因为新公司需要用到 ssh框架(struts2+spring+hibernate),页面用的layui ,所以这里就记录一下图片上传功能
1:页面代码:=========================================
<tr>
<th>添加图片</th>
<td>
<input type="hidden" id="imageUrl" name="imageUrl" class="image">
<div class="layui-form-item" style="margin-bottom: 0px;">
<div class="layui-upload">
<div class="layui-upload-list" style="margin-top: 0px;margin-bottom: 0px;">
<div class="upload-img" style="text-align: center;"></div>
<p id="demoText"></p>
<div style="text-align: center;">
<button type="button" class="layui-btn layui-btn-img" id="test1">上传图片</button>
</div>
</div>
</div>
</div>
</td>
</tr>
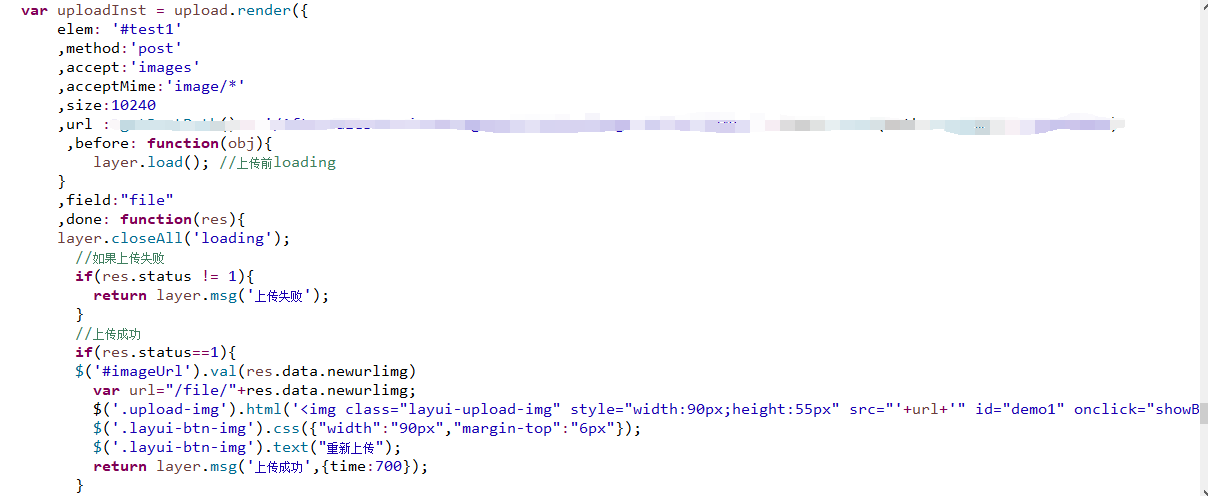
2:js代码:=============================================
<script type="text/javascript">
layui.use([ 'jquery','layer','upload' ], function() {
var $ = layui.jquery,
layer = layui.layer,
upload = layui.upload;
var uploadInst = upload.render({
elem: '#test1'
,method:'post'
,accept:'images'
,acceptMime:'image/*'
,size:10240
,url : url
,before: function(obj){
layer.load(); //上传前loading
}
,field:"file"
,done: function(res){
layer.closeAll('loading');
//如果上传失败
if(res.status != 1){
return layer.msg('上传失败');
}
//上传成功
if(res.status==1){
$('#imageUrl').val(res.data.newurlimg); //res.data.newurlimg 这个是返回的保存成功之后图片的名字(例如:111.jpg),"/file" 这个是在tomcat里面配置的虚拟的图片保存路径
var url="/file/"+res.data.newurlimg;
$('.upload-img').html('<img class="layui-upload-img" style="90px;height:55px" src="'+url+'" id="demo1" onclick="showBigImage(this)""> <p id="demoText"></p>');
$('.layui-btn-img').css({"width":"90px","margin-top":"6px"});
$('.layui-btn-img').text("重新上传");
return layer.msg('上传成功',{time:700});
}
}
});
});
</script>
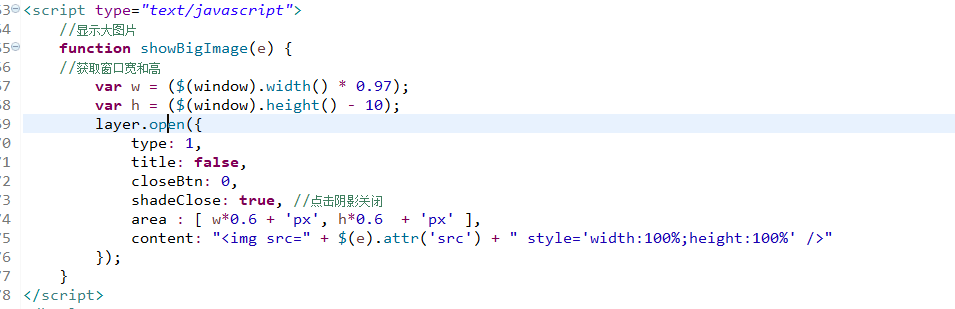
<script type="text/javascript">
//显示大图片
function showBigImage(e) {
//获取窗口宽和高
var w = ($(window).width() * 0.97);
var h = ($(window).height() - 10);
layer.open({
type: 1,
title: false,
closeBtn: 0,
shadeClose: true, //点击阴影关闭
area : [ w*0.6 + 'px', h*0.6 + 'px' ],
content: "<img src=" + $(e).attr('src') + " style='100%;height:100%' />"
});
}
</script>
3:action的代码(就是controller):=============================================
/***
* fileFileName 和 file 是直接写到 类里面当作 属性来用,要有get,set方法
*/
private String fileFileName; //struts2用来封装该文件域对应的文件的文件名,xxxFileName,layui上传的文件域field默认值是file
private File file; //struts2用来封装页面文件域对应的文件内容xxx
public String getFileFileName() {
return fileFileName;
}
