我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用。
首先我们需要了解的是上传文件三要素:
1.表单提交方式:post (get方式提交有大小限制,post没有)
2.表单的enctype属性:必须设置为multipart/form-data.
3.表单必须有文件上传项:file,且文件项需要给定name值
上传文件夹需要增加一个属性webkitdirectory,像这样:
<input id="fileFolder" name="fileFolder" type="file" webkitdirectory>
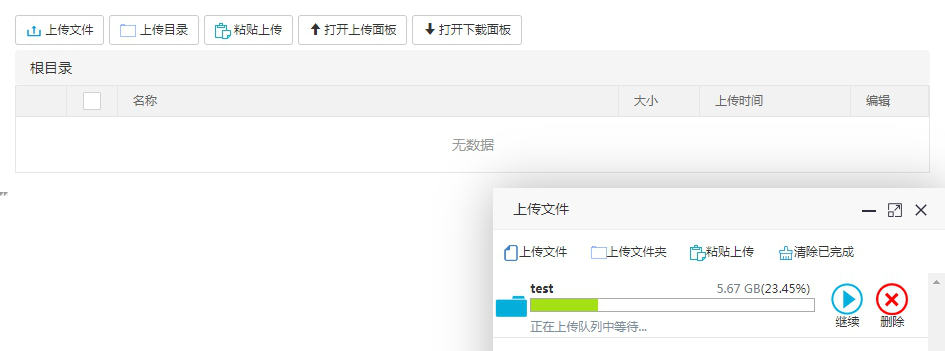
工程截图


