项目开发中,在浏览同事的代码,发现他经常用一个属性--box-sizing,很好奇是什么,于是乎,上网查阅资料学了起来。
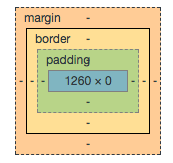
首先我们先复习一下盒模型的组成:一个div通常由 content(内容)+margin+padding+border组成。

浏览器有两种盒模型:w3c说的标准模型和ie下的传统模型。也就是css3中box-sizing中对应的属性值。
拿盒子的尺寸来说: box-sizing
w3c的标准模型: content-box
盒子的高度= conent的height + padding + margin + border
盒子的宽度= content的width + padding + margin + border
ie下的传统模型: border-box
盒子的高度= content的height + margin (height 包含了padding+border+content)
盒子的宽度= content的width + margin (width 包含了padding+border+content)
看这理论感觉很乱,动手实践才是真道理。
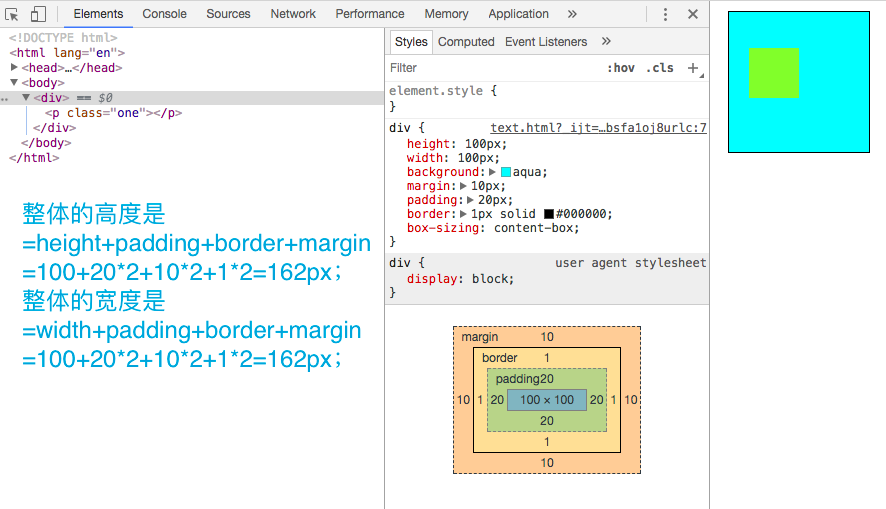
看一下w3下的标准模型:box-sizing:content-box

这意思就是你给div本身的宽度和高度是100px,但是因为margin,padding和border的添加,导致这个div的宽度和高度随之变大。可以想象一下,一排上正好可以放5个等大的div,但是半路上给一个div添加了margin或padding或border,一排还能放下5个div吗,也许是3个或者2个,总之放不下5个。
box-sizing:content-box 是浏览器默认的样式,即使不添加,也会 遵遁content-box。
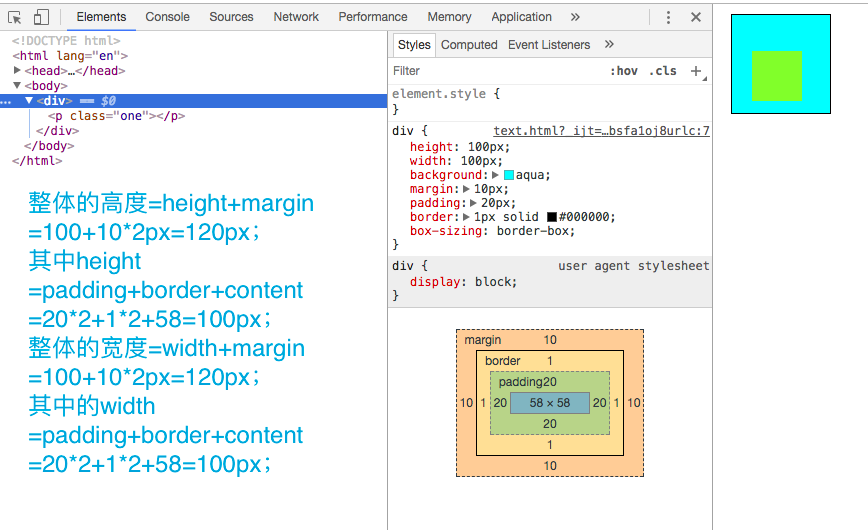
看一下ie下的传统模型: box-sizing:border-box

这意思就是你给div的高度和宽度是100px,不管你加了padding和border,其宽度和高度不会改变,改变的是里面(content)内容的高度和宽度。举个例子:一排上可以放5个等大的div,你给其中的一个div添加了padding或者border(没有margin),这一排上还是5个div,只不过你添加padding或border的div里的内容缩小了。
关于这两者的区别,只要仔细观察一下layout图,就会恍然大悟,原来是这样啊。在项目开发中,我们经常遇到一行上放等大的li时,只要添加了padding或者border时,容易往下排,右边一片空白,我们不得不调一下li的height和width,现在不用啦,通过box-sizing:border-box就可以直接解决了。
box-sizing:border-box主要用于:布局以及表单元素,表单中不同类型type的默认宽度不一致,可以通过border-box解决。
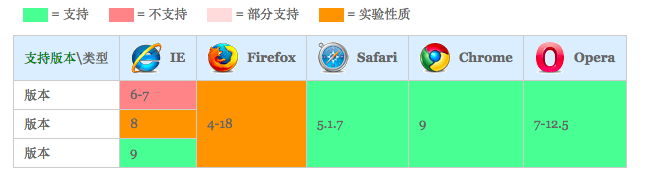
兼容性:
box-sizing是css3的新属性,会有兼容性问题。

box-sizing现代浏览器都支持,但IE家族只有IE8版本以上才支持,虽然现代浏览器支持box-sizing,但有些浏览器还是需要加上自己的前缀,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-,所以box-sizing兼容浏览器时需要加上各自的前缀。例如:
div{ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; -o-box-sizing: content-box; -ms-box-sizing: content-box; box-sizing: content-box; } div { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; }
css3的计算属性calc()的意思和box-sizing=border-box一样。简单用box-sizing,复杂可以用calc()
另外,有一位大神对box-sizing的理解以及讲解特别好,我也是看他的文章才搞明白的,如果想了解更深,可以去访问他的文章 http://blog.sina.com.cn/s/blog_877284510101kt87.html