public void setFileFileName(String fileFileName) {
this.fileFileName = fileFileName;
}
public File getFile() {
return file;
}
public void setFile(File file) {
this.file = file;
}
/***
* 图片上传
*/
public String uploadImage(){
String imagepath = imagepath();//获取保存路径
File files = new File(imagepath);
if(!files.isDirectory() && !files.exists()) {
files.mkdirs();
}
/**页面控件的文件流**/
String fileOriginalName="";
InputStream inStream=null;
String suffix ="";
String newFileName = fileFileName;
try {
/**获取文件夹下所有文件名**/
File[] oldFiles = files.listFiles();
int iFileCout=0;
boolean bFileFlag = false;
fileOriginalName=fileFileName.substring(0, fileFileName.lastIndexOf(".")); //获取文件名
suffix = fileFileName.substring(fileFileName.lastIndexOf(".")); //获取文件后缀
while(!bFileFlag){
bFileFlag = true;
for(int i=0; i<oldFiles.length; i++){
if(oldFiles[i].isFile()){
if(oldFiles[i].getName().equals(newFileName)){
newFileName = fileOriginalName+"_"+iFileCout+suffix; //在文件名末尾用"_"+自增数字来防止重名文件覆盖,也可以使用时间戳等重命名
bFileFlag = false;
iFileCout++;
break;
}
}
}
}
inStream=new FileInputStream(file);
String fileName=imagepath+File.separator+newFileName; //File.separator代替分隔符, 防止linux和windows环境不同
FileOutputStream fs = new FileOutputStream(fileName);
int byteread = 0;
byte[] buffer = new byte[1024];
while ( (byteread = inStream.read(buffer)) != -1) {
fs.write(buffer, 0, byteread);
}
fs.close(); //注意关闭流
inStream.close();
if(fileName!=null && !"".equals(fileName)){
Map<String,Object> resultMap=new HashMap<String,Object>();
resultMap.put("urlimg", fileName); //上传一个文件后返回的数据
resultMap.put("newurlimg", newFileName); //上传一个文件后返回的数据
this.jsonObject=new ResultBean<Object>(resultMap).convertJsonObj();
}
} catch (Exception e) {
e.printStackTrace();
this.jsonObject = new ResultBean<Object>(e).convertJsonObj();
}
logger.info("Out AfterSalesServiceAction::updateErrorRecording() . . .");
return SUCCESS;
}
/*
* 获取图片保存路径
*/
private String imagepath(){
String realPath = request.getServletContext().getRealPath("/") ;
String[] split = realPath.split("webapps");
if(split.length==2){
realPath = split[0]+"HEM/images";
}
return realPath;
}
4:需要在tomcat的server.xml文件里面配置一行代码:==============================
<Context path="/file" docBase="D: omcatHEMHEMimages" debug="0" reloadable="true"/>
其中 path 是你在项目里面写的虚拟路径,docBase是图片保存的真实的绝对路路径
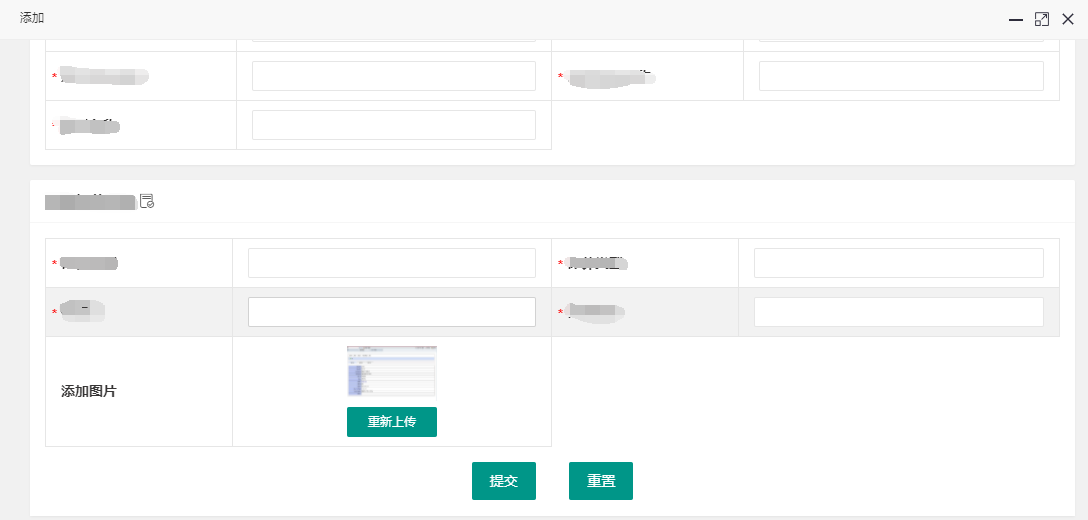
最后:总结一下,关于页面的样式可以根据自己需求来适当修改,就可以直接使用了,亲测过。有什么问题可以及时留言。
附几张图片: