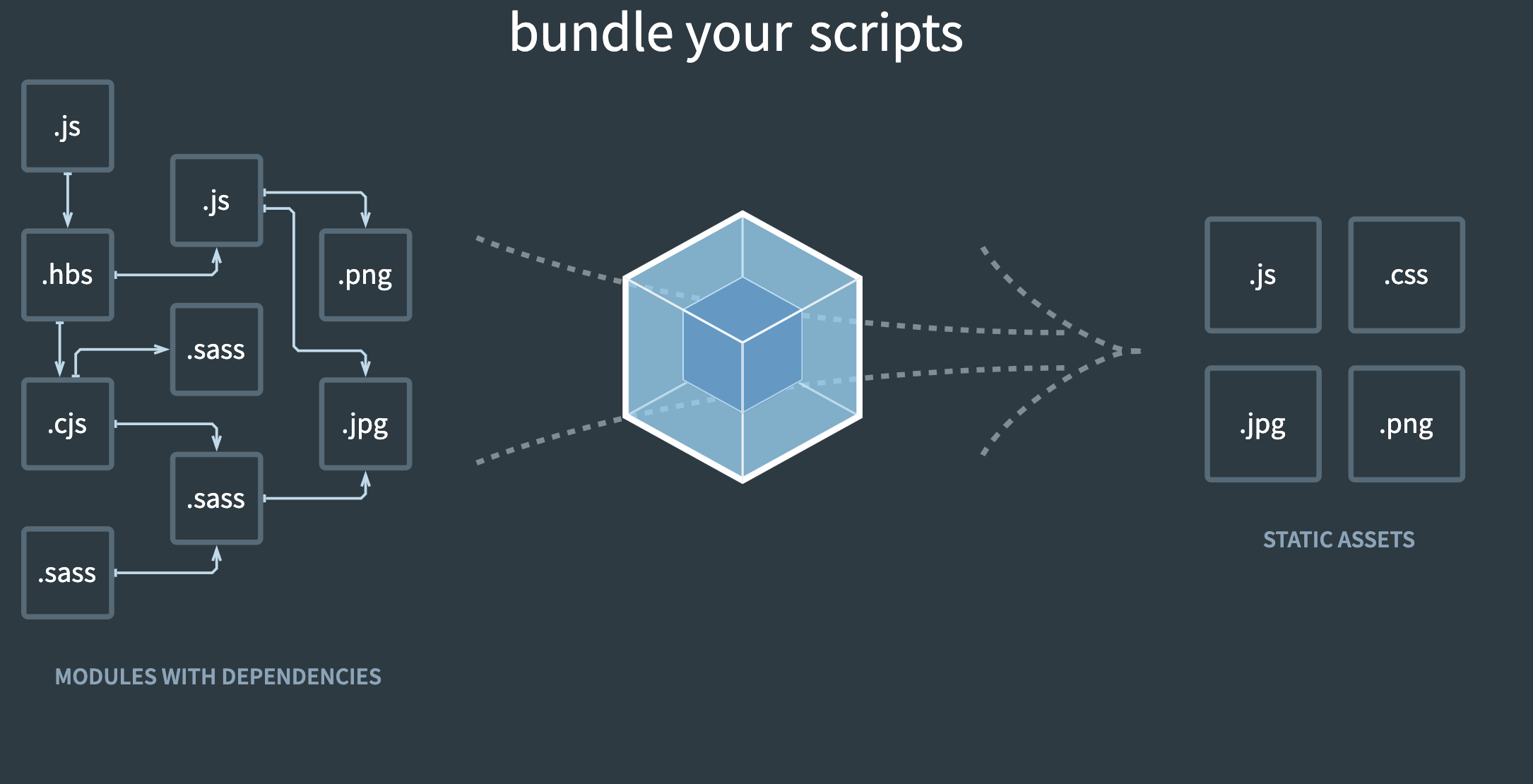
模块打包器
依赖图的入口是 entry
对于非代码来说,比如图片、字体依赖也会不断的加入到依赖图里面。
然后在 webpack 处理以后,就没有依赖了,全部弄成静态的资源。
Entry 的用法
-
单入口:entry 是一个字符串
适用于单入口的页面,或者单页应用
module.exports = { entry: './path/to/my/entry/file.js' }; -
多入口:entry 是一个对象
适合多入口的场景,多页应用
module.exports = { entry: { app: './src/app.js', adminApp: './src/adminApp.js' } };
2. Output
Output 介绍
Output 用来告诉 webpack 如何将编译后的文件输出到磁盘
Output 的用法:
-
单入口的配置
module.exports = { entry: './path/to/my/entry/file.js', output: { filename: 'bundle.js', path: __dirname + '/dist' } }; -
多入口的配置
output 没有多入口的说法,只是说,通过 占位符来确保文件名称的唯一性
module.exports = { entry: { app: './src/app.js', search: './src/search.js' }, output: { filename: '[name].js', // // name 指定的是文件打包出来的名称 path: __dirname + '/dist' } }
3. Loaders
Loaders介绍
webpack开箱即用只支持 JS 和 JSON 两种文件类型,通过 Loaders 去支持其它文件类型并将它们转化成有效的模块,并且可以添加到依赖图中。
Loaders 本身只是一个函数,接受源文件作为参数,返回转换的结果。
目前常用的 Loaders :
| 名称 | 描述 |
|---|---|
| babel-loader | 转换 ES6、ES7 等 JS 新特性语法 |
| css-loader | 支持.css文件的加载和解析 |
| less-loader | 将 less 文件转换成 css |
| ts-loader | 将 ts 转换为 js |
| file-loader | 进行图片、文字的打包 |
| raw-loader | 将文件以字符串的形式导入 |
| thread-loader | 多进程打包 JS 和 CSS |
Loaders 的用法
const path = require('path');
module.exports = {
output: {
filename: 'bundle.js'
},
module: { // loader放到 module 里面
