一,传统方式

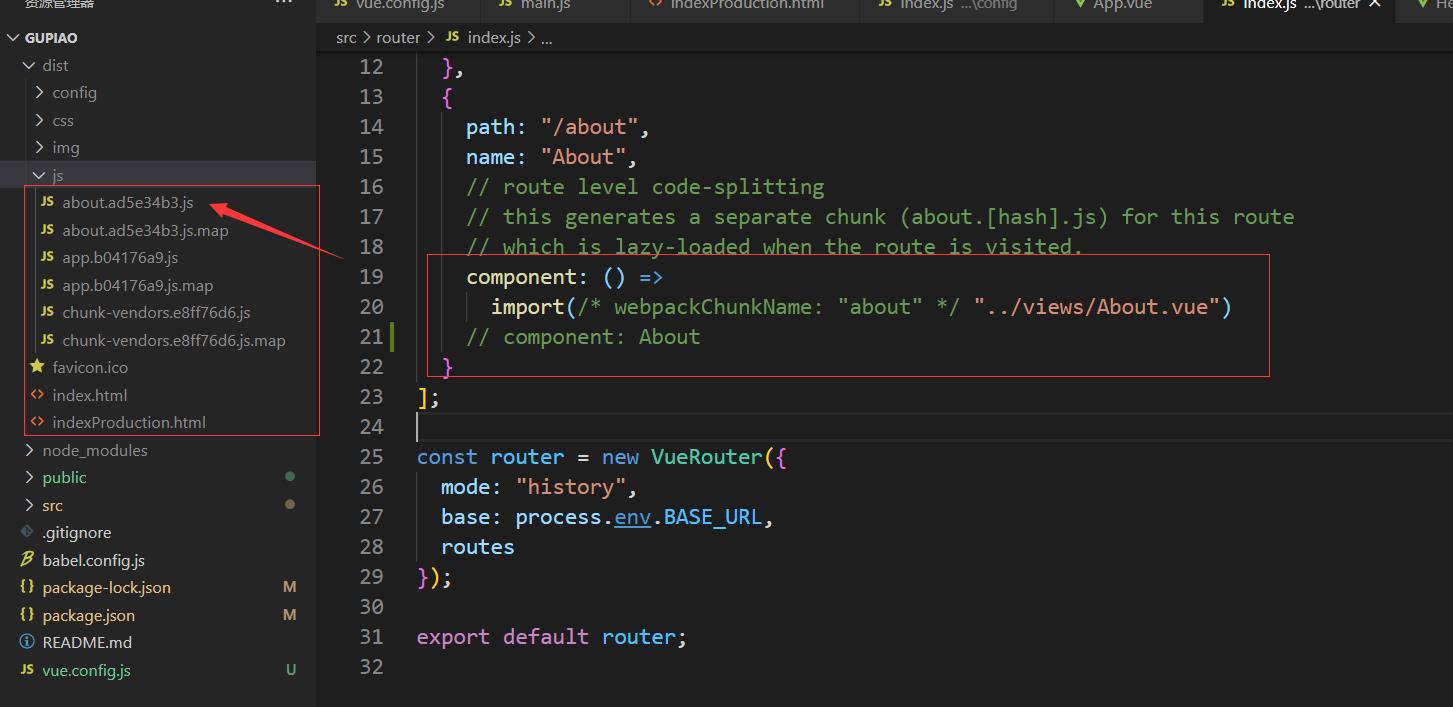
如上图所示,不管我们前端页面是否访问了About组件的内容,打包之后的代码都会将其打包到js文件中,缺点:这样是无畏的增加了请求的负担,加载了我们不需要的js代码
如果运用webpack的特点,实行异步加载代码,也就是需要的时候再加载,做如下修改

