问题:
项目中有一个功能,原来是用ckfinder做的,可以选择本地图片上传至服务器,然后将服务器的图片显示在浏览器中,并可以将图片地址保存到数据库;现在客户觉得麻烦,提出连接扫描仪扫描后直接上传至服务器,并在浏览器上显示,如何实现 ,有没有大神做过的?
这是客户给我的扫描仪文档

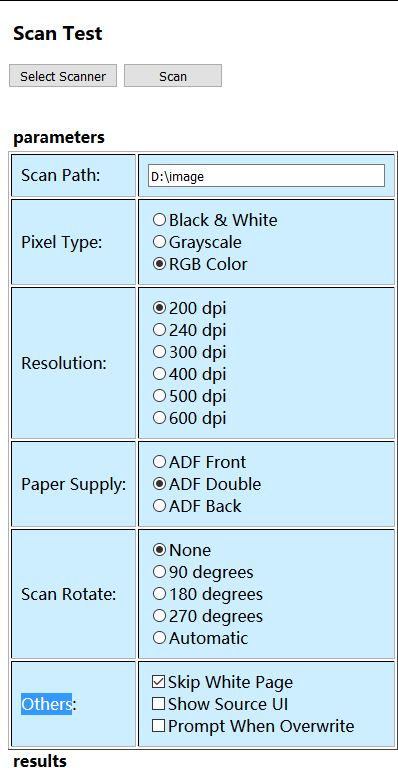
能用的就是这个html吧

我一开始以为是用jni驱动dll文件,但是我老大说直接可以用文档里的东西,现在老大出差去了,没辙了
这是那个html的源代码
<!DOCTYPEhtml>
<html>
<head>
<title>FHK Scan Control Test</title>
<styletype="text/css">
div#parameters {
width: 450px;
float: left;
}
div#results {width: 450px; }
h3, h4 {margin-left: 5px}
h4 {margin-bottom: 3px}
td {background-color: #CCEEFF;
padding: 9px;
}
textarea {
background-color: #CCEEFF;
border-style: groove;
border-width: 2px;
}
</style>
</head>
<body>
<script>
function selectScanner()
{
var rtn = fhkScan.SelectSource(0);
if (rtn == -1)
{
alert("Select scanner error, error code = " + fhkScan.ErrorCode);
}
}
function InitSettings()
{
fhkScan.FileName = document.getElementById("scanPath").value;
var pixelType = 0;
var rdbPixelType = document.getElementsByName("PixelType");
for (var i = 0; i < rdbPixelType.length; i++)
{
if (rdbPixelType[i].checked)
{
pixelType = rdbPixelType[i].value;
break;
}
}
if (pixelType == 0)
{
// Scan to Black & White
fhkScan.PixelType = 0; // 0 - Black & White, 1 - Grayscale, 2 - RGB Color
fhkScan.FileType = 1; // 0 - BMP, 1 - TIFF, 2 - Multipage TIFF, 3 - JPEG
fhkScan.CompressionType = 4; // 0 - No compress, 4 - CCITT G4 (only for B&W), 5 - JPEG
}
else
{
// Scan to Gray or Color
fhkScan.PixelType = pixelType; // 0 - Black & White, 1 - Grayscale, 2 - RGB Color
fhkScan.FileType = 3; // 0 - BMP, 1 - TIFF, 2 - Multipage TIFF, 3 - JPEG
fhkScan.JPGQuality = 2;// JPEG data compression level, 0 (small file size) ~ 6 (large file size)
}
var resolution = 0;
var rdbResolution = document.getElementsByName("Resolution");
for (var i = 0; i < rdbResolution.length; i++)
{
if (rdbResolution[i].checked)
{
resolution = rdbResolution[i].value;
break;
}
}
fhkScan.Resolution = resolution; // 0 - 200 dpi, 1 - 240 dpi, 2 - 300 dpi, 3 - 400 dpi, 4 - 500 dpi, 5 - 600 dpi
var paperSupply = 2;
var rdbPaperSupply = document.getElementsByName("PaperSupply");
for (var i = 0; i < rdbPaperSupply.length; i++)
{
if (rdbPaperSupply[i].checked)
{
paperSupply = rdbPaperSupply[i].value;
break;
}
}
fhkScan.PaperSupply = paperSupply; // 1 - ADF front, 2 - ADF double, 3 - ADF back
var scanRotate = 0;
var rdbScanRotate = document.getElementsByName("ScanRotate");
for (var i = 0; i < rdbScanRotate.length; i++)
{
if (rdbScanRotate[i].checked)
{
scanRotate = rdbScanRotate[i].value;
break;
}
}
fhkScan.ScanRotate = scanRotate; // 0 - None, 1 - 90 degrees, 2 - 180 degrees, 3 - 270 degrees, 4 - Automatic
var chkSkipWhitePage = document.getElementById("SkipWhitePage");
if (chkSkipWhitePage.checked)
{
fhkScan.SkipWhitePage = 6; // 0 - Do not skip, 1~15 - the ratio of black dots in the white page
}
else
{
fhkScan.SkipWhitePage = 0; // 0 - Do not skip, 1~15 - the ratio of black dots in the white page
}
var chkShowSourceUI = document.getElementById("ShowSourceUI");
if (chkShowSourceUI.checked)
{
fhkScan.ShowSourceUI = true; // true - Display the scanner source UI, false - Do not display
}
else
{
fhkScan.ShowSourceUI = false; // true - Display the scanner source UI, false - Do not display
}
var chkPromptOverwrite = document.getElementById("PromptOverwrite");
