| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 | 博客园班级博客 |
| 作业:Alpha阶段项目展示 | 强制转会与项目展示 |
| 产品发布地址 | Visual Lab Online |
团队简介
| 头像 | 姓名&个人博客链接 | 主要工作介绍 | 职位 |
|---|---|---|---|
 |
向WL | 初步原型设计、项目管理与维护,同时负责前端编辑器和后端语言服务 | PM、编辑器开发、测试 |
 |
李PX | 后端多层级服务器和前端terminal的开发,同时负责前后端接口的设计与实现 | 前后端开发、测试 |
 |
韩WZ | 后端多层级服务器的负责人,同时维护docker和各项服务,在发布阶段负责运维 | 后端开发、测试 |
 |
孙XD | 前端IDE页面的设计和开发,主要负责文件树、整体布局等界面和与编辑器的对接 | 前端开发、测试 |
 |
韩FJ | 前端IDE页面的设计和开发,主要负责文件树、构建设置等侧边栏的设计与构建 | 前端开发、测试 |
 |
万ZF | 前端主页的设计和开发,负责登录注册、查找与展示项目、进入项目等功能 | 前端开发、测试 |
软件工程
目标与预期
团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
- 项目目标:做出一款对编程新手更易用的cloud IDE
- 典型用户:
- 不关心程序编译运行环境、只想快速写少量代码的用户(如刷算法题的学生)
- 难以理解工程、编译、运行等概念和配置,想专心学习编程本身的学生(如大一C语言学生)
- 希望在多平台同步编程、且希望服务更加便捷的用户(如不方便翻墙、希望使用北航云盘存储的用户)
- 预期的功能描述:功能规格说明书
- 预期的用户数量:团队项目选择
需求分析
对于项目的目标用户是一般学生的项目, 你们如何找到学生做需求分析?他们给你什么样的反馈?
我们团队有部分成员曾担任计组/C语言等课程助教。我们注意到在教学过程中,大一大二刚刚接触专业课的学生对于新语言要求的环境往往比较迷惑,尤其是经常浪费大量时间在C/C++系的编译、运行等设置(GCC路径、工程与单文件等)上。在教学生如何正确使用CodeBlocks/Dev C++等IDE时,学生往往对复杂的概念和操作步骤表示疑惑和不满。因此我们希望打造一款概念简单、产品轻量化、但核心功能完善的在线编辑器及运行环境。
分工协作
团队的成员如何分工协作的?有什么经验教训?
我们将整个软件分为前后端两部分。其中在前端中,编辑器的开发是相对独立的板块,可以和其他网页构件区别开来。此外,我们的web应用大致分为主页(入口页)和IDE页两个页面。因此,我们的分工如下:
- 前端
- 前端主页:万ZF
- 前端IDE页:孙XD、韩FJ
- 前端编辑器:向WL
- 后端
- 后端:韩WZ
- 后端 & 前后端接口:李PX
然而事实证明,这样的分法有以下两个问题:
- 当任务进度与计划不一致时(如某人提前做完了计划任务),分工应当有一定调整(如提前做完的同学去帮助进度落后的同学)
- 分工相同的同学(如前端页面的三位同学)效率有待提高,避免沟通不及时 / 陷入等待 / 多人同时做一件事 导致时间浪费
为建立更有效的沟通,前端同学们建立了自己的小微信群,从而实现更快、更直接的沟通。
项目管理
团队是如何进行项目管理的?
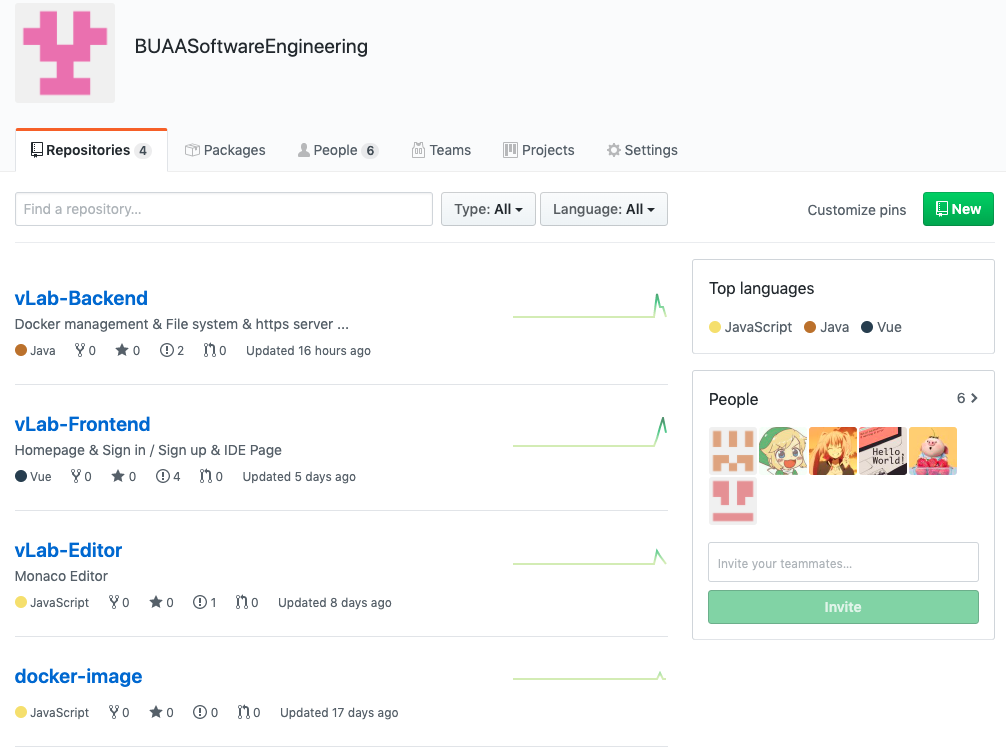
我们在GitHub上建立了Organization,将代码分为前端、后端、编辑器三个仓库,分别维护自己的代码和Issues。其中编辑器部分在scrum过程中会周期性地合并入前端部分中,在前端的master分支发布最新的前端版本。

