本文中,我们将借助http分析工具Fiddler,来对Response.Redirect()方法的整个流程进行剖析
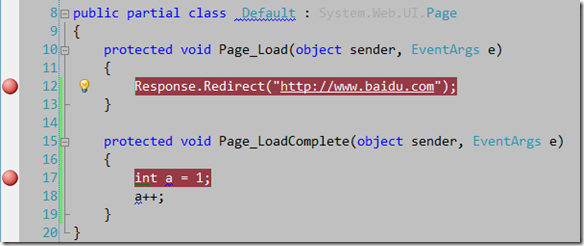
首先在Visual Studio中新建一个网站,在Default页面的Page_Load事件中写下Response.Redirect("http://www.baidu.com");
然后添加一个Page_LoadComplete事件处理方法。
最终效果如下:
在12和17行设置了断点,方便对整个过程进行观察。
打开Fiddler,用以观察整个过程中的HTTP数据。
点击“调试”按钮
程序开始执行。
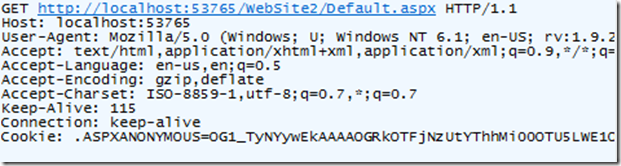
这时Fiddler中出现了一条数据:
这是浏览器向http://localhost:53765/WebSite2/Default.aspx 发出了一个GET请求。
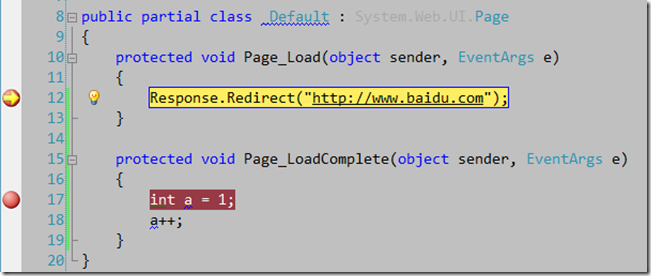
这条THHP GET请求导致服务器端的程序开始执行,执行到12行时遇到断点,于是停下,此时还没有执行Response.Redirect语句。
这时候服务器还没有对刚才浏览器发出的请求作出响应,所以在Fiddler中,并没有读到这次HTTP请求的响应。
然后我在服务器端按F5,使程序继续执行。当程序执行了Response.Redirect语句之后,在Fiddler中收到了服务器端的回应。
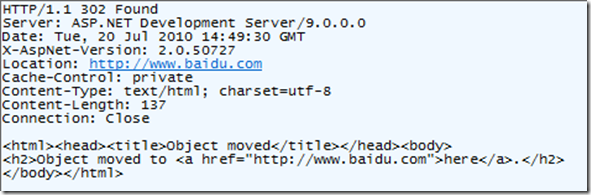
很明显,服务器端并没有返回给我们页面的Default页面的html数据,而是给了一个302 Found,并在Location中给出了“http://www.baidu.com”, 这就是在告诉浏览器:请重新发出一个HTTP请求,所请求的URL为"http://www.baidu.com"
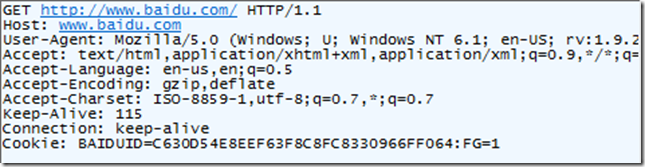
浏览器于是按照吩咐,重新发出了一个http的请求
这次是向百度的服务器发出了一个GET请求。
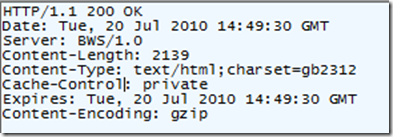
然后百度返回了如下数据:
这次是200 OK,content-type 是html,后边跟的是百度主页的html代码
然后浏览器根据这个返回数据,解析html代码,在我们的屏幕上将百度的样子显示了出来
并且,这个过程中我们注意到:Page_LoadComplete()方法并没有被执行,这说明当服务器执行到Response.Redirect语句时,会立即中断页面的生命周期,直接向客户端返回信息,让客户端进行重定向操作。
整个过程就是这样了。
另外
ASP.NET 4 增加了一个RedirectPermanent方法,该方法同样是重定向,但生成的HTTP响应状态不是上边所演示的302,而是301(永久跳转)
301是对搜索引擎最友好的重定向方式。
那么什么叫做对搜索引擎友好呢?
比如你有个网站http://www.foo.com ,当人们访问http://www.foo.com 这个URL时,你就把他们重定向到http://www.foo.com/widgets/,那么当搜索引擎爬到http:www.foo.com这个网址时,如果它不能很好地跟随重定向,则它将认为http://www.foo.com页面时没有内容的,所以这个页面的排名将会非常靠后。
如果我们把一个地址采用301 跳转方式跳转的话,搜索引擎会把老地址的PageRank等信息带到新地址,同时在搜索引擎索引库中彻底废弃掉原先的老地址。
这只是很简单的叙述,其实关于搜索引擎友好的问题很复杂,欲了解更多请自行搜索之。
Response.Redirect("URL",false);
第二个参数表示继续执行页面生命周期