众所周知,CSS样式有三种类型:行内样式、内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 。
一、行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JavaScript获取CSS样式</title> 6 </head> 7 <body> 8 <!-- 给p标签设置行内样式并添加点击事件 --> 9 <p style=' 200px;height: 100px;background: pink' onclick='show()'>博客园--开发者的网上家园</p> 10 <script type="text/javascript"> 11 function show() { 12 var obj = document.getElementsByTagName('p')[0]; 13 alert(obj.style.width); 14 } 15 </script> 16 </body> 17 </html>
运行:

通过element.style.attr即可获取行内样式属性值,也可设置属性值,形式如:obj.style.width = 300 + 'px';
二‘、非行内样式获取法,因浏览器的不同又分为两种,即基于IE浏览器的 和 非IE浏览器的如谷歌火狐等。
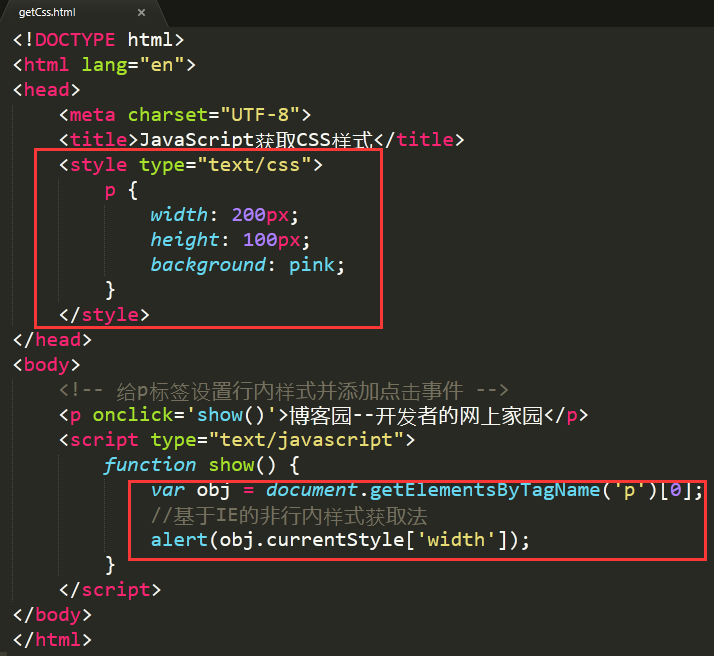
1、基于IE浏览器的非行内获取法:通过 element.currentStyle['attr']

IE运行结果:

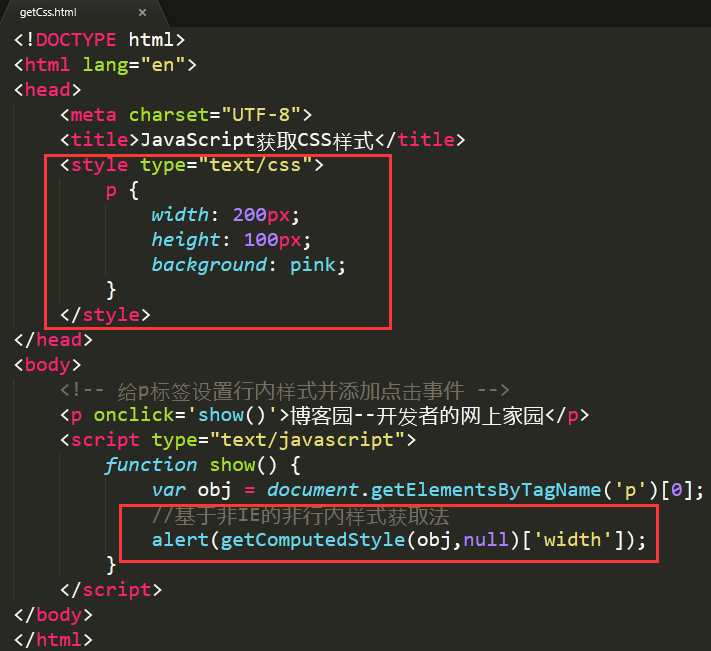
2、基于非IE如火狐谷歌等非行内获取法:通过 getComputedStyle(element.null/伪类)[attr]

火狐运行结果:

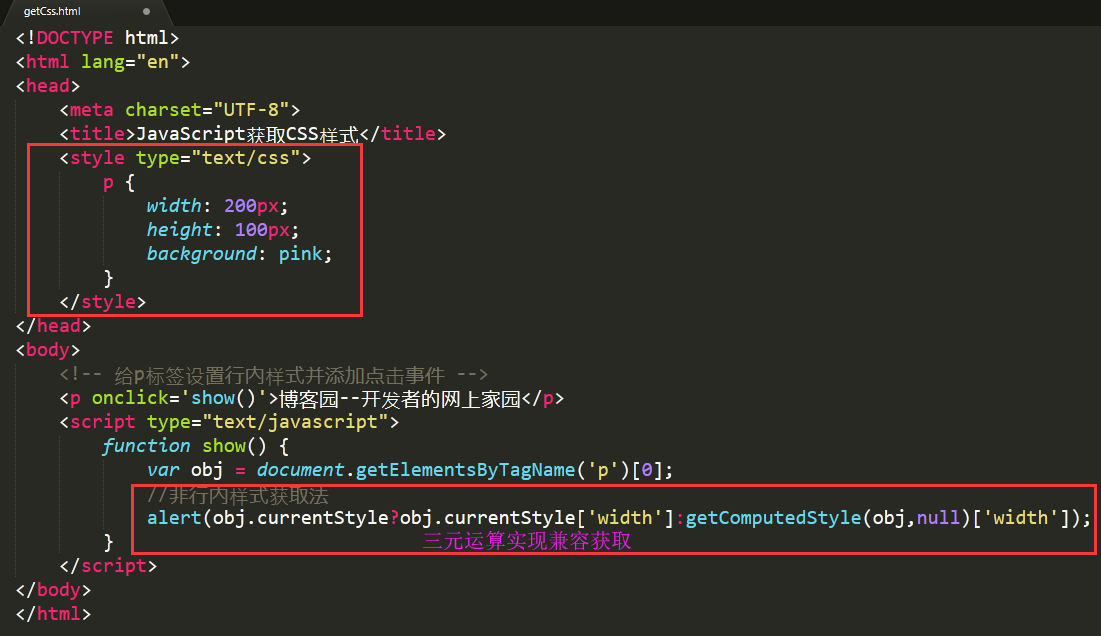
二者兼容定法:

总结:以上就是JavaScript获取CSS样式的方法,其中获取非行内样式兼容IE和非IE可通过封装一个函数,实现多次调用,
切记:非行内样式获取法,只能获取不能设置。