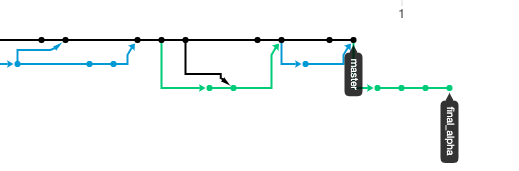
我们的多人合作主要靠Git Branch & Merge (PR)实现,如负责主页的同学在Homepage_Signin分支,负责IDE的同学在IDE分支,最终合并到master分支。

我们的任务清单、问题记录等均通过issues进行记录,有BUG、potential BUG、need enhancement等标签对issue进行标记,方便日后查看和作为提醒。同时我们使用这个工具自动生成燃尽图。
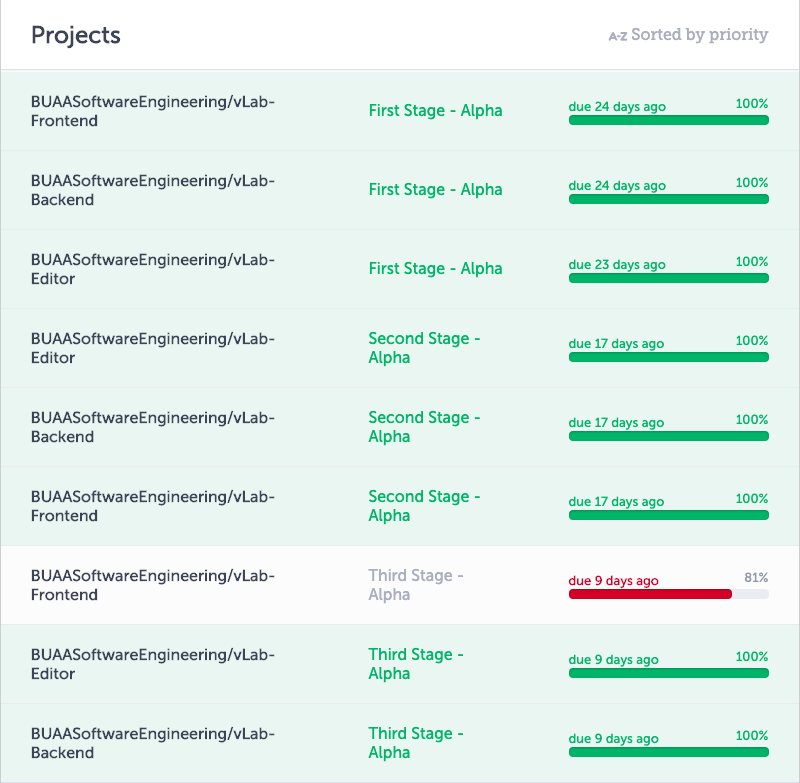
为更好地控制任务进度、制定更有效的计划,我们按照团队任务拆解中的做法将整个冲刺阶段分为了三个子阶段,每个子阶段设立一个Milestone,有一份燃尽图。这样我们对于接下来的四五天的工作计划将更加动态且有针对性,使得任务进度控制更加真实有效。

