一、什么是JSON平铺
JSON平铺分成两种:
平铺的json转树结构的json
例如:
{
a: 'value',
b: 'b1.value'
}
// 转换成=>
{
a: 'value',
b: {
b1: value,
}
}
树结构转换成平铺的json
例如:
{
"a": {
"a1": 123,
"a2": "value",
"a3": {
"a31": "value"
}
},
"b": "value"
}
// 转换成 =>
[
a.a1,
a.a2,
a.a3.a31,
b
]
用处:
第一种用得比较多,资料也比较多,这里不多介绍,可以看看这:
《平铺的json转树结构的json,请看数据》
第二种貌似不太常见,因为业务需求,需要解析json格式。网上没找到合适的答案,就自己动手实现了一个。
二、第二种实现方法
先列出几个要注意的点:
- 对于含有子节点的key值,并不作为提取对象。
例如: a.a1, a并不需要
- 采用递归的方式解决数据未知层数
- 因为递归时需要不断提取父节点,所以初始化的时候会加入多余的头部。
例如: a:{a1:value}实际转换成:root.a.a1,root就是我们规定的初始化的父节点。
后续可以通过xxx.substr(xxx.indexOf('.') + 1)去掉
实现代码:
<script>
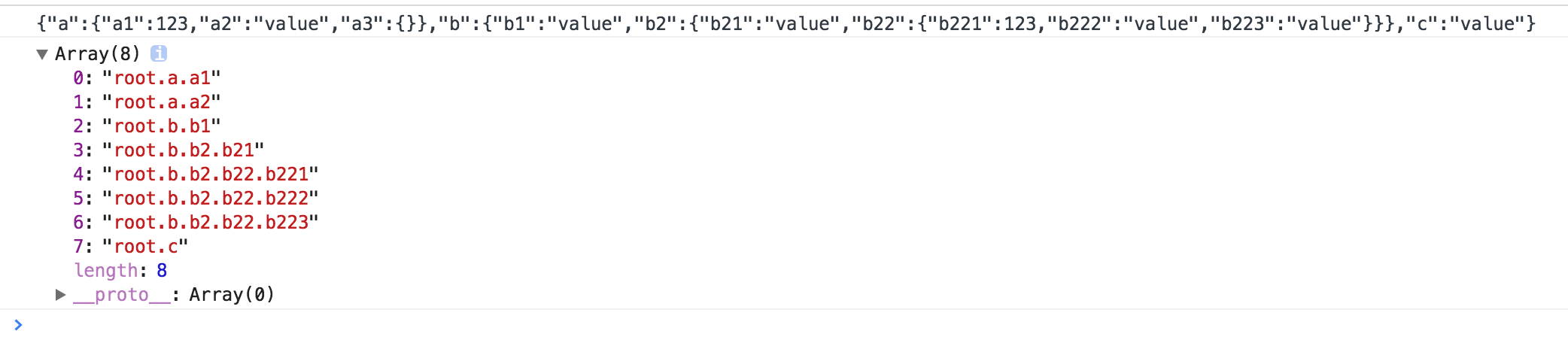
let jsonDataMock = '{"a":{"a1":123,"a2":"value","a3":{}},"b":{"b1":"value","b2":{"b21":"value","b22":{"b221":123,"b222":"value","b223":"value"}}},"c":"value"}';
let options = [];
console.log(jsonDataMock)
function parseJsonRec(jsonData, parent, options){
if(Object.keys(jsonData).length > 0){
Object.keys(jsonData).map(subKey =>{
if(typeof jsonData[subKey] == 'object'){
//递归
parseJsonRec(jsonData[subKey], parent + "." + subKey, options)
}else{
options.push(parent + "." + subKey)
}
});
}
}
function parseJsonWrapper(jsonDataStr){
let jsonData = JSON.parse(jsonDataStr);
if(typeof jsonData == 'object'){
parseJsonRec(jsonData, "root", options)
}
}
parseJsonWrapper(jsonDataMock)
console.log(options)
</script>