第四章 扩展对象的功能性
第1节 对象类比
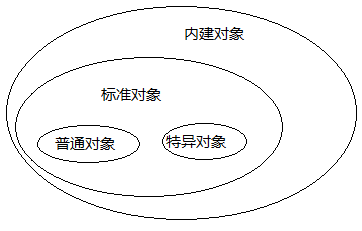
1.1 对象的分类:
- 普通对象
- 特异对象(Exotic)
- 标准对象
- 内建对象
1.2 四类对象的关系:

第2节 对象字面量语法扩展
2.1 属性初始值的所系。
原来是这样声明对象和其内部属性:
1 function createPerson(name, age) 2 { 3 return { 4 name: name, 5 age: age 6 } 7 }
在ES6中,当 key 和 value 相同时,只写一个。可以来这样声明对象和其内部属性:
1 function createPerson(name, age) 2 { 3 return { 4 name, 5 age 6 } 7 }
即可。
2.2 对象方法的缩写。
在ES6中,同样也可以对方法进行一定的简写。在ES5的时候,我们这样写方法:
var person = { name: 'foo', sayName: function() { console.log(this.name); } }
在ES6中,可以这样简写方法:
var person = { name: "foo", sayName() { console.log(this.name); } }
可以看到,在ES中,省略了冒号和function关键字。
2.3 可计算属性名(Computed Property Name)
在ES6中,当对象通过“[ ]”获取属性值时,该属性名可以用 “字符串 + 变量”的方式来写,然后对象可以根据该最终拼接后的值来获取到属性的名字,进而获取到属性的值。
第3节 新增方法
3.1 Object.is()
该方法接收两个参数,判断它们是否相等。与全等“===”类似。但是有两个特例:
1)参数:+0 和 -0
console.log(+0 === -0); //true console.log(Object.is(+0, -0)); //false
2) 参数:NaN
console.log(NaN === NaN); //false console.log(Object.is(NaN, NaN)); //true
3.2 Object.assign()
类似于mixin()方法,共2个参数,将第2个参数复制到第1个参数中。
第4节 重复的对象字面量属性
在ES5中,有重复的属性名时,程序会报错;
在ES6中,有重复的属性名时,程序不会报错,而是获取最后一个属性的值。
第5节 自有属性枚举顺序
5.1 在ES5中没有定义对象属性的枚举顺序,在ES6中,严格规定了对象的自有属性被枚举时的返回顺序。
5.2 自有属性枚举顺序的规则:
1)所有数字键按升序排序;
2)所有字符串键按照它们被加入对象的顺序排序;
3)所有symbol键按它们被加入对象的顺序排序。
举例:
var obj = { a: 1, 0: 1, c: 1, 2: 1, b: 1, 1: 1 } obj.d = 1; console.log( Object.getOwnPropertyNames(obj).join("") ); // "012adcd"
5.3 注意:1)数值键在枚举时会被重新组合和排序;
2)先枚举数字,再枚举字符串
第6节 增强对象原型
为了让开发者获得更多对原型的控制力,于是ES6对原型进行了修改。
6.1 改变原型对象。
在ES6中,添加了Object.setPropertyOf()方法来改变原型的对象及替代第一个参数原型的对象。
6.2 简化原型方法的 Super 引用。
1)ES6中的许多的改进目的就是为了使其更加易用。所以,ES6中引入了Super引用的属性,通过它可以更便捷地访问对象原型。
2)Super引用相当于指向对象原型的指针,并且在多重继承的情况下非常有用。
第7节 正式的方法定义
7.1 ES6中正式定义了“方法” 的概念。
即在对象的内部的函数叫方法,没有在对象内部的函数叫函数。例如:
1 let person = { 2 //是方法 3 getGreetings() { 4 return 'Hello' 5 } 6 }; 7 8 //不是方法 9 function shareGreeting() { 10 return 'Hi' 11 }
7.2 [[ HomeObject ]]属性
对于“方法”,其会有一个内部的[[ HomeObject ]]属性来容纳这个方法从属的对象。在上面的例子中,getGreeting()方法的[[ HomeObject ]]属性值即为person。
(本节完)