提示:本系列只是一个学习笔记系列,大部分内容都可以从微软官方网站找到,本人只是按照自己的学习路径来学习和呈现这些知识。
咨询师更多的时候是解决方案提供者,那么他们如何能够提供有效的SharePoint解决方案呢?他们做出解决方案的依据是哪些呢?这就是我们需要了解的设计之前的那些事。
它通常包括:
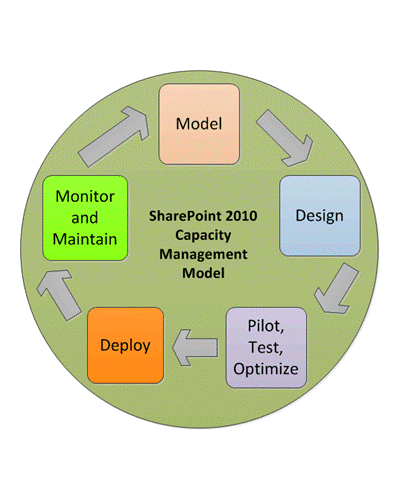
容量规划只是管理周期的一部分。它是最初的一组活动,这组活动使得设计架构师坚信有个初始的体系结构最适合SharePoint Server的部署。容量管理模型还包括可帮助你验证和优化初始体系结构的其他步骤,并提供一个反馈循环,可用于重新规划和优化生产环境,直到该环境可以通过所选的最佳硬件、拓扑和配置满足设计目标。
术语表
首先来了解下SharePiont Server容量管理文档中使用的专业术语:
- RPS:每秒请求数。服务器场或服务器每秒接收的请求数。这是测量服务器和服务器场负载常用方法。服务器场处理的请求数大于页面加载和最终用户交互数。这是因为每个页面可能包含若干个组件,二页面加载时,每个组件又创建多个请求。
- 高峰期:服务器场中的负载在一天内处于最大值的时间。
- 高峰负载:服务器场中的平均最大每日负载,以PRS度量
- 瞬时负载峰值:在通常高峰期之外的瞬态负载峰值。用户流量意外增加、或者由于管理操作导致服务器场吞吐量减少或者此类因素,均可能引起瞬时负载峰值。
- 向上扩展:向服务器中添加处理器或者内存资源
- 向外扩展:向服务器场中添加更多服务器
性能的四个基本要素
在确定解决方案规模时,容量管理关注一下四个主要方面:
- 延迟: 在容量管理中,延迟被定义为用户启动操作与将最后一个字节传送给客户端应用程序或者web浏览器之间的持续时间
- 吞吐量:吞吐量定义为服务器或者服务器场可以处理的并发请求书
- 数据规模:数据规模定义为系统可以托管的内容大小和数据集。内容数据库的结构和分布对于系统处理请求的时间(延迟)和系统可以处理的并发数(吞吐量)有显著影响
- 可靠性:可靠性用于衡量系统在一段时间内满足所设定的延迟和吞吐量目标的能力。
容量管理的目标
延迟
延迟,也成为最终用户感知的延迟,它只要包括三个部分:
- 服务器接收和处理请求所用时间
- 通过网络传输请求和服务器响应所用的时间
- 在客户端应用程序中显示相应所用的时间。
延迟的只要因素:
- 未优化的功能,服务或者配置参数可能会单个请求的处理,并影响远程和本地客户端的延迟。
- 有些网页会对服务器生成不必要的请求来下载所需的数据和资源。而优化包括下载最少数量的资源来提取页面,减少图像大小,在允许匿名访问的文件中存储静态资源,异步请求服务器资源等。
- 通过网络传输大量数据会增加延迟并降低吞吐量。例如页面的图像和其他二进制对象应尽可能的使用压缩格式(PNG,JPG)而不是位图。
- 未针对二次访问页面加载进行优化的网页。由于有些资源缓存在客户端,而浏览器只下载未缓存的动态内容。
- 包含未优化的自定义JavaScript代码的网页,应首选脚本而不是内联的Javascript
吞吐量
吞吐量有服务器场在单位时间内可以处理的请求数来描述,通常根据组织的规模及其使用特征来衡量系统预计可以维持的操作的规模。
地吞吐量情况的一些常见示例包括:
- 硬件资源不足当服务器才收到的请求多余它可以处理的请求时,有些请求会排入队列,这样累积的结果就是推迟每个后续请求的处理,知道请求减少到可以清除队列为止,优化服务器场可以维持较高的吞吐量的一些示例:
- 确保服务器中的处理器未过度使用,例如高峰期或者瞬时负载峰值期间的CPU使用率持续超过80%,则可以添加更多的服务器或将服务重新分配给其他场服务器。
- 确保应用程序服务器和web服务器上有足够的内存来包含完整缓存。这有助于避免调用数据库,以便针对为缓存内容的请求提供服务。
- 确保数据库没有瓶颈。如果总可以磁盘IOPS不足以支持高峰请求,则需要添加更多的磁盘或者将数据库重新分配给利用率地下的磁盘。