部分脚本代码展示
//文件上传对象
function FileUploader(fileLoc, mgr)
{
var _this = this;
this.id = fileLoc.id;
this.ui = { msg: null, process: null, percent: null, btn: { del: null, cancel: null,post:null,stop:null }, div: null};
this.isFolder = false; //不是文件夹
this.app = mgr.app;
this.Manager = mgr; //上传管理器指针
this.event = mgr.event;
this.FileListMgr = mgr.FileListMgr;//文件列表管理器
this.Config = mgr.Config;
this.fields = jQuery.extend({}, mgr.Config.Fields, fileLoc.fields);//每一个对象自带一个fields幅本
this.State = this.Config.state.None;
this.uid = this.fields.uid;
this.fileSvr = {
pid: ""
, id: ""
, pidRoot: ""
, f_fdTask: false
, f_fdChild: false
, uid: 0
, nameLoc: ""
, nameSvr: ""
, pathLoc: ""
, pathSvr: ""
, pathRel: ""
, md5: ""
, lenLoc: "0"
, sizeLoc: ""
, FilePos: "0"
, lenSvr: "0"
, perSvr: "0%"
, complete: false
, deleted: false
};//json obj,服务器文件信息
this.fileSvr = jQuery.extend(this.fileSvr, fileLoc);
//准备
this.Ready = function ()
{
this.ui.msg.text("正在上传队列中等待...");
this.State = this.Config.state.Ready;
};
this.svr_error = function ()
{
alert("服务器返回信息为空,请检查服务器配置");
this.ui.msg.text("向服务器发送MD5信息错误");
this.ui.btn.cancel.text("续传");
};
this.svr_create = function (sv)
{
if (sv.value == null)
{
this.svr_error(); return;
}
var str = decodeURIComponent(sv.value);//
this.fileSvr = JSON.parse(str);//
//服务器已存在相同文件,且已上传完成
if (this.fileSvr.complete)
{
this.post_complete_quick();
} //服务器文件没有上传完成
else
{
this.ui.process.css("width", this.fileSvr.perSvr);
this.ui.percent.text(this.fileSvr.perSvr);
this.post_file();
}
};
this.svr_update = function () {
if (this.fileSvr.lenSvr == 0) return;
var param = { uid: this.fields["uid"], offset: this.fileSvr.lenSvr, lenSvr: this.fileSvr.lenSvr, perSvr: this.fileSvr.perSvr, id: this.id, time: new Date().getTime() };
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: this.Config["UrlProcess"]
, data: param
, success: function (msg) {}
, error: function (req, txt, err) { alert("更新文件进度错误!" + req.responseText); }
, complete: function (req, sta) { req = null; }
});
};
this.post_process = function (json)
{
this.fileSvr.lenSvr = json.lenSvr;//保存上传进度
this.fileSvr.perSvr = json.percent;
this.ui.percent.text("("+json.percent+")");
this.ui.process.css("width", json.percent);
var str = json.lenPost + " " + json.speed + " " + json.time;
this.ui.msg.text(str);
};
this.post_complete = function (json)
{
this.fileSvr.perSvr = "100%";
this.fileSvr.complete = true;
$.each(this.ui.btn, function (i, n)
{
n.hide();
});
this.ui.process.css("width", "100%");
this.ui.percent.text("(100%)");
this.ui.msg.text("上传完成");
this.Manager.arrFilesComplete.push(this);
this.State = this.Config.state.Complete;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//从未上传列表中删除
this.Manager.RemoveQueueWait(this.fileSvr.id);
var param = { md5: this.fileSvr.md5, uid: this.uid, id: this.fileSvr.id, time: new Date().getTime() };
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: _this.Config["UrlComplete"]
, data: param
, success: function (msg)
{
_this.event.fileComplete(_this);//触发事件
_this.FileListMgr.UploadComplete(_this.fileSvr);//添加到服务器文件列表
_this.post_next();
}
, error: function (req, txt, err) { alert("文件-向服务器发送Complete信息错误!" + req.responseText); }
, complete: function (req, sta) { req = null; }
});
};
this.post_complete_quick = function ()
{
this.fileSvr.perSvr = "100%";
this.fileSvr.complete = true;
this.ui.btn.stop.hide();
this.ui.process.css("width", "100%");
this.ui.percent.text("(100%)");
this.ui.msg.text("服务器存在相同文件,快速上传成功。");
this.Manager.arrFilesComplete.push(this);
this.State = this.Config.state.Complete;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//从未上传列表中删除
