因为项目使用了Cordova,也使用了很长时间。至于有很多hybride框架,为什么我们使用Cordova,这里不做过多的叙述,我们也是根据项目需求来选定的,需要及时更新、还要输出别人SDK等。没有最好,只有适合项目的。
之前整理文档的时候查看了Cordova官方文档及一些博客,也总结了自己的思考。站在大牛的肩膀上学习总结,自己才能在成为大牛的道路上快一点。最近需要优化下容器,所以再次梳理了一遍原理代码。
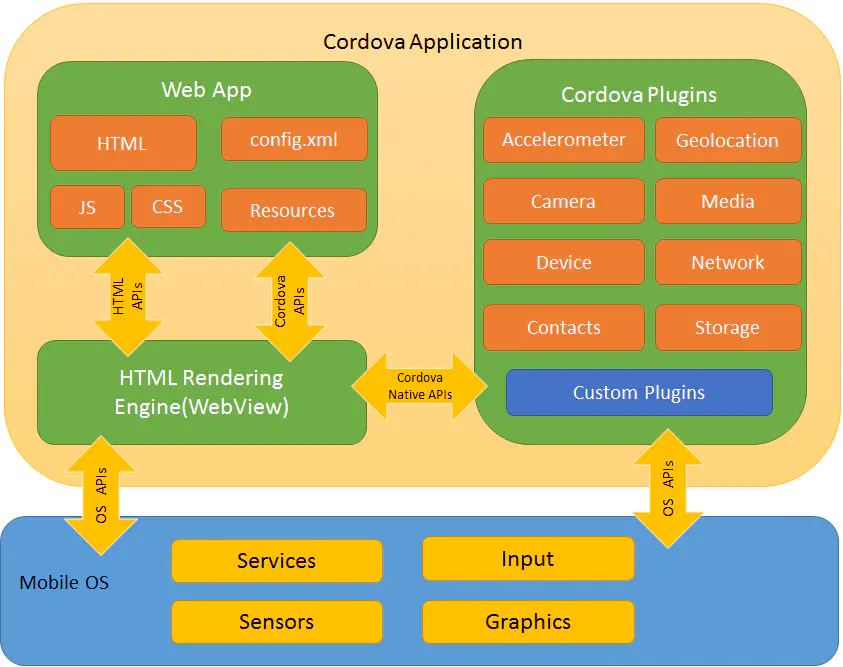
Cordova的基本架构如下图:

例如:Cordova就是先获取config.xml中的setting项,并保存下来,并初始化一些类为webview加载提供需要。webview加载链接的时候会注入cordova的一些js,还有相对应的Native的Cordova类,这些就是核心的一些东西。都完成后可以说我们的一个容器就可以使用了。其中的细节我们接下来再细分讲解。
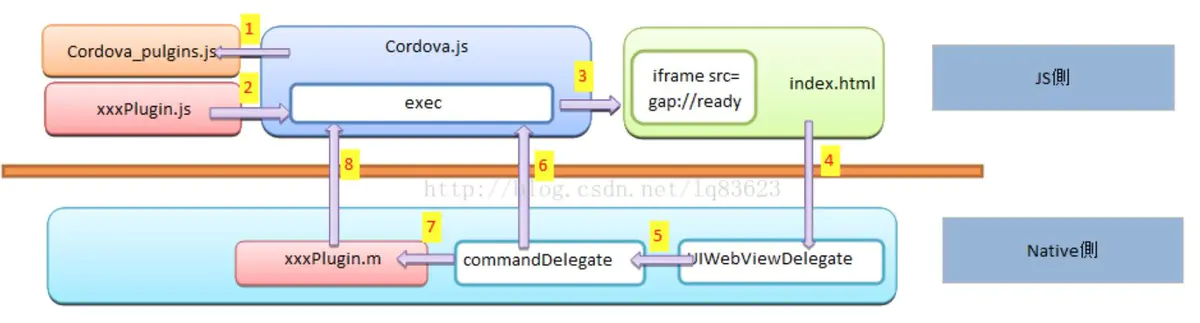
下面我们来说下具体的JS和iOSNative交互原理:

图中表示的是默认的JS和Native通信的方法(采用iframe)
1.保存Cordova_plugin.js的 插件文件名字和地址。
2.插件的API呼出时,通过调用Cordova的exec模块将API的参数保存在CommandQueue的队列中。CallBack则保存在JS侧的callbacks map里面。
3.添加一个空的iframe,iframe的src则指向gap://ready
4.3的iframe的src设置以后,NATIVE侧UIWebviewDelegate#shouldStartLoadWithRequest则被呼出来。
5.Webview的Delegatet判断gap://ready的情况下,则执行commandDelegate的处理。
6.commandDelegate则从JS侧取出API的参数,内部实现则是通过 UIWebview#stringByEvaluatingJavaScriptFromString的返回值 取得CommandQueue里面的参数转换成JSON数据。
7.根据6的插件,执行NATIVE定义的插件实例。
8.插件中,有CallBack的情况下,成功失败的结果通过UIWebview#stringByEvaluatingJavaScriptFromString执行JS,JS端则根据传过来的CallBackId,从callbacks map取出回调函数并执行。
以上这就是一个H5与Native大致的交互回环流程。
看到这里相信对Cordova的架构及调用交互流程有了个大致的理解。我们接下来看下具体代码相关解析。
配置注析:
我们的Cordova的webview容器由两个部分组成,H5相关的JSs(cordova.js、cordova_plugins.js、exec.js、plugin.js)等、Html、css和Native的CDV的类组成(CDV、CDVCommandQueue、CDVCommandDelegate、CDVCommandDelegateImpl、CDVPlugin、CDVViewController)等。
config.xml信息:
<feature name="HandleOpenUrl">
<param name="ios-package" value="CDVHandleOpenURL" />
<param name="onload" value="true" />
</feature>
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine" />
</feature>//是否在线播放
<preference name="AllowInlineMediaPlayback" value="false" />
//web缓存
<preference name="BackupWebStorage" value="cloud" />
//是否显示滚动原始位置
<preference name="DisallowOverscroll" value="false" />
<preference name="EnableViewportScale" value="false" />
<preference name="KeyboardDisplayRequiresUserAction" value="true" />
<preference name="MediaPlaybackRequiresUserAction" value="false" />
<preference name="SuppressesIncrementalRendering" value="false" />
<preference name="SuppressesLongPressGesture" value="false" />
<preference name="Suppresses3DTouchGesture" value="false" />
<preference name="GapBetweenPages" value="0" />
<preference name="PageLength" value="0" />
<preference name="PaginationBreakingMode" value="page" />
<preference name="PaginationMode" value="unpaginated" />
<preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine" /><content src="index.html" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />content是需要请求的url地址, access origin 通过的类型,allow-intent 跳转的类型。
cordova_plugins.js解析:
