一、克隆到本地 git clone https://github.com/vuejs/vue-devtools.git
二、npm install (如果报错,改成npm install -g)
三、npm run build
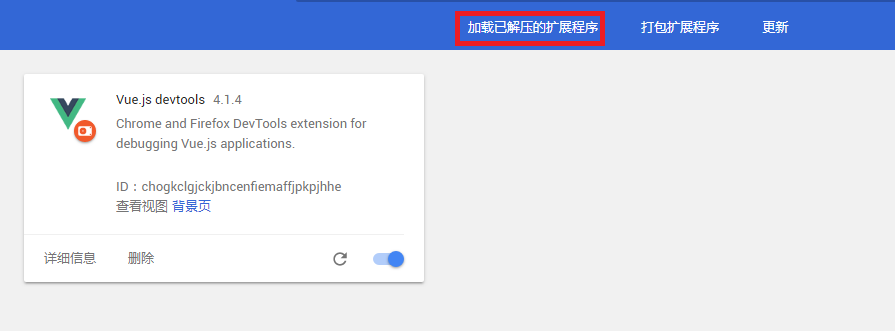
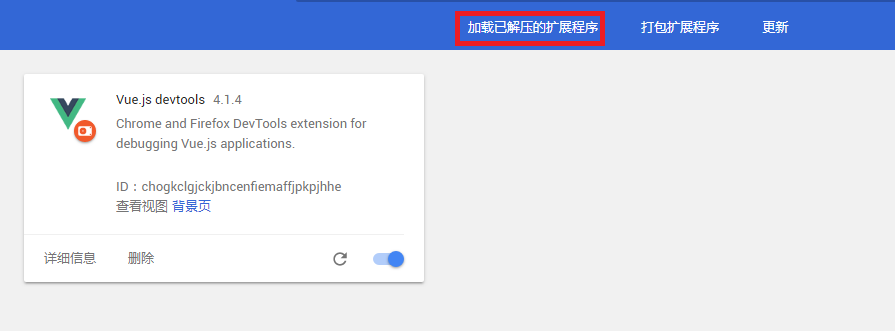
四、chrome浏览器输入网址 chrome://extensions/ ,选择"加载以解压的扩展程序",vue-devtoolsshellschrome(路径)

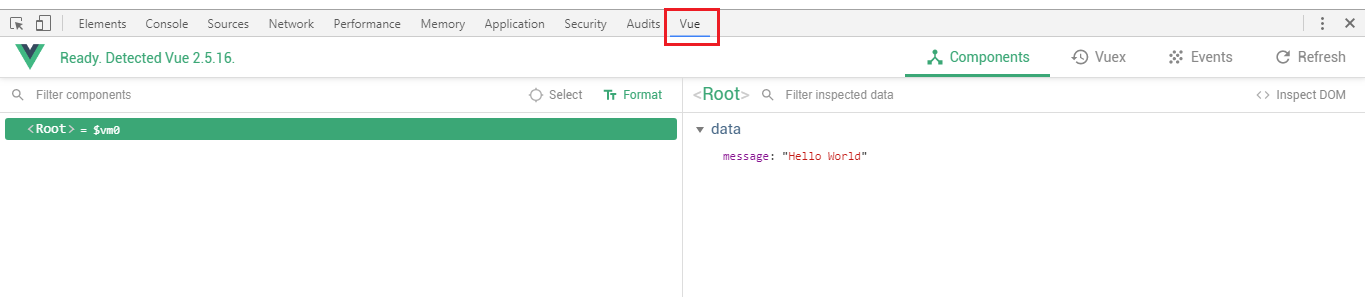
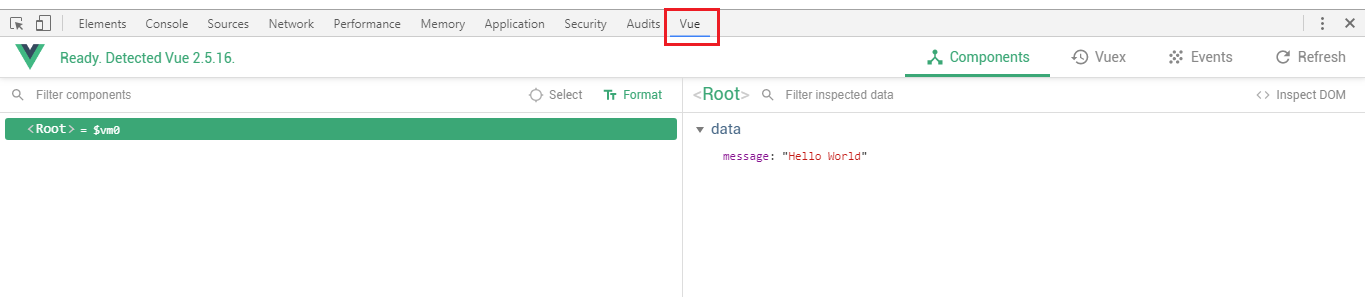
五、结语(最终效果)

一、克隆到本地 git clone https://github.com/vuejs/vue-devtools.git
二、npm install (如果报错,改成npm install -g)
三、npm run build
四、chrome浏览器输入网址 chrome://extensions/ ,选择"加载以解压的扩展程序",vue-devtoolsshellschrome(路径)

五、结语(最终效果)