this.Manager.RemoveQueueWait(this.fileSvr.id);
//添加到文件列表
this.FileListMgr.UploadComplete(this.fileSvr);
this.post_next();
this.event.fileComplete(this);//触发事件
};
this.post_stoped = function (json)
{
this.ui.btn.post.show();
this.ui.btn.del.show();
this.ui.btn.cancel.hide();
this.ui.btn.stop.hide();
this.ui.msg.text("传输已停止....");
if (this.Config.state.Ready == this.State)
{
this.Manager.RemoveQueue(this.fileSvr.id);
this.post_next();
return;
}
this.State = this.Config.state.Stop;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
this.Manager.AppendQueueWait(this.fileSvr.id);//添加到未上传列表
//传输下一个
this.post_next();
};
this.post_error = function (json)
{
this.svr_update();
this.ui.msg.text(this.Config.errCode[json.value]);
this.ui.btn.stop.hide();
this.ui.btn.post.show();
this.ui.btn.del.show();
this.State = this.Config.state.Error;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//添加到未上传列表
this.Manager.AppendQueueWait(this.fileSvr.id);
this.post_next();
};
this.md5_process = function (json)
{
var msg = "正在扫描本地文件,已完成:" + json.percent;
this.ui.msg.text(msg);
};
this.md5_complete = function (json)
{
this.fileSvr.md5 = json.md5;
this.ui.msg.text("MD5计算完毕,开始连接服务器...");
this.event.md5Complete(this, json.md5);//biz event
var loc_path = encodeURIComponent(this.fileSvr.pathLoc);
var loc_len = this.fileSvr.lenLoc;
var loc_size = this.fileSvr.sizeLoc;
var param = jQuery.extend({}, this.fields, { md5: json.md5, id: this.fileSvr.id, lenLoc: loc_len, sizeLoc: loc_size, pathLoc: loc_path, time: new Date().getTime() });
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: this.Config["UrlCreate"]
, data: param
, success: function (sv)
{
_this.svr_create(sv);
}
, error: function (req, txt, err)
{
alert("向服务器发送MD5信息错误!" + req.responseText);
_this.ui.msg.text("向服务器发送MD5信息错误");
_this.ui.btn.del.text("续传");
}
, complete: function (req, sta) { req = null; }
});
};
this.md5_error = function (json)
{
this.ui.msg.text(this.Config.errCode[json.value]);
//文件大小超过限制,文件大小为0
if ("4" == json.value
|| "5" == json.value)
{
this.ui.btn.stop.hide();
this.ui.btn.cancel.show();
}
else
{
this.ui.btn.post.show();
this.ui.btn.stop.hide();
}
this.State = this.Config.state.Error;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//添加到未上传列表
this.Manager.AppendQueueWait(this.fileSvr.id);
this.post_next();
};
this.post_next = function ()
{
var obj = this;
setTimeout(function () { obj.Manager.PostNext(); }, 500);
};
this.post = function ()
{
this.Manager.AppendQueuePost(this.fileSvr.id);
this.Manager.RemoveQueueWait(this.fileSvr.id);
if (this.fileSvr.md5.length > 0)
{
this.post_file();
}
else
{
this.check_file();
}
};
this.post_file = function ()
{
this.ui.btn.cancel.hide();
this.ui.btn.stop.show();
this.State = this.Config.state.Posting;//
this.app.postFile({ id: this.fileSvr.id, pathLoc: this.fileSvr.pathLoc, pathSvr:this.fileSvr.pathSvr,lenSvr: this.fileSvr.lenSvr, fields: this.fields });
};
this.check_file = function ()
{
//this.ui.btn.cancel.text("停止").show();
this.ui.btn.stop.show();
this.ui.btn.cancel.hide();
this.State = this.Config.state.MD5Working;
this.app.checkFile({ id: this.fileSvr.id, pathLoc: this.fileSvr.pathLoc });
};
this.stop = function ()
{
this.ui.btn.del.hide();
this.ui.btn.cancel.hide();
this.ui.btn.stop.hide();
this.ui.btn.post.hide();
this.svr_update();
this.app.stopFile({ id: this.fileSvr.id });
};
//手动停止,一般在StopAll中调用
this.stop_manual = function ()
{
if (this.Config.state.Posting == this.State)
{
this.svr_update();
this.ui.btn.post.show();
this.ui.btn.stop.hide();
this.ui.btn.cancel.hide();
this.ui.msg.text("传输已停止....");
this.app.stopFile({ id: this.fileSvr.id ,tip:false});
this.State = this.Config.state.Stop;
