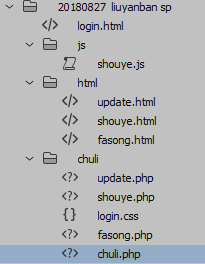
文件位置 (如下) 以及 数据库的路径 内容(跟上一篇的数据库内容 路径一样)

login.html 代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" href="chuli/login.css">
</head>
<body>
<div id="dl" class="form">
<form action="chuli/chuli.php" method="post">
<h2>内部留言板</h2>
<p>用户名:<input type="text" name="uid" placeholder="输入你的用户名"></p>
<p>密码: <input type="password" name="pwd" placeholder="输入你的密码"></p>
<button type="submit" value="登录">登录</button>
<button type="reset" value="重置">重置</button>
</form>
</div>
</body>
</html>
<!--重置-->
<script>
$(function(){
$("#reset").click(function(){
$(':input','.form')
.not(':button,:submit,:reset')
.val('')
.removeAttr('checked')
.removeAttr('selected');
});
});
</script>
chuli.PHP 代码
<?php
session_start();//开启session
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*接收前端传过来的数据*/
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
/*查询用户表*/
$sql = "select * from lyb_user";
$res = $db->query($sql);
$arr = $res->fetch_all();//结果集返回数组
//var_dump($arr);
//die;
/*比对返回结果*/
$name = "";//
foreach($arr as $v){
if($uid == $v[0] && $pwd == $v[1]){
$name = $v[2];//如果密码和名字都对了就输出登陆者的名字
break;
}
}
//比对结果正确跳转首页
if($name != ""){
$_SESSION["uid"] = $uid;//获取uid
$_SESSION["uname"] = $name;//获取登录者的名字
header("location:../html/shouye.html");//成功跳转到首页
}else{
header("location:../login.html");
}
shouye.html 代码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script type="text/javascript" src="../../jquery-3.2.1.min.js"></script> <script type="text/javascript" src="../js/shouye.js"></script> </head> <body> 欢迎你:<span id="uid">加载中...</span><br> <a href="fasong.html">发送信息</a> <a href="../login.html">退出系统</a> <table id="tab" width="100%" border="1"> </table> </body> </html>
shouye.js 代码
// JavaScript Document
/*页面加载完成*/
$(function(){
/*调用ajax方法*/
ajaxFun();
})
/*页面加载完成就调用这个方法上后台取数据*/
function ajaxFun(){
$.ajax({
url:"../chuli/shouye.php",//请求路径
success:function(data){//执行成功回调
var attr = data.split("~");
$('#uid').html(attr[1]);
strToArr(attr[0]);//回调方法
}
});
}
/*将字符串转换为数组*/
function strToArr(str){
var arr = str.split('^'),
brr = [];
for(var i=0;i<arr.length;i++){
brr.push(arr[i].split(","));
}
addHtml(brr);
}
/*组织html代码*/
function addHtml(arr){
var str = `<tr>
<th>发送人</th>
<th>接受人</th>
<th>发送时间</th>
<th>内容</th>
<th>操作</th>
</tr>`;
for(var i in arr){
str += `<tr>
<td>`+arr[i][1]+`</td>
<td>`+arr[i][2]+`</td>
<td>`+arr[i][3]+`</td>
<td>`+arr[i][4]+`</td>
<td><button onClick="show(this)" data="`+arr[i][0]+`">删除</button>
<button onClick="updateFun(this)" data="`+arr[i][0]+`">修改</button></td>
</tr>`;
}
$('#tab').html(str);
}
//删除的方法
function show(obj){
var id = $(obj).attr('data');
$.ajax({
url:"../chuli/shouye.php",
data:{id:id,type:'del'},
success:function(data){
strToArr(data.split("~")[0]);
}
})
}
//修改的方法
function updateFun(obj){
var id=$(obj).attr("data");
$.ajax({
url:"../chuli/update.php",
data:{id:id,type:"save"},
success:function(data){
location.href="update.html";
}
})
}
shouye.PHP
<?php
session_start();
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*接收前端传过来的数据*/
$uname = $_SESSION["uname"];
$uid = $_SESSION["uid"];
/*删除操作*/
if(!empty($_GET)){
$id = $_GET['id'];