团队如何平衡 时间/质量/资源 争取如期完成任务的?
由于我们的软件为web应用且逻辑分支有限,且各个模块之间较为独立、定位bug容易,因此我们在前端舍弃了进行完整单元测试&覆盖,而是先追求进度、再根据团队成员模拟用户的各种使用操作进行端到端的测试。在一开始bug/未完成好的feature点确实较多,但在最后一周的稳定发布阶段我们对所有问题进行了整理并统一优化、修改。因此可以说我们的策略为:先追求进度后补上质量。
质量管理
测试用例数目,代码覆盖率数目。运行测试用例得到代码覆盖率的视频录像。
我们在后端部分使用Java实现了部分功能,对此后端同学进行了单元测试:
此外,后端内的容器服务,使用的是nodejs完成的,因此这里使用istanbul+mocha工具进行单元测试以及覆盖率统计:
然而在前端和其他部分,我们的代码包括了Javascript、vue、Python等多个语言平台,难以组织起全面的单元测试。且我们认为大部分代码的逻辑分支有限,可以通过最终模拟用户使用进行端到端的测试将其覆盖。
其中用户登录注册的逻辑分支较多,前端同学使用jest进行了单元测试:
代码规范在哪里?
我们的项目涵盖了Javascript、vue、Java、Python、shell、Dockerfile等多种语言和系统,团队并非在统一平台上工作,因此我们没有统一显式的代码规范,但我们在commit代码前会使用编辑器的代码格式化功能将代码进行整理。如使用VSCode写Javascript代码,右键 format document将会使用VSCode内置的格式化器和默认代码规范进行格式化。
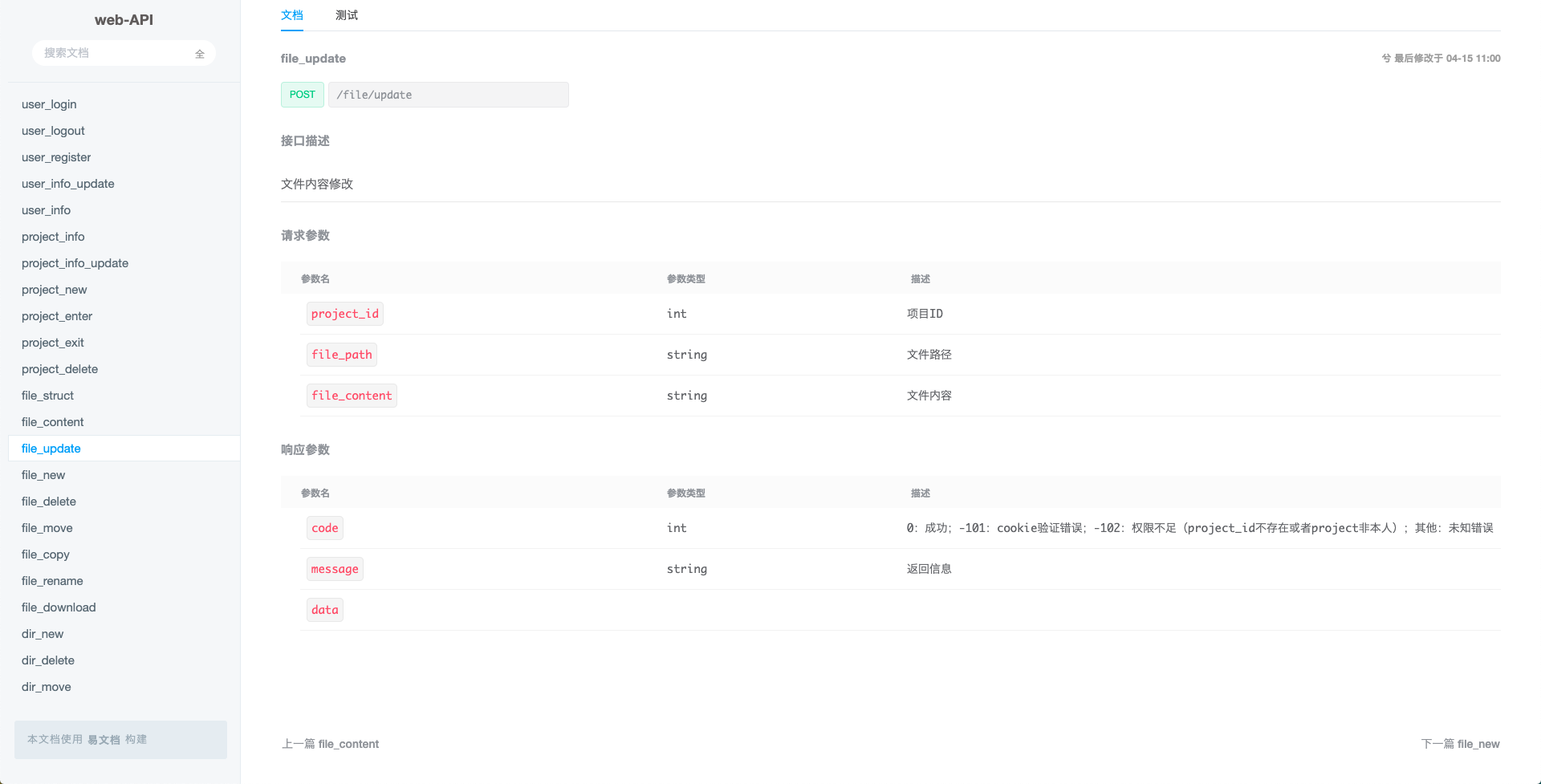
齐全的文档在哪里?
我们的项目中存在大量“接口”。幸运的是,大部分接口的两端的对接工作为同一名同学完成,因此一旦接口有变,修改是简单且不容易出错的。对于前后端之间的接口,由于其涉及到的人员较多、涉及到的引用较广,我们在 易文档撰写了较为完善的HTTP接口文档,对请求参数、响应参数等进行了规范和说明:

用户量与用户评价
团队的产品如何满足了用户的需求?要看到目标用户使用产品的过程和评价。
我们通过提供一个全在线、免配置、开箱即用的开发环境,从而让用户只需专注于代码编写,而无需考虑复杂的环境配置与搭建。

事先定义的软件下载量达到了么?为什么没有达到?
截止到5月7号,共有57名用户注册了我们的系统,累计创建了100+个项目,但并没有达到预期。
关于原因分析,我们总结有以下几点
-
发布推广的目标人群存在问题,我们软件的目标人群是初学编程的同学,而我们初期的主要推广人群基本都是大二以上的同学,这些人群基本上已有自己称手的IDE,所以可能并没有十足的兴趣参与到我们的软件使用中来。
-
受测试期间得到的服务器负载能力的影响,我们采取了逐步推广的方案,也导致最终软件的使用人数没有达到预期。
数据分析
所有的项目都会收集到用户的数据,请问你们对这类数据做了什么样的分析,这些分析如何验证或推翻了原来的假设?这些数据如何帮助项目改进软件工程的质量?
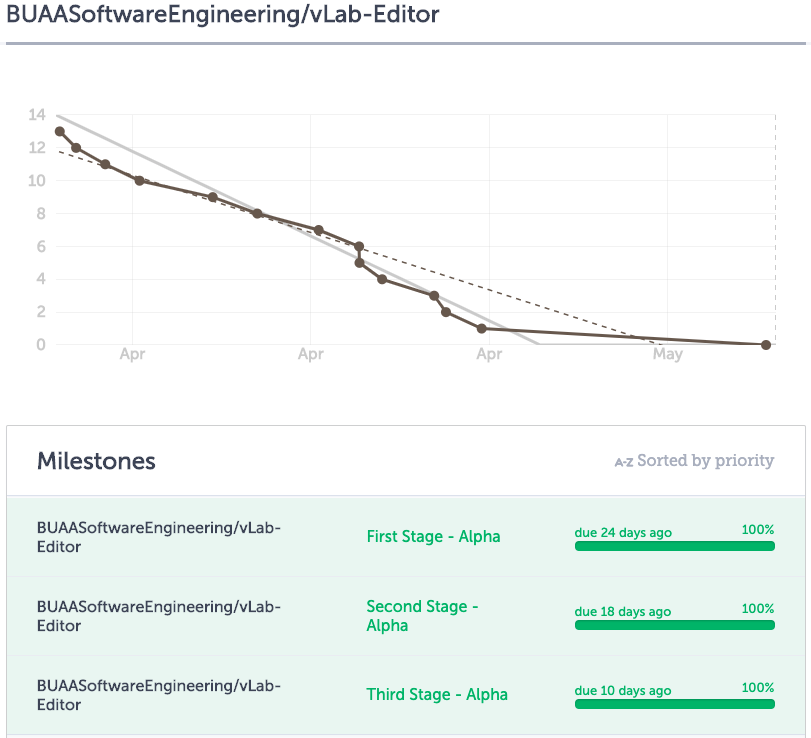
项目实际进展
-
前端部分总燃尽图