}
};
//删除,一般在用户点击"删除"按钮时调用
this.remove = function ()
{
this.Manager.del_file(this.fileSvr.id);
this.app.delFile(this.fileSvr);
this.ui.div.remove();
};
}
文件块处理代码
<%@ page language="java" import="up6.DBFile" pageEncoding="UTF-8"%>
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ page import="up6.FileBlockWriter" %>
<%@ page import="up6.XDebug" %>
<%@ page import="up6.*" %>
<%@ page import="up6.biz.*" %>
<%@ page import="org.apache.commons.fileupload.FileItem" %>
<%@ page import="org.apache.commons.fileupload.FileItemFactory" %>
<%@ page import="org.apache.commons.fileupload.FileUploadException" %>
<%@ page import="org.apache.commons.fileupload.disk.DiskFileItemFactory" %>
<%@ page import="org.apache.commons.fileupload.servlet.ServletFileUpload" %>
<%@ page import="org.apache.commons.lang.*" %>
<%@ page import="java.net.URLDecoder"%>
<%@ page import="java.util.Iterator"%>
<%@ page import="net.sf.json.JSONObject"%>
<%@ page import="java.util.List"%>
<%
out.clear();
/*
此页面负责将文件块数据写入文件中。
此页面一般由控件负责调用
参数:
uid
idSvr
md5
lenSvr
pathSvr
RangePos
fd_idSvr
fd_lenSvr
更新记录:
2012-04-12 更新文件大小变量类型,增加对2G以上文件的支持。
2012-04-18 取消更新文件上传进度信息逻辑。
2012-10-25 整合更新文件进度信息功能。减少客户端的AJAX调用。
2014-07-23 优化代码。
2015-03-19 客户端提供pathSvr,此页面减少一次访问数据库的操作。
2016-04-09 优化文件存储逻辑,增加更新文件夹进度逻辑
2017-07-13 取消数据库操作
2017-10-23 增加删除文件块缓存操作
*/
//String path = request.getContextPath();
//String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String uid = request.getHeader("uid");//
String id = request.getHeader("id");
String lenSvr = request.getHeader("lenSvr");
String lenLoc = request.getHeader("lenLoc");
String blockOffset = request.getHeader("blockOffset");
String blockSize = request.getHeader("blockSize");
String blockIndex = request.getHeader("blockIndex");
String blockMd5 = request.getHeader("blockMd5");
String complete = request.getHeader("complete");
String pathSvr = "";
//参数为空
if( StringUtils.isBlank( uid )
|| StringUtils.isBlank( id )
|| StringUtils.isBlank( blockOffset ))
{
XDebug.Output("param is null");
return;
}
// Check that we have a file upload request
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
List files = null;
try
{
files = upload.parseRequest(request);
}
catch (FileUploadException e)
{// 解析文件数据错误
out.println("read file data error:" + e.toString());
return;
}
FileItem rangeFile = null;
// 得到所有上传的文件
Iterator fileItr = files.iterator();
// 循环处理所有文件
while (fileItr.hasNext())
{
// 得到当前文件
rangeFile = (FileItem) fileItr.next();
if(StringUtils.equals( rangeFile.getFieldName(),"pathSvr"))
{
pathSvr = rangeFile.getString();
pathSvr = PathTool.url_decode(pathSvr);
}
}
boolean verify = false;
String msg = "";
String md5Svr = "";
long blockSizeSvr = rangeFile.getSize();
if(!StringUtils.isBlank(blockMd5))
{
md5Svr = Md5Tool.fileToMD5(rangeFile.getInputStream());
}
verify = Integer.parseInt(blockSize) == blockSizeSvr;
if(!verify)
{
msg = "block size error sizeSvr:" + blockSizeSvr + "sizeLoc:" + blockSize;
}
if(verify && !StringUtils.isBlank(blockMd5))
{
verify = md5Svr.equals(blockMd5);
if(!verify) msg = "block md5 error";
}
if(verify)
{
//保存文件块数据
FileBlockWriter res = new FileBlockWriter();
//仅第一块创建
if( Integer.parseInt(blockIndex)==1) res.CreateFile(pathSvr,Long.parseLong(lenLoc));
res.write( Long.parseLong(blockOffset),pathSvr,rangeFile);
up6_biz_event.file_post_block(id,Integer.parseInt(blockIndex));
JSONObject o = new JSONObject();
o.put("msg", "ok");
o.put("md5", md5Svr);
o.put("offset", blockOffset);//基于文件的块偏移位置
msg = o.toString();
}
rangeFile.delete();
out.write(msg);
%>
功能介绍
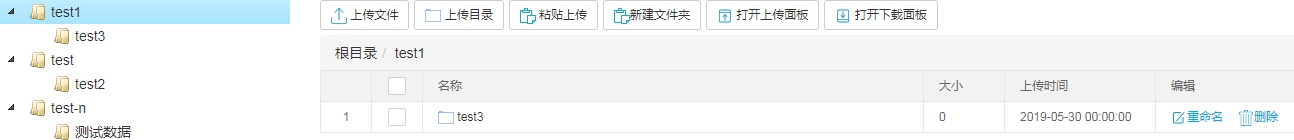
树形目录导航。您可以通过树型目录导航和路径导航栏快速跳转到指定目录。在跳转后树型目录将会自动选中当前的目录。