这样打包后的代码就会将没用到的代码分割到另一个文件,只有我们用到的时候才会加载出来,具体的实现是webpac进行的,我们不需要考虑。
一,传统方式

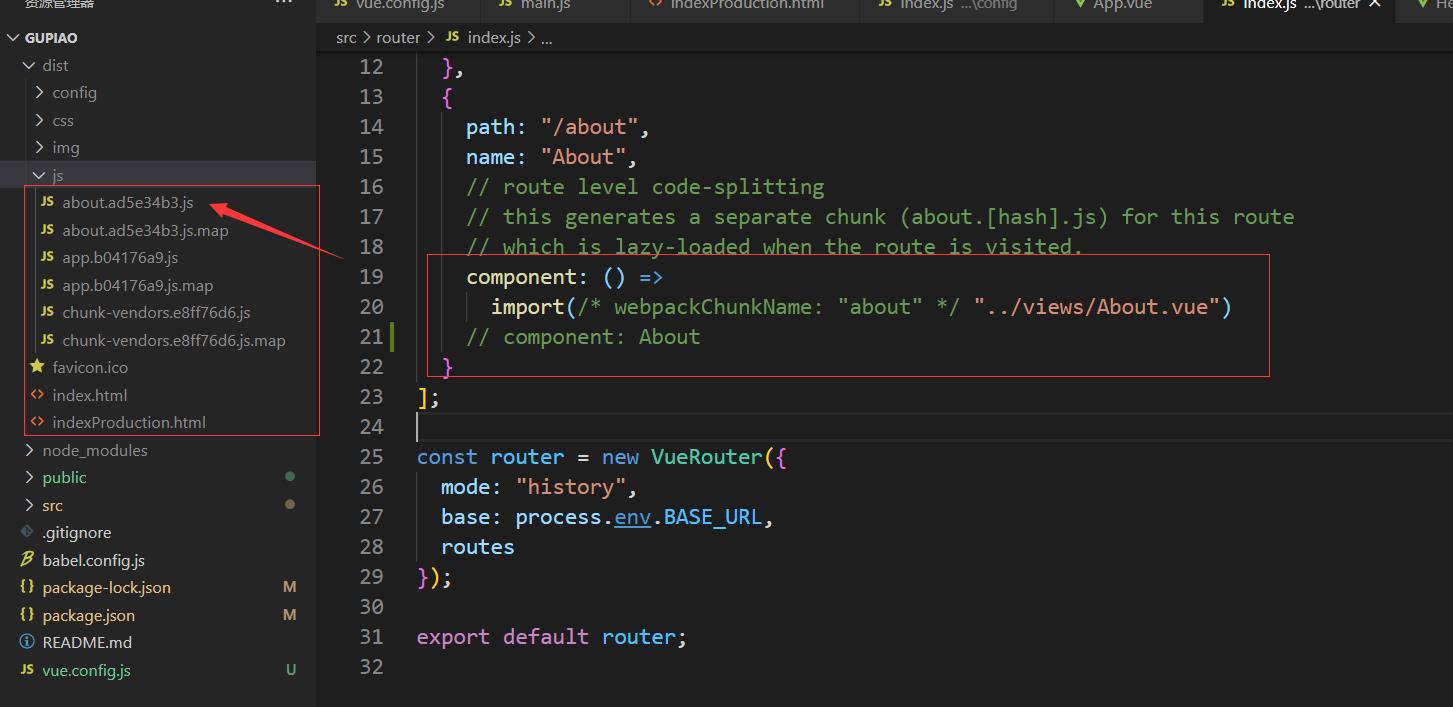
如上图所示,不管我们前端页面是否访问了About组件的内容,打包之后的代码都会将其打包到js文件中,缺点:这样是无畏的增加了请求的负担,加载了我们不需要的js代码
如果运用webpack的特点,实行异步加载代码,也就是需要的时候再加载,做如下修改

这样打包后的代码就会将没用到的代码分割到另一个文件,只有我们用到的时候才会加载出来,具体的实现是webpac进行的,我们不需要考虑。