- 如果向现有计算机中添加资源仍无法解决吞吐量的问题,则可以添加服务器并将受影响的功能和服务重新分配给新的服务器。
- 未经优化的自定义网页 在生产环境中向常用页面添加自动以代码通常会引起吞吐量问题。自定义代码可能会生产到数据库服务器的其他往返行程或服务于请求的web服务器。自定义不常使用的页面可能不会显著影响吞吐量,但是如果每天请求上千次,即使进行良好优化的代码也会降低服务器场的吞吐量。
SharePoint 2013 管理员可以使用开发人员仪表板来识别需要优化的自定义代码。常用的优化示例:
- 最大限度减少web服务器请求和SQL查询的数量
- 在前往数据库服务器的每个行程中提取所需最少的数据,同事最大限度的减少所需往返行程。
- 避免向常用页面添加自定义代码
- 在检索经筛选的数据量时使用索引
- 不受信任的解决方案在Bin文件中中部署自定义代码会导致服务器性能变慢。每次请求包含不受信任代码的页面时,SharePoint Server 2013 都必须进行安全检查,然后才能加载页面。除非有特殊原因,需要部署不受信任的代码,否则应该GAC中安装自定义程序集,以避免不必要的安全检查。
数据规模
数据规模是服务器或者服务器场在满足延迟和吞吐量目标的同时可以存储的数据量。通常,服务器场中的数据量越大,对总体的吞吐量和用户体验的影响越大。用于跨磁盘和数据库服务器分布数据的方式也会影响服务器场延迟和吞吐量。
数据库大小,数据库的体系结构和足够的数据库服务器硬件对于最佳的数据库解决方案都至关重要。在理想的部署中,根据限制指导确定内容数据库大小并跨物理磁盘分布这些数据库。
一下是针对数据库和存储性能优化服务器场的示例:
- 确保数据库正确分布在数据库服务器上。并且数据库服务器资源足以支持数据的数量和分布
- 将数据库卷分隔为唯一的物理磁盘主轴构成的唯一逻辑单元,使其具有短寻道时间和适当的RAID配置的多个磁盘来满足数据库服务器的存储需求
- 如果数据库包含许多二进制大型对象(BLOB),则可使用远程BLOB存储(RBS)。 RBS可以提供以下好处:
- BLOG数据可以存储在配置用于处理简单存储的较为便宜的存储设备
- 对BLOB存储的管理由专门设计用于处理BLOB数据系统进行控制
- 数据库服务器资源可以释放用于数据库操作
可靠性
可靠性是对服务器场在一段时间内满足设定的延迟,吞吐量和数据库绒里目标能力的综合度量。
有关如何维持更可靠系统的一些实例:
- 在非高峰期间计划资源密集型计时器作业和管理任务
- 在现有场服务器中向上扩展硬件,或者通过添加web服务器,应用程序服务器或者数据库服务器进行向外扩展。
- 将资源密集型服务和功能分配给专用的服务器。还可以使用硬件负载平衡器将特定于功能的流量引至于特定的功能或者服务的web服务器
如何进行容量管理和容量规划
我们采用微软推荐的标准模型来进行规划:

步骤1:建模建模是决定希望环境支持的关键解决方案并建立所有重要的指标和参数的过程。建模的输出应该是设计环境所需要的全部关键数据的列表
- 工作负载和数据集
- 设置服务场的性能和可靠性目标
- SharePoint Server 2013 IIS 日志
步骤2:设计从步骤1收集数据后,便可设计你的服务器场。输出为详细的数据体系结构以及物理和逻辑拓扑
- 确定起点体系结构
- 选择硬件
步骤3:试验,测试和优化根据设计,部署用于测试工作负载和预期使用特征的实验环境。对于现有服务器场,建议在对基础结构做主要更改时进行测试,但为了维护性能目标,可能需要根据监视结构定期执行优化。此阶段的输出是:根据目标对测试结果的分析,以及能够实现设定的性能和容量目标的优化体系结构
- 试验部署试验环境
- 测试针对延迟和吞吐量目标进行测试
- 优化收集测试结构并对服务器场资源或拓扑进行任何所需的更改
步骤4:部署如何实现服务器场或者向现有服务器场部署更改。
步骤5:监视和维护介绍如何设置监视,以及如何预测和识别瓶颈并执行常规的维护和缓瓶颈操作
下一篇:规模