-
后端部分总燃尽图

-
编辑器部分总燃尽图

-
关于燃尽图
- 我们认为在项目的前中期,燃尽图确实有效地反映了项目的真实状态和进展
- 然而在项目后期(约最后5天),燃尽图没有真实反应(丑化了)项目的实际进展:
- 对于后端部分,最后几天没有大的开发任务和改动,主要工作是小bug的修复和小改进,即稳定和准备交付阶段,上述的很多小改动小更新没有被算在issue里,且改动不多,因此燃尽图上只是open几个issue意思一下。
- 对于前端部分,最后几天功能和样式修改较为频繁和剧烈,很多临时发现的bug或临时做出的优化没有被及时记录,没有完全记录在issue中;且工作较多、没有精力随时开启、关闭issue,因此燃尽图上不仅有遗漏、还有一定延迟。
-
Alpha阶段最终发布的功能
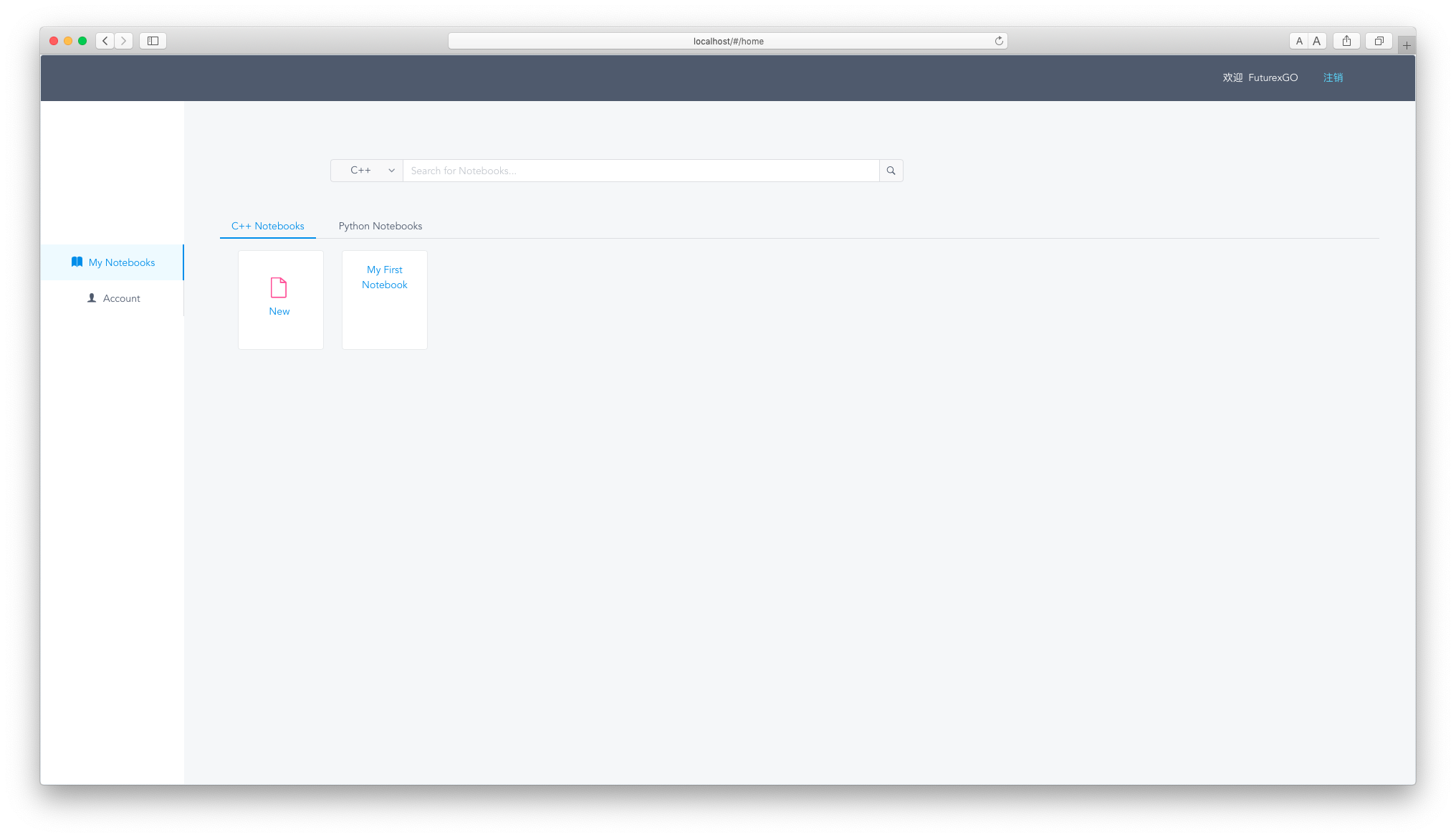
- 主页