路径导航,点击根目录按钮便可返根目录

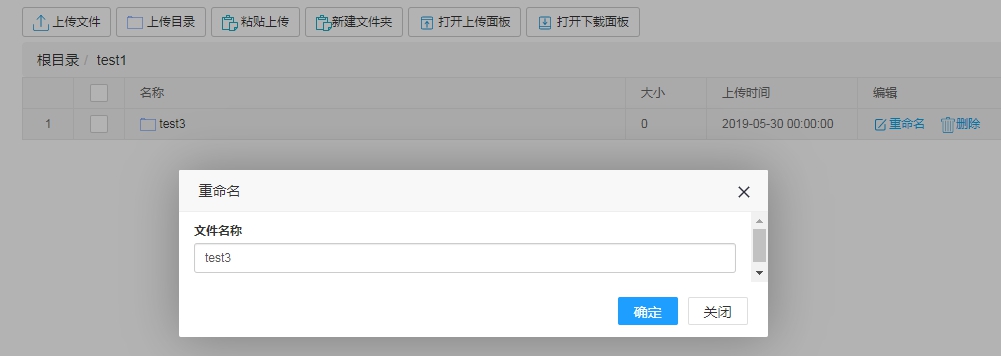
文件和目录重命名

点击删除按钮
点击确定后,页面中的文件消失
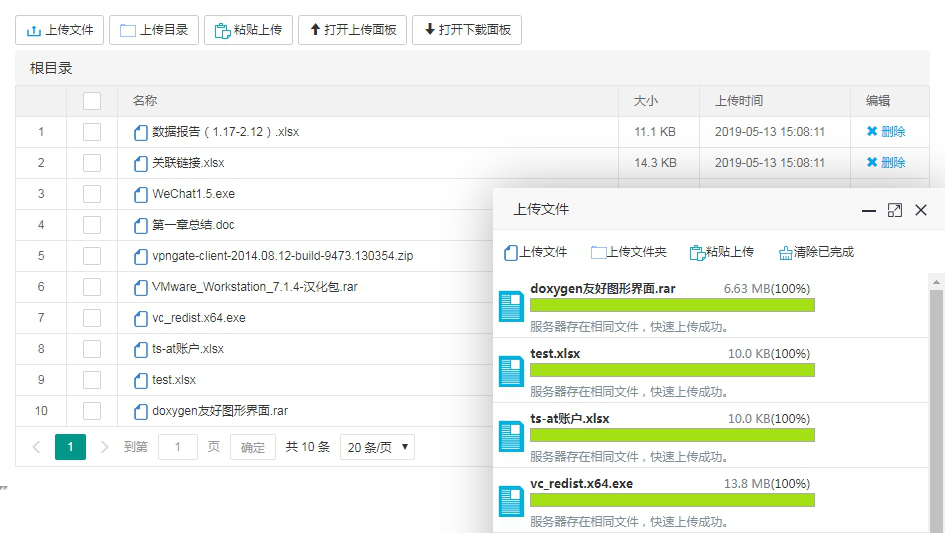
批量上传文件

粘贴上传
复制文件夹、文件或图片
在页面中选择好相应的上传目录,点击粘贴上传按钮,数据即可快速开始上传
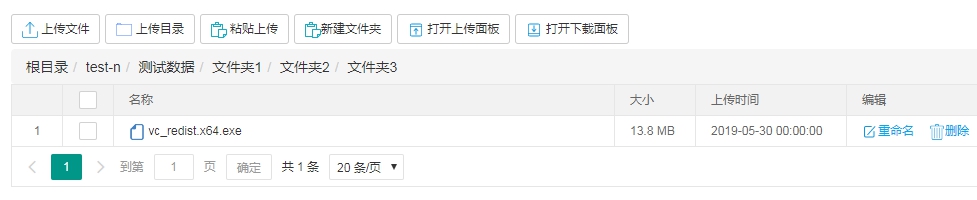
批量上传文件和文件夹