cordova.define('cordova/plugin_list', function(require, exports, module) {
module.exports = [
{
"id": "cordova-plugin-wkwebview-engine.ios-wkwebview-exec",
"file": "plugins/cordova-plugin-wkwebview-engine/src/www/ios/ios-wkwebview-exec.js",
"pluginId": "cordova-plugin-wkwebview-engine",
"clobbers": [
"cordova.exec"
]
},
{
"id": "cordova-plugin-wkwebview-engine.ios-wkwebview",
"file": "plugins/cordova-plugin-wkwebview-engine/src/www/ios/ios-wkwebview.js",
"pluginId": "cordova-plugin-wkwebview-engine",
"clobbers": [
"window.WkWebView"
]
}
];
module.exports.metadata =
// TOP OF METADATA
{
"cordova-plugin-whitelist": "1.3.3",
"cordova-plugin-wkwebview-engine": "1.1.4"
};
// BOTTOM OF METADATA
});id:对外唯一标示id
file:js路径
pluginid:plugin的唯一id(类似pod的时候的name)更新的时候需要对应。
clobbers:命名类似于(类名)
ios-wkwebview.js
cordova.define("cordova-plugin-wkwebview-engine.ios-wkwebview", function(require, exports, module) {
var exec = require('cordova/exec');
var WkWebKit = {
allowsBackForwardNavigationGestures: function (allow) {
exec(null, null, 'CDVWKWebViewEngine', 'allowsBackForwardNavigationGestures', [allow]);
}
};
module.exports = WkWebKit;
});
注意:这里的define与id要一致,feature中的name要与Native的类名一致,ios-wkwebview.js中的CDVWKWebViewEngine也要与feature中的name一致。否则会映射不到造成报错。
Debug断点整个流程代码后,我们会看到整个代码调用流程是这样的:
1.配置管理
CDVViewController容器
-->ConfigParser解析 config_loan.xml 获取到onload = true的startupPluginNames ,再获取到plugin的name(key),再在pluginsMap中获取到 value使用反射init初始化 namePlugin ,然后注册该plugin(赋值属性、协议)保存到pluginObjects。
2.H5容器注入JS
加载url链接,会注入cordova相关的js包含公共的核心js和我们对应写的customjss。
3.点击webviewH5触发事件
点击H5 plugin api
-->JSmethod execProxy
--> JSmethod cordovaExec
--> JSmethod iOSExec 配置生成事件唯一标示JSONString(successCallback, failCallback, service, action, actionArgs)
--> JSmethod massageArgsJsToNative
--> JSmethod pokeNative()
--> NativeMethod shouldStartLoadWithRequest (gap)
--> NativeMethod fetchCommandsFromJs
--> NativeMethod evaluateJavaScript
:js(cordova.require('cordova/exec').nativeFetchMessages())
--> JSmethod execProxy.nativeFetchMessages
--> 回调通知NativeMethod evaluateJavaScript completionHandler
--> NativeMethod enqueueCommandBatch
--> NativeMethod 转换成QHInvokedUrlCommand
--> NativeMethod- (BOOL)execute:(QHInvokedUrlCommand*)command
--> NativeMethod getCommandInstance registerPlugin init对应的object
--> NativeMethod 转换成QHPlugin
--> NativeMethod runtime 调用方法
--> 调用Native的plugin的Method方法。
4.Native处理完成方法后回调给H5,send message to WebViewH5
--> NativeMethod sendPluginResult
--> NativeMethod evalJsHelper
--> NativeMethod evalJsHelper2
-->JSmethod iOSExec.nativeCallback
--> JSmethod callbackFromNative
--> JSmethod callback.successcallback.fail
以上就是整个调用流程代码调用的顺序了。由于流程分的太细所以说就没画时序图。
以下是其他博主的时序图仅供参考:
