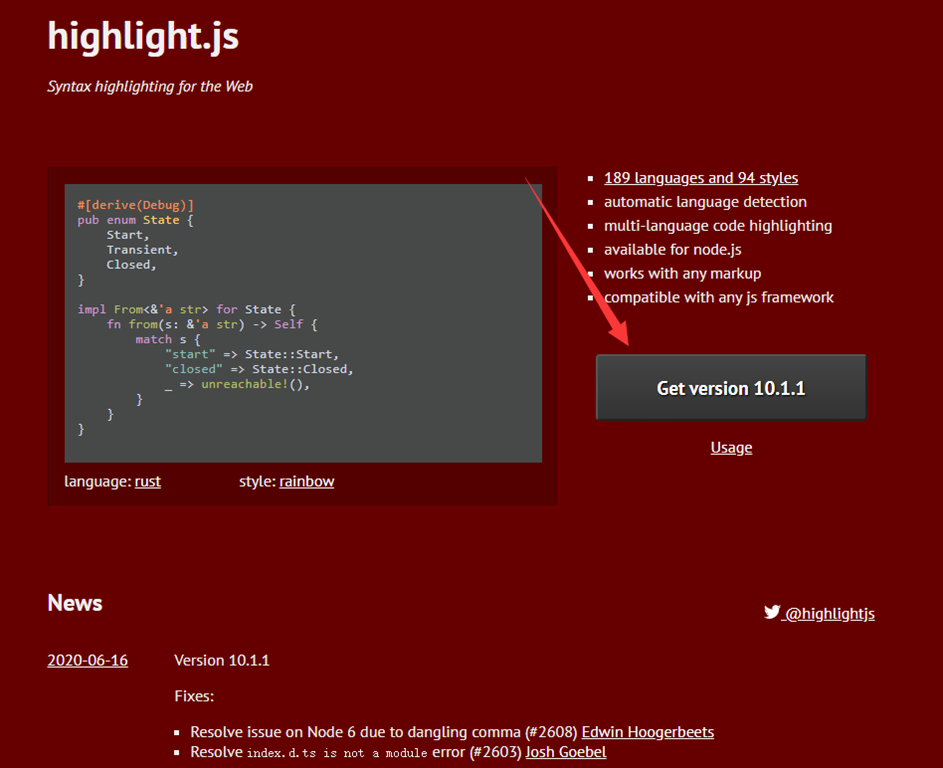
github地址:https://github.com/isagalaev/highlight.js/
下载:
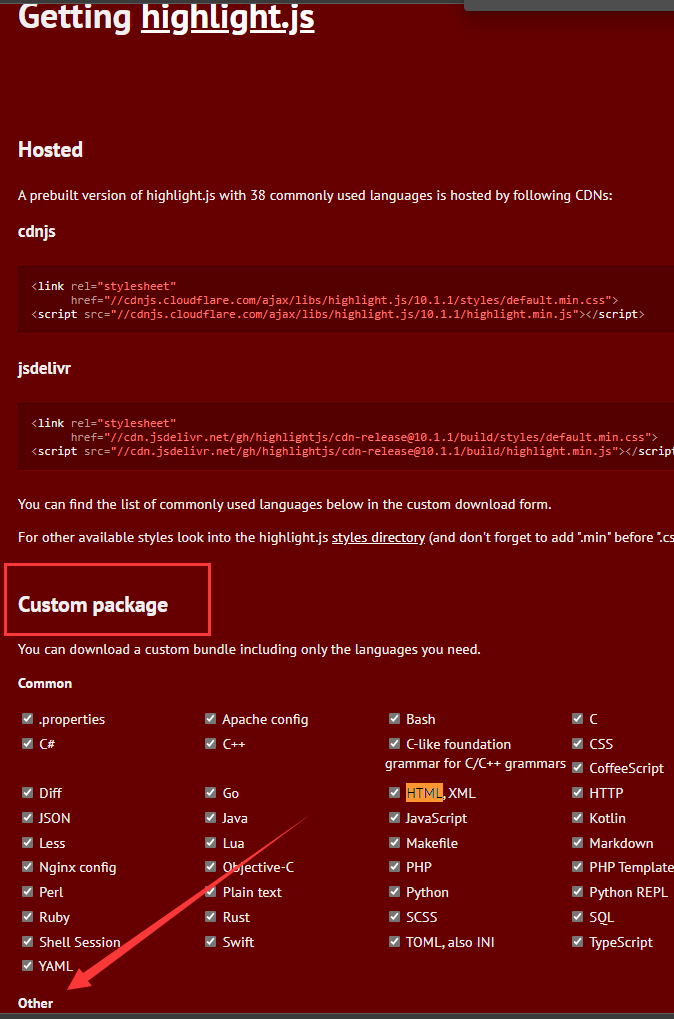
找到你需要的语言,官网会帮你打包好,下载就完事儿了~
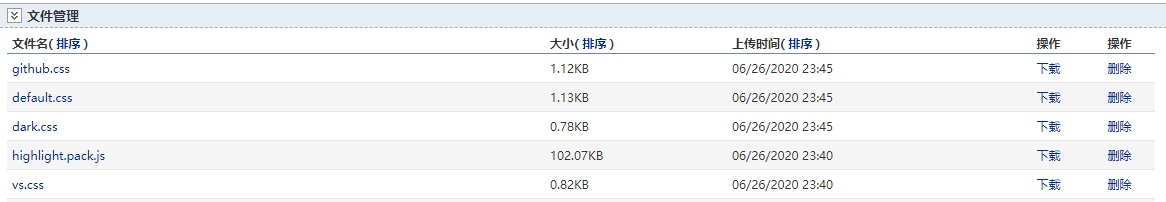
在下载页面选择自己需要适配的编程语言,然后下载得到一个压缩包,解压后内容如下:

highlight.pack.js中包含了对选择的语言的关键字、注释等等的高亮处理。
styles文件夹则包含了各种显示风格,包括github、AndroidStudio、Xcode等,以及其他很多风格。
将hightlight.pack.js文件和自己想要的style文件从后台上传文件到博客园。
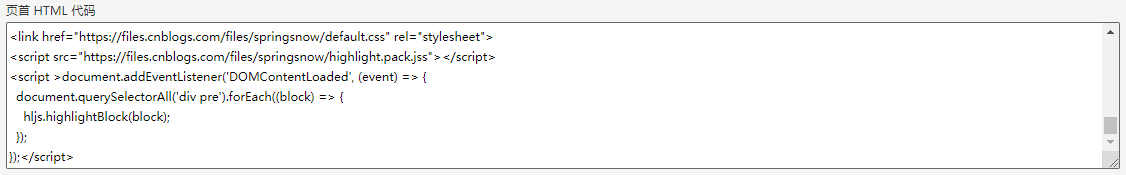
然后进行博客设置,在页首html处加上以下代码:把href和src改成自己的文件链接即可。
<link href="https://files.cnblogs.com/files/springsnow/default.css" rel="stylesheet"> <script src=https://files.cnblogs.com/files/springsnow/highlight.pack.js></script> <script >document.addEventListener('DOMContentLoaded', (event) => { document.querySelectorAll('div pre').forEach((block) => { hljs.highlightBlock(block); }); });</script>
如图
cshtml语言着色:(还不会搞,要用WebPack打包)