- 登录与注册
- Notebook管理(列出已有项目、搜索已有项目、进入已有项目)
- 账户管理(重置用户名、重置密码)
- IDE页

- 侧边栏
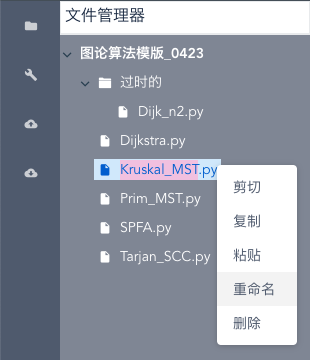
- 文件管理器(查看文件树、右键菜单中新建文件/文件夹、重命名、复制、剪切、粘贴)
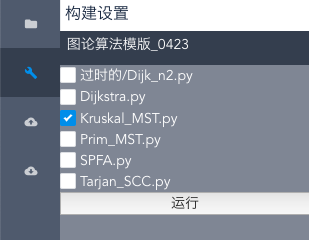
- 构建设置(选择需要编译/运行的源文件、编译、运行、编译并运行)
- 上传与下载(从本地上传文件到云端、打包下载当前项目到本地)
- 终端
- 用户可操控的全功能远程终端
- 在终端中编译并运行
- 菜单栏
- 文件(新建文件等)
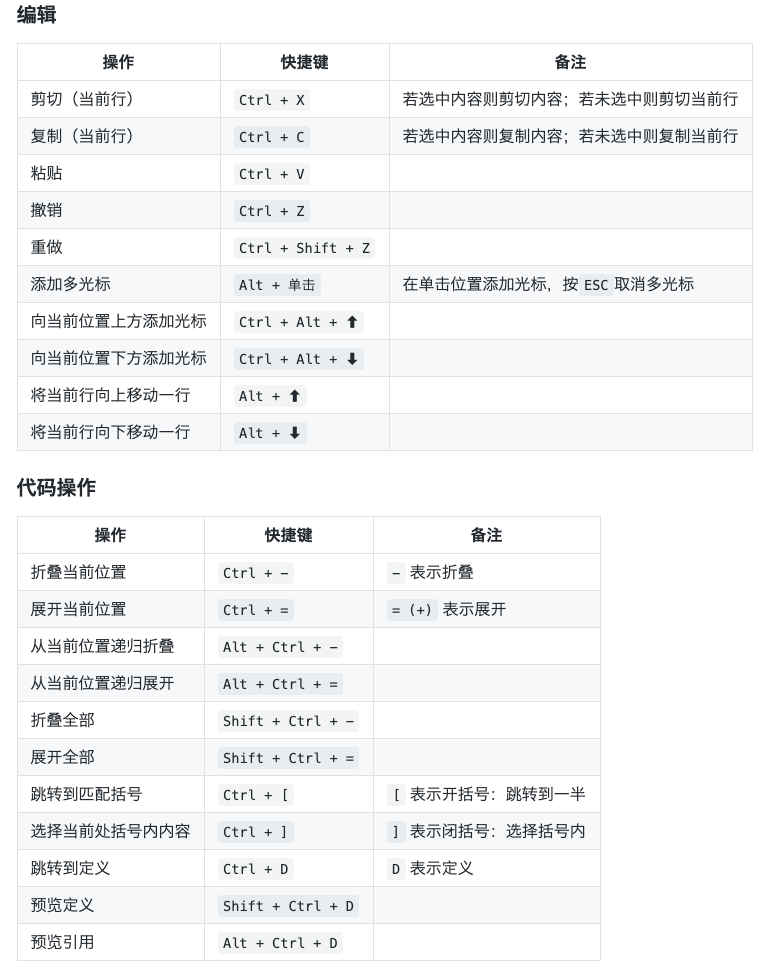
- 编辑(剪切复制粘贴、查找替换等)
- 代码操作(跳转括号、选择括号、折叠展开等)
- 运行(编译与运行)
- 视图(切换小地图显示、切换行号显示),帮助(问题反馈、使用指南)
- 多标签编辑器
- 编辑功能
- 语言服务(Python & C/C++)
- 代码高亮
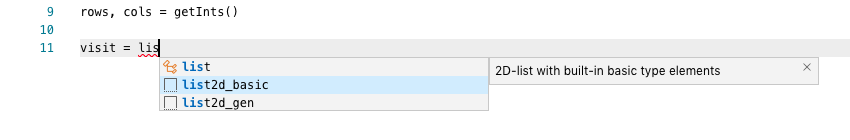
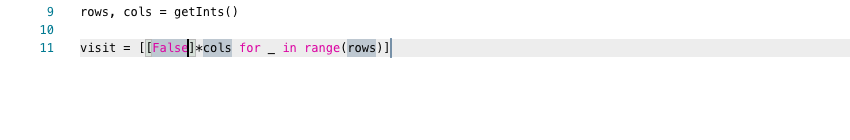
- 代码补全
- 代码格式化
- 代码跳转
- 插入代码片段
- 多标签页
- 侧边栏
- 主页
-
发布位置:以网站的形式,在发布Visual Lab Online
-
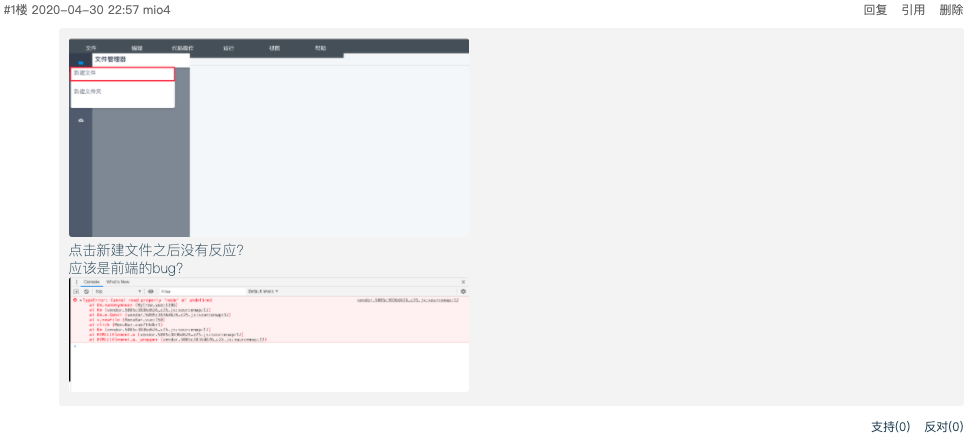
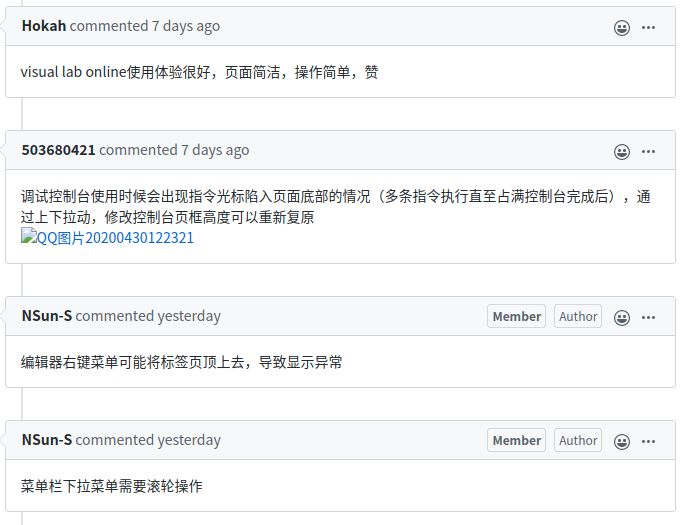
用户反馈截屏
成员贡献
(注:代码行数统计工具为 git log和cloc,仅统计有效代码行,为粗略值)
(注:团队贡献分总分为 50 * 6 = 300)