$sql = "delete from lyb_messege where id = $id";
$res = $db->query($sql);
}
/*查询用户表*/
$sql = "select * from lyb_messege where js = '$uid' ";
$res = $db->query($sql);
$arr = $res->fetch_all();
//var_dump($arr);
/*转成字符串返回*/
echo arrToStr($arr)."~".$uname;
function arrToStr($arr){
$brr = array();
foreach($arr as $v){
$temp = implode(",",$v);
$brr[] = $temp;
}
return implode("^",$brr);
}
fasong.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>发布页面</title>
<script type="text/javascript" src="../../jquery-3.2.1.min.js"></script>
</head>
<body>
<a href="shouye.html">查看信息</a>
<a href="../login.html">退出系统</a>
<div>信息发送:</div>
<form action="../chuli/fasong.php">
接收人:
<select name="js" id="">
<option value="zhangsan">zhangsan</option>
<option value="lisi">lisi</option>
<option value="wangwu">wangwu</option>
<option value="zhaoliu">zhaoliu</option>
</select><br>
内容:<textarea name="nr" id="" cols="20" rows="1"></textarea><br>
<button type="submit" value="发送">发送</button>
<button type="reset" value="复位">复位</button>
</form>
</body>
</html>
fasong.PHP
<?php
session_start();
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*接收前端传过来的数据*/
$fs = $_SESSION["uid"];
$js = $_GET["js"];
$nr = $_GET['nr'];
$time = date("Y-m-d H:i:s");
/*查询用户表*/
$sql = "insert into lyb_messege(fs,js,fstime,content) values('$fs','$js','$time','$nr')";
$res = $db->query($sql);
if($res){
header("location:../html/shouye.html");
}else{
echo "<a href='../html/shouye.html'>添加错误</a>";
}
update.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="../../jquery-3.2.1.min.js"></script>
</head>
<body>
<form action="../chuli/update.php">
<input type="hidden" name="type" value="insert">
发送人:<input type="text" name="fs" value="加载中..."><br>
接受人:<input type="text" name="js" value=""><br>
发送时间:<input type="date" name="time" value=""><br>
内容:<input type="text" name="nr" value=""><br>
<button>确认修改</button>
</form>
</body>
</html>
<script>
$(function(){
//ajax//请求数据
var url="../chuli/update.php",
data={type:"select"};
ajaxFun(url,strToArr,data)
})
//处理数据
function strToArr(str){
var arr=str.split(",");
$("input[name='fs']").val(arr[1])
$("input[name='js']").val(arr[2])
$("input[name='time']").val(arr[3])
$("input[name='nr']").val(arr[4])
}
//封存一个ajax方法
function ajaxFun(url,f1,data={},type="get",dtype="text"){
$.ajax({
url:url,
data:data,
dataType:dtype,
success:function(data){
f1(data);
}
})
}
</script>
update.PHP
<?php
session_start();
if(!empty($_GET) && $_GET["type"] == "save"){
$_SESSION['id'] = $_GET["id"];
}
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*查数据*/
$type = $_GET["type"];//判断来后台干什么
switch($type){
case "select"://查询数据
$id = $_SESSION['id'];
$sql = "select * from lyb_messege where id = $id";
$res = $db->query($sql);
$arr = $res->fetch_row();
echo implode(',',$arr);
break;
case "insert"://添加数据
/*接收前端传过来的数据*/
$fs = $_GET['fs'];
$js = $_GET["js"];
$nr = $_GET['nr'];
$time = $_GET['time'];
/*查询用户表*/
$sql = "insert into lyb_messege(fs,js,fstime,content) values('$fs','$js','$time','$nr')";
$res = $db->query($sql);
if($res){
header("location:../html/shouye.html");
}else{
echo "<a href='../html/shouye.html'>添加错误</a>";
}
}
生活不只是眼前的苟且,还有诗和远方。