我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用。
首先我们需要了解的是上传文件三要素:
1.表单提交方式:post (get方式提交有大小限制,post没有)
2.表单的enctype属性:必须设置为multipart/form-data.
3.表单必须有文件上传项:file,且文件项需要给定name值
上传文件夹需要增加一个属性webkitdirectory,像这样:
<input id="fileFolder" name="fileFolder" type="file" webkitdirectory>
js中可以判断文件夹中文件数量及文件夹大小是否符合要求,不符合要求不能向后台提交:
document.getElementById('fileFolder').onchange = function(e) {
actual_filesSize=0;
//是否选中文件夹 文件夹是否为空 数量和大小是否超过限制
//判断是否选中文件
var file=$("#fileFolder").val();
if(file!=""){
var files = e.target.files; // files是选中的文件夹数组
//文件数量
actual_filesCount = files.length;
if(actual_filesCount > filesCount){
$("#tips").text(msg2+filesCount+msg3);
document.getElementById("tips").style.color="red";
return;
}
//修改tips文本框内容
$("#tips").text(actual_filesCount+tip);
document.getElementById("tips").style.color="black";
for (var i = 0; i< files.length; ++i){
actual_filesSize=actual_filesSize+files[i].size;
if(actual_filesSize > filesSize){
$("#tips").text(msg4+(filesSize/1024/1024)+"M");
document.getElementById("tips").style.color="red";
return;
}
}
}else{
$("#tips").text(msg);
document.getElementById("tips").style.color="red";
return;
}
};
后台在接收文件夹时不同之处在需要用MultipartHttpServletRequest
@RequestMapping(value="/sys/uploadFolder",method=RequestMethod.POST)
@ResponseBody
public String uploadFileFolder(HttpServletRequest request) {
MultipartHttpServletRequest params=((MultipartHttpServletRequest) request);
List<MultipartFile> files = params.getFiles("fileFolder"); //fileFolder为文件项的name值
String result = sysFilesUploadService.upload(files);
return "<h1>" + result + "</h1>";
}
以下是service层做的处理:
@Service("sysFilesUploadService")
public class SysFilesUploadServiceImpl implements SysFilesUploadService {
//文件存储地址
@Value("${file_storage_address}")
private String Storage_PATH;
@Value("${file_format_require}")
private String File_Format;
@Override
public String upload(List<MultipartFile> files) {
BufferedOutputStream bos =null;
BufferedInputStream bis=null;
//文件格式要求
String[] suffixArr = File_Format.split(",");
List<String> suffixList = Arrays.asList(suffixArr);
//判断存储的文件夹是否存在
File file=new File(Storage_PATH);
if(!file.exists()) {
file.mkdirs();
}
try {
//遍历文件夹
for (MultipartFile mf : files) {
if(!mf.isEmpty()) {
String originalFilename = mf.getOriginalFilename();
String suffix = originalFilename.substring(originalFilename.lastIndexOf(".")+1);
//格式限制,非wav格式的不上传
if(!suffixList.contains(suffix)) {
continue;
}
String fileName=originalFilename.substring(originalFilename.lastIndexOf("/")+1);
//为避免文件同名覆盖,给文件名加上时间戳
int index = fileName.lastIndexOf(".");
String firstName=fileName.substring(0, index);
String lastName=fileName.substring(index);
fileName=firstName+"_"+System.currentTimeMillis()+lastName;
//读取文件
bis=new BufferedInputStream (mf.getInputStream());
//指定存储的路径
bos=new BufferedOutputStream(new FileOutputStream
(Storage_PATH+fileName));
int len=0;
byte[] buffer=new byte[10240];
while((len=bis.read(buffer))!=-1){
bos.write(buffer, 0, len);
}
//刷新此缓冲的输出流,保证数据全部都能写出
bos.flush();
}
}
if(bis!=null) {
bis.close();
}
if(bos!=null) {
bos.close();
}
return "ok";
} catch (FileNotFoundException e) {
e.printStackTrace();
return "error";
} catch (IOException e) {
e.printStackTrace();
return "error";
}
}
}
---------------------
版权声明:本文为CSDN博主「shenjianxz」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/shenjianxz/article/details/82757500
功能介绍
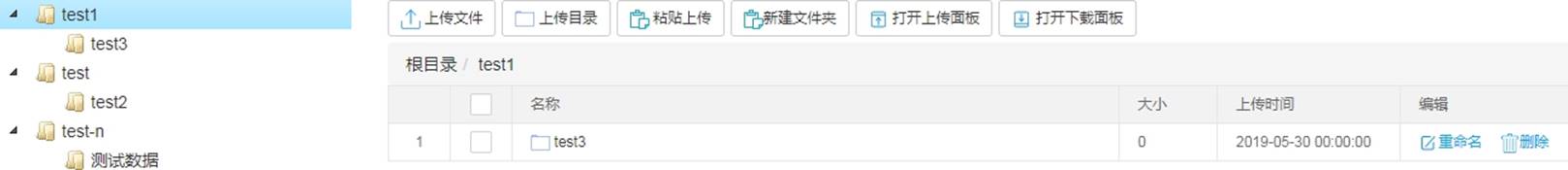
树形目录导航。您可以通过树型目录导航和路径导航栏快速跳转到指定目录。在跳转后树型目录将会自动选中当前的目录。

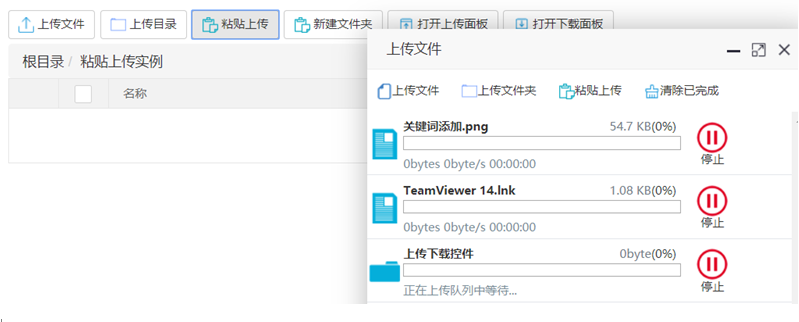
在页面中选择好相应的上传目录,点击粘贴上传按钮,数据即可快速开始上传


Mac控件安装教程与演示说明:
Linux控件安装教程与演示说明:
控件包下载:
MacOS:http://t.cn/Aijg65dZ
Linux:http://t.cn/Aijg6fRV
cab(x86):http://t.cn/Ai9pmG8S
cab(x64):http://t.cn/Ai9pm04B
示例下载:
jsp-eclipse:http://t.cn/Ai9p3LSx
jsp-myeclipse:http://t.cn/Ai9p3IdC
在线教程:
jsp-文件管理器教程:http://t.cn/AiNhmilv
个人博客:http://t.cn/AiY7heL0