| 名字 | 角色 | 团队贡献分 | 具体的, 可衡量的, 可验证的贡献 |
|---|---|---|---|
| 向WL | PM&Dev&Test | 53 | - 17次会议记录,发布声明&功能规格&项目展示3篇博客 - 主持了22次会议 - 1280行代码行 @ vLab-Editor - 找出了16个bug,修复了8个bug |
| 李PX | Dev&Test | 57 | - 技术规格&项目选择2篇博客 - 发起了2次推广 - 前后端API接口1篇技术文档 - 1820行代码行 @ vLab-Frontend & vLab-Backend - 找出了12个bug,修复了6个bug |
| 韩WZ | Dev&Test | 55 | - 测试报告1篇博客 - 前后端API接口1篇技术文档 - 2480行代码行 @ vLab-Backend - 找出了10个bug,修复了4个bug |
| 孙XD | Dev&Test | 45 | - 团队贡献分1篇博客 - 2080行代码行 @ vLab-Frontend - 找出了7个bug,修复了13个bug |
| 韩FJ | Dev&Test | 44 | - 任务拆解1篇博客 - 1650行代码行 @ vLab-Frontend - 找出了8个bug,修复了9个bug |
| 万ZF | Dev&Test | 46 | - 事后分析1篇博客 - 1900行代码行 @ vLab-Frontend - 找出了6个bug,修复了5个bug |
特色功能
所做软件最有特色的功能是什么,请着重介绍一下。活的用户如何从你的软件中获益的,请现场展示。
特色功能一——代码文件云存储,随时随地可编程。
现在创建一个Notebook,你写的每一个字都在Notebook中被时时刻刻自动保存到云端。无论是笔记本、台式PC、Mac或是iPad,随时随地登陆Visual Lab Online都可以继续之前的工作。