if (chkPromptOverwrite.checked)
{
fhkScan.Overwrite = 2;
}
else
{
fhkScan.Overwrite = 1;
}
fhkScan.ScanTo = 0;// 0 - to File, 1 - to DIB, 2 - to Memory, Suggest to File
fhkScan.ScanCount = -1;// Number of pages to scan, -1 - all pages on ADF
fhkScan.DetectPageSize = 2;
fhkScan.SourceCurrentScan = 0;
}
function startScan()
{
InitSettings();
var rtn = fhkScan.OpenScanner(0);
if (rtn == -1)
{
alert("Open scanner error, error code = " + fhkScan.ErrorCode);
return;
}
rtn = fhkScan.StartScan(0);
if (rtn == -1)
{
alert("Start scan error, error code = " + fhkScan.ErrorCode);
}
fhkScan.CloseScanner(0);
}
function OnScanToFileEvent(scanFilePath)
{
var txtResults = document.getElementById("result");
var str = txtResults.value;
str += scanFilePath;
str += " ";
txtResults.value = str;
txtResults.scrollTop = txtResults.scrollHeight;
}
</script>
<scriptfor="fhkScan"event="ScanToFile(scanFilePath)">
OnScanToFileEvent(scanFilePath);
</script>
<h3>Scan Test</h3>
<p>
<inputtype="button"value="Select Scanner"onclick="selectScanner()"/>
<inputtype="button"value="Scan"style="width:100px"onclick="startScan()"/>
</p>
<divid="parameters">
<h4>parameters</h4>
<tableborder="1">
<tr>
<td>Scan Path:</td>
<td>
<inputtype="text"id="scanPath"size="35"value="D:image"/>
</td>
</tr>
<tr>
<td>Pixel Type:</td>
<td>
<inputtype="radio"name="PixelType"value="0"/>Black & White<br/>
<inputtype="radio"name="PixelType"value="1"/>Grayscale<br/>
<inputtype="radio"name="PixelType"value="2"checked="checked"/>RGB Color<br/>
</td>
</tr>
<tr>
<td>Resolution:</td>
<td>
<inputtype="radio"name="Resolution"value="0"checked="checked"/>200 dpi<br/>
<inputtype="radio"name="Resolution"value="1"/>240 dpi<br/>
<inputtype="radio"name="Resolution"value="2"/>300 dpi<br/>
<inputtype="radio"name="Resolution"value="3"/>400 dpi<br/>
<inputtype="radio"name="Resolution"value="4"/>500 dpi<br/>
<inputtype="radio"name="Resolution"value="5"/>600 dpi<br/>
</td>
</tr>
<tr>
<td>Paper Supply:</td>
<td>
<inputtype="radio"name="PaperSupply"value="1"/>ADF Front<br/>
<inputtype="radio"name="PaperSupply"value="2"checked="checked"/>ADF Double<br/>
<inputtype="radio"name="PaperSupply"value="3"/>ADF Back<br/>
</td>
</tr>
<tr>
<td>Scan Rotate:</td>
<td>
<inputtype="radio"name="ScanRotate"value="0"checked="checked"/>None<br/>
<inputtype="radio"name="ScanRotate"value="1"/>90 degrees<br/>
<inputtype="radio"name="ScanRotate"value="2"/>180 degrees<br/>
<inputtype="radio"name="ScanRotate"value="3"/>270 degrees<br/>
<inputtype="radio"name="ScanRotate"value="4"/>Automatic<br/>
</td>
</tr>
<tr>
<td>Others:</td>
<td>
<inputtype="checkbox"id="SkipWhitePage"checked="checked"/>Skip White Page<br/>
<inputtype="checkbox"id="ShowSourceUI"/>Show Source UI<br/>
<inputtype="checkbox"id="PromptOverwrite"/>Prompt When Overwrite<br/>
</td>
</tr>
</table>
</div>
<divid="results">
<h4>results</h4>
<textareaid="result"cols="60"rows="37"readonly="readonly"></textarea>
</div>
<objectid="fhkScan"width="0"height="0"classid="clsid:07cf3b59-2cf2-4ee2-bcef-1320638005e7"></object>
</body>
</html>
解决方法:
采用泽优Web图片上传控件(img2)自动上传本地图片。
过程:
在扫描仪扫描后会提供一个事件,在这个事件中可以获取扫描仪扫描的图片路径,将这个路径添加到泽优Web图片上传控件(img2)中,img2就能够自动上传此图片。img2上传成功后会提供一个事件(post_complete),在此事件中可以得到图片上传后的地址。
详细介绍:http://blog.ncmem.com/wordpress/2019/09/05/泽优web图片上传控件img2产品介绍/