rules: [
{test: /.txt$/, use: 'raw-loader'} // test 指定匹配规则 use 指定使用的 loader 名称
]
}
};
4. Plugins
Plugins 介绍
增强 webpack 的功能。
插件用于 bundle 文件的优化,资源管理和环境变量注入。
作用于整个构建的过程。(从构建开始,到构建结束,都可以作用)
可以理解为 lodaer 做不了的事情,交给 plugins去完成。
常见的 plugins
| 名称 | 描述 |
|---|---|
| CommonsChunkPlugin | 将 chunks 相同的模块代码提取成公共的 js |
| CleanWebpackPlugin | 清理构建目录 |
| ExtractTextWebpackPlugin | 将 css 从 bundle 文件里提取成一个独立的 css 文件 |
| CopyWebpackPlugin | 将文件或者文件夹拷贝到构建的输出目录 |
| HtmlWebpackPlugin | 创建 html 文件去承载输出的 bundle |
| UglifyjsWebpackPlugin | 压缩 JS |
| ZipWebpackPlugin | 将打包出的资源生成一个 zip 包 |
5. Mode(webpack 4)
Mode介绍
Mode 用来指定当前的构建环境是:production、development 还是 none
设置 mode 可以使用 webpack 的内置函数,默认值是 production
Mode 的内置函数功能
| 选项 | 描述 |
|---|---|
| development | 设置 process.env.NODE_ENV 的值为 development, 开启 NamedChunksPlugin 和 NamedModulesPlugin |
| production | 设置 process.env.NODE_ENV 的值为 production,开启FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 TerserPlugin |
| none | 不开启任何优化选项 |
- NamedChunksPlugin NamedModulesPlugin
https://webpack.js.org/migrate/5/#update-outdated-options ,现在用法都变了
这两个插件在开发的时候可以让你知道代码热更新的时候,控制台里显示出哪个模块进行了热更新、路径。
开发的时候比较有用。
-
FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 TerserPlugin
默认帮你做一些生产阶段的压缩,默认识别package.json 里面 sideEffect 的一些参数,代码是否存在副作用等。