之前写了的代码忘记保存到哪儿了?想重新跑一下之前写过的代码?维护一个代码模版仓库?Visual Lab Online都可以轻而易举的做到。代码不丢失,更改即保存,点击就取得。

特色功能二——你的下一个IDE,何必是IDE。
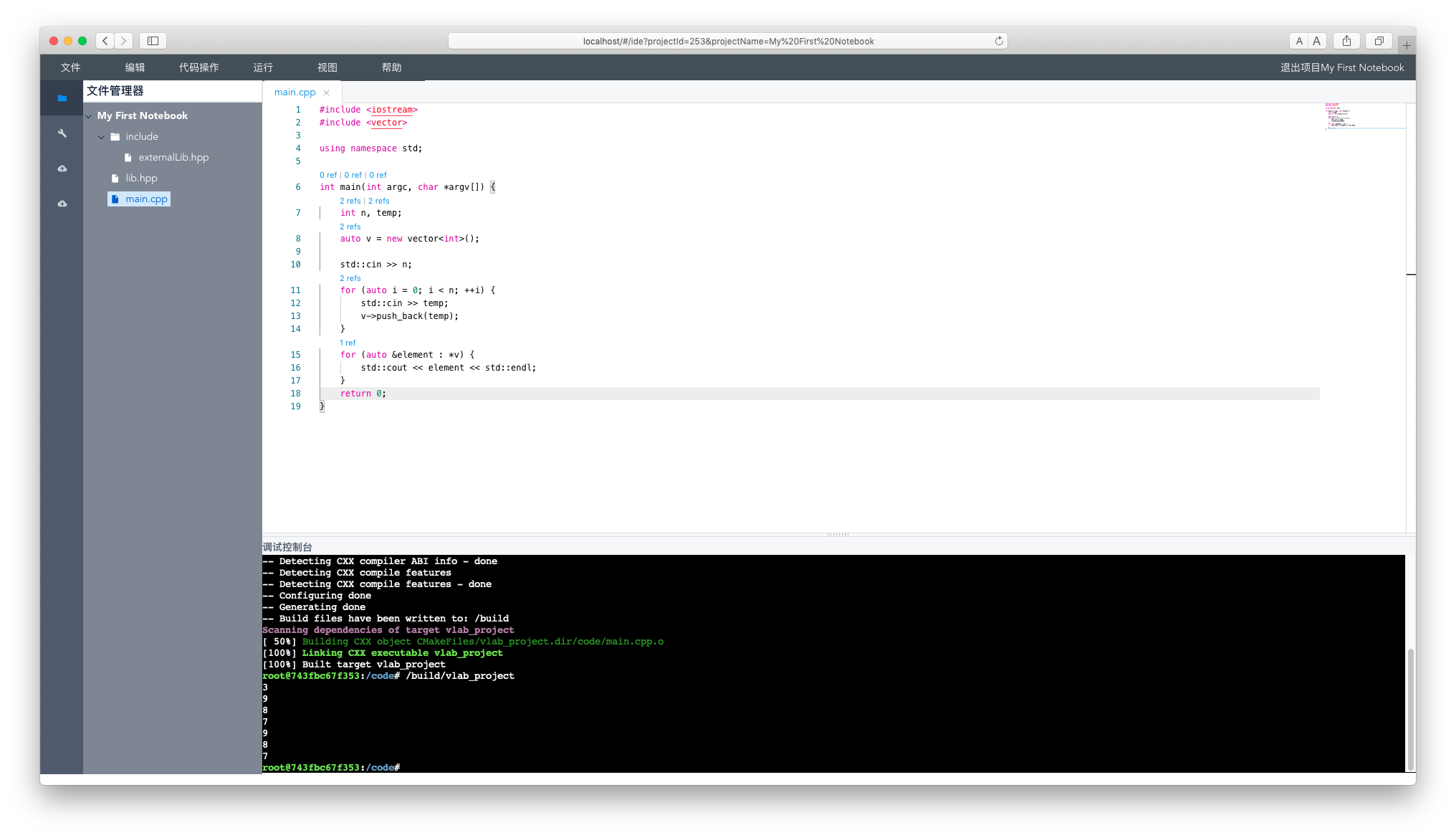
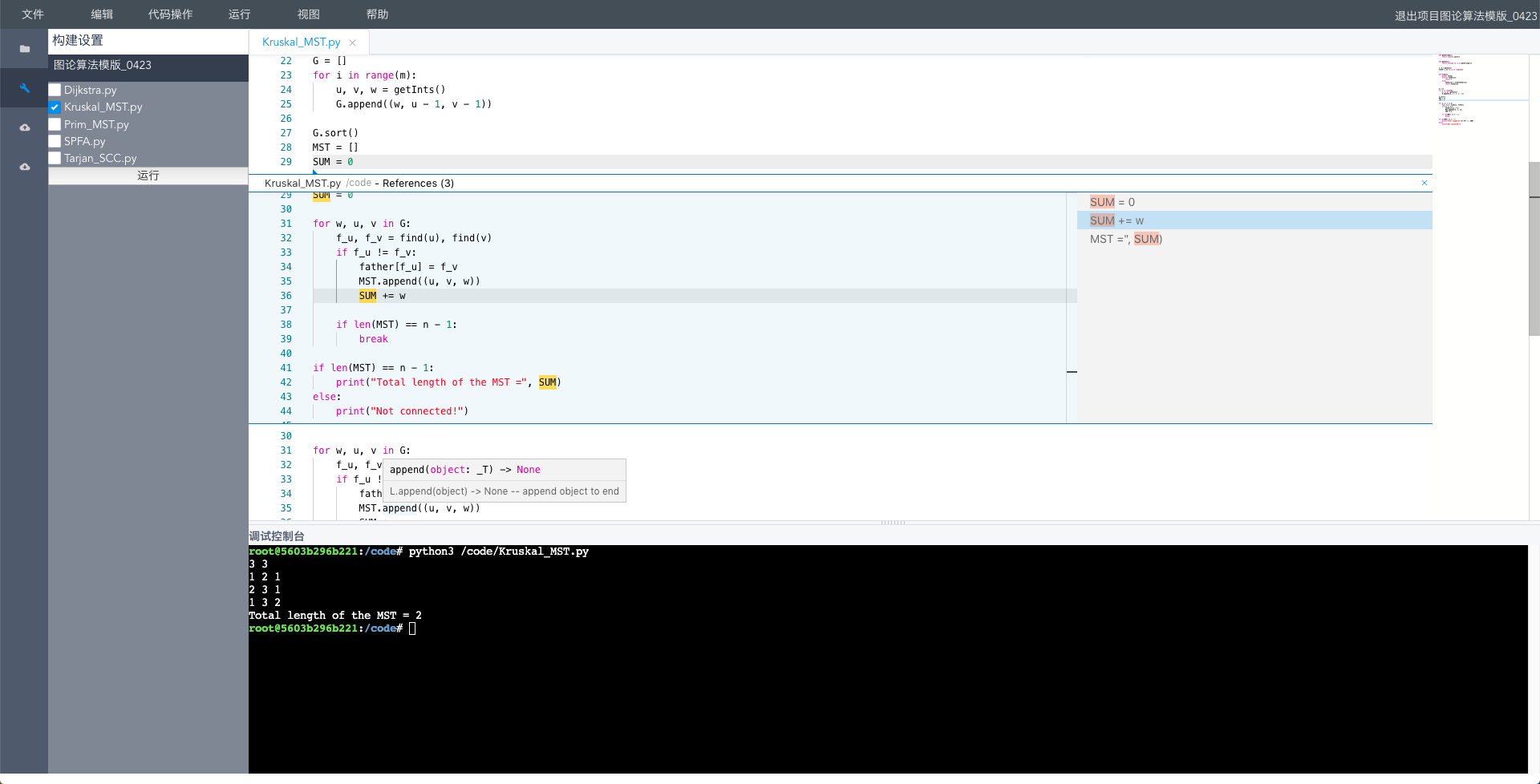
在Visual Lab Online中,不需要任何配置就可享用大部分IDE的功能——文件树、编译运行、终端、代码高亮、错误检查、代码跳转、定义与引用、语义级代码补全、变量与函数提示、代码格式化……了不起的集成开发环境,以在线的形态更先进地完整呈现。