文件和目录下载

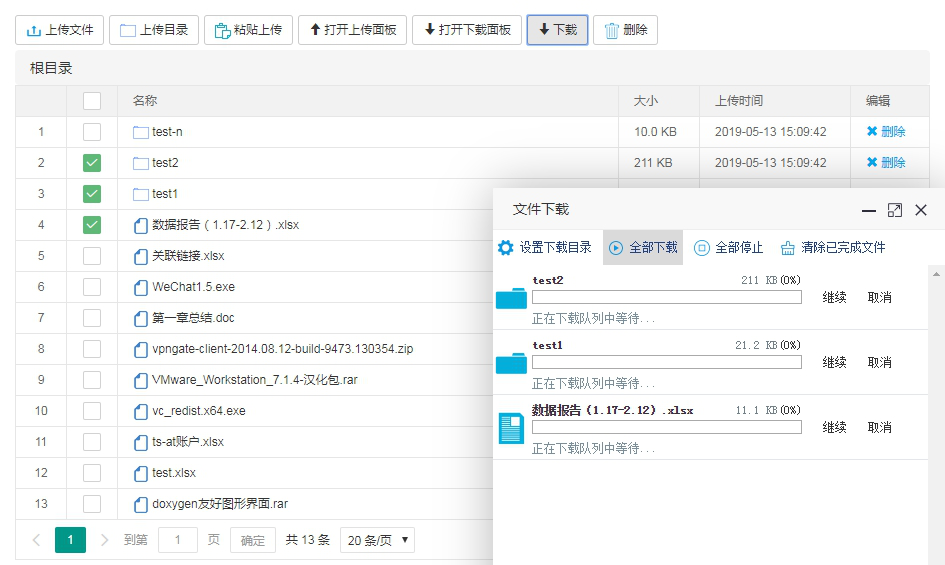
批量下载
同时选择多个需要下载的文件
然后点击下载按钮,设置下载目录文件夹

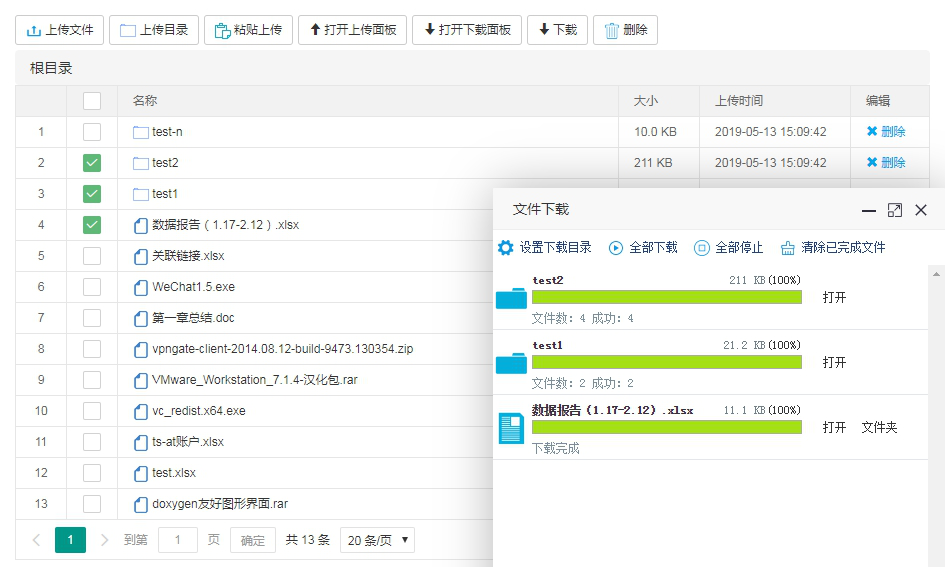
点击全部下载,开始下载

自动加载未上传完的任务。在刷新浏览器或重启电脑后仍然可以自动加载未完成的任务。

下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,经确认文件夹内的内容与下载文件夹内容一致
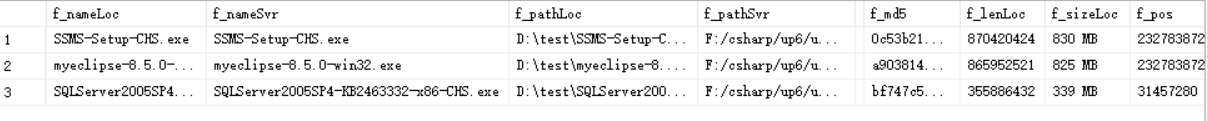
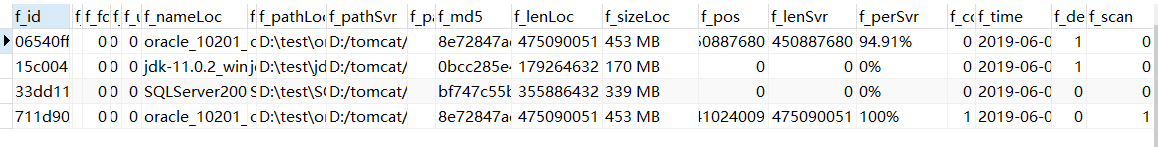
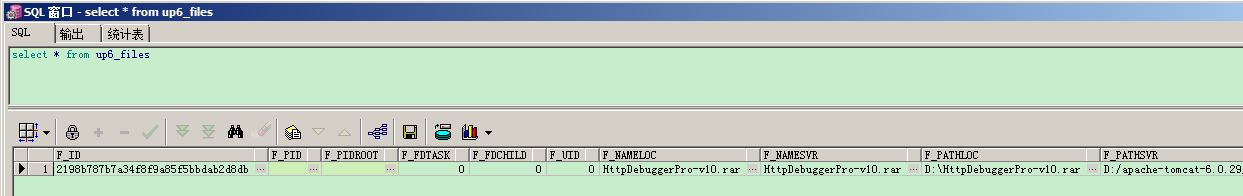
数据库记录,支持SQL、MySQL、Oracle



控件包下载:
cab(x86):http://t.cn/Ai9pmG8S
cab(x64):http://t.cn/Ai9pm04B
示例下载:
jsp-eclipse:http://t.cn/Ai9p3LSx
jsp-myeclipse:http://t.cn/Ai9p3IdC
在线教程:
jsp-文件管理器教程:http://j.mp/2WJ2Y1m