这一切,无需用户配置,只需创建一个Python/C++ Notebook,点击即用,越用越好用,随时打开随时都能用。
特色功能三——不仅称心顺手,更有无限可能。
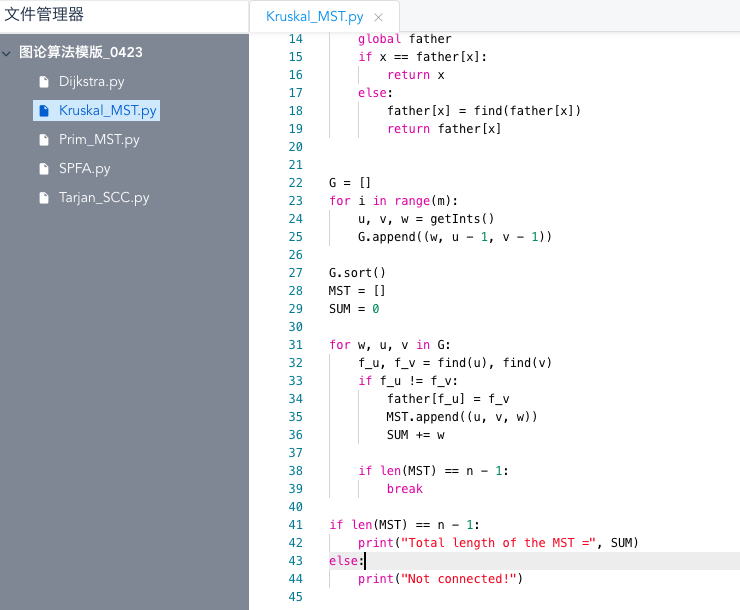
在Visual Lab Online中,我们继承了来自Monaco Editor的优秀编辑操作,让用户获得媲美VSCode的良好编辑体验。不仅如此,我们还对部分功能进行了重新定义,让写代码这件事,变成效率翻倍、大快人心的大好事。

除此之外,我们还调研了Python/C++代码中用户经常写到的代码片段,加入到了我们的代码补全中。只需敲几下键盘,就能快速获得一大段你想要的代码。




除此之外,我们提供的全功能远程终端更能支持用户玩出无限可能。在docker容器内,用户可以安装第三方软件、第三方库、下载头文件……随心定制自己的编程环境,而不影响到其他用户。

用户反馈
团队从用户那里得到了什么反馈,有什么样的bug?这是预料之中的还是没想到的?
用户反馈了一个菜单栏-新建文件失败的bug,和一个terminal最下端显示不全的bug,其中前者是没想到的,后者是意料之中的已知bug(但暂时无法解决)。
得到用户反馈后我们对bug迅速进行了修复。
总结
整个团队在Alpha阶段学到了什么,对软件工程的教育,对这个具体的课程有什么批评建议?Beta阶段有什么大体计划?
-
我们意识到了:
- 应该在计划时对任务的工作量有更准确的估计,且工作量≠难度
- 应该给测试、稳定和交付预留出更多的时间,尽量进行较为完整的单元测试
- 应该在产品的定位和受众上做进一步调研和分析,进一步明确产品的最终目标,进一步细化产品需要交付的功能
- 理想的用户量目标和现实的有限服务器资源存在冲突,应该在制定目标时考虑资源有限的情况,制定更切合实际的用户量目标
-
对软件工程教育的建议:
- 应当更加灵活。如类似本团队产品的项目,由多个系统组成且十分复杂,全部进行完整的单元测试是不现实的。且本项目工作量较大、内容较多,在一开始就对3周冲刺进行完整计划是不现实的&意义不大的,因此我们采取了折中的手段——将alpha分为三个子阶段、拥有三个燃尽图。
像这样的,学生没有100%按照课程要求进行工程实践的,应当对其做法的利弊进行分析,在评分时考虑实际情况和实际做法的科学性。 - 应当在更多问题上提供较为合理的解决方案。我们注意到在团队贡献分、团队任务拆解等等许多作业中,教学团队给出的引导一般是前人的作业作为样例、和邹欣老师的博客/《构建之法》中的文本。然而在邹欣老师的博客/书中,很多问题没有一个明确的回答,而是以“你们团队又应该怎样做呢?”的问题结束,且在前人样例中的做法也各不相同。这就导致最终我们的做法的科学性和合理性没有保障,基本取决于团队的主观意愿。我们希望在教学过程中能够给出一些科学的方案(软件工程是否是一门科学?)供学生讨论选择适合自己团队的。
- 应当更加灵活。如类似本团队产品的项目,由多个系统组成且十分复杂,全部进行完整的单元测试是不现实的。且本项目工作量较大、内容较多,在一开始就对3周冲刺进行完整计划是不现实的&意义不大的,因此我们采取了折中的手段——将alpha分为三个子阶段、拥有三个燃尽图。
-
Beta阶段的计划:
- 优化后端容器服务,将一个Notebook对应一个docker改变成其他两种方案,从而优化服务器资源使用
- 加入云盘、github支持
- 加入java语言支持
- 有意愿向网页插件等方向发展(如算法练习oj上的插件,支持完整的编辑器体验)等