软工网络15团队作业4——Alpha阶段敏捷冲刺4.0
1.每天举行站立式会议,提供当天站立式会议照片一张。

2.项目每个成员的昨天进展、存在问题、今天安排。
| 成员 | 昨天已完成 | 今天计划完成 |
|---|---|---|
| 郭炜埕 | 完成新建话题界面的设计 | 完善新建话题界面 |
| 郑晓丽 | 完成话题详情页面设计 | 进行我参与的话题界面与话题详情页面的连接 |
| 廖怡洁 | 完成我的打卡动态页面设计 | 完成新建打卡页面设计 |
| 包梦榕 | 完成首页页面的初步设计 | 完成首页页面设计 |
| 柯智青 | 完成我的设置的初始界面 | 完善我的设置界面 |
| 黄晓杨 | 完成数据库中表的构建 | 学习后端相关知识 |
工作中遇到的困难:
(1)前端的页面设计都还不够美观。
(2)可能因为都是初学,所以很多技巧也都不太懂。
(3)样式不太会使用,导致页面不是很好看。
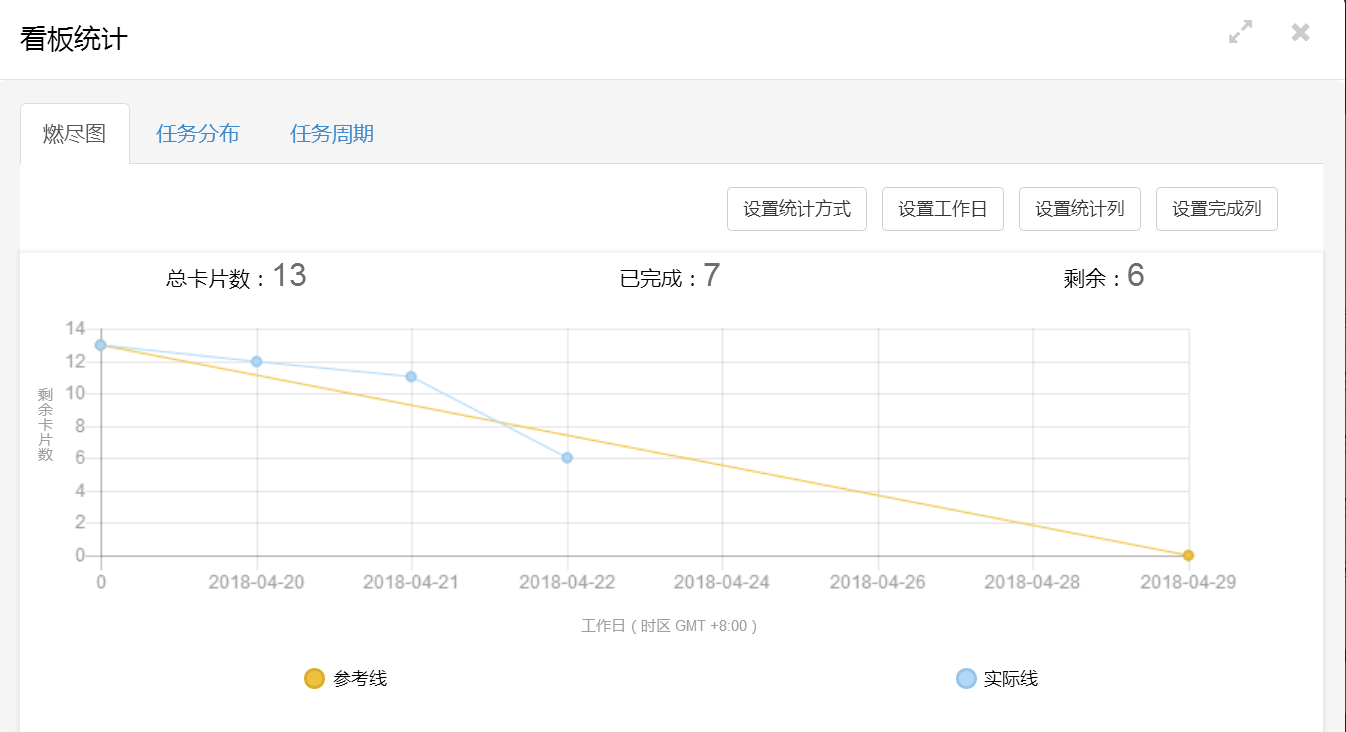
3.发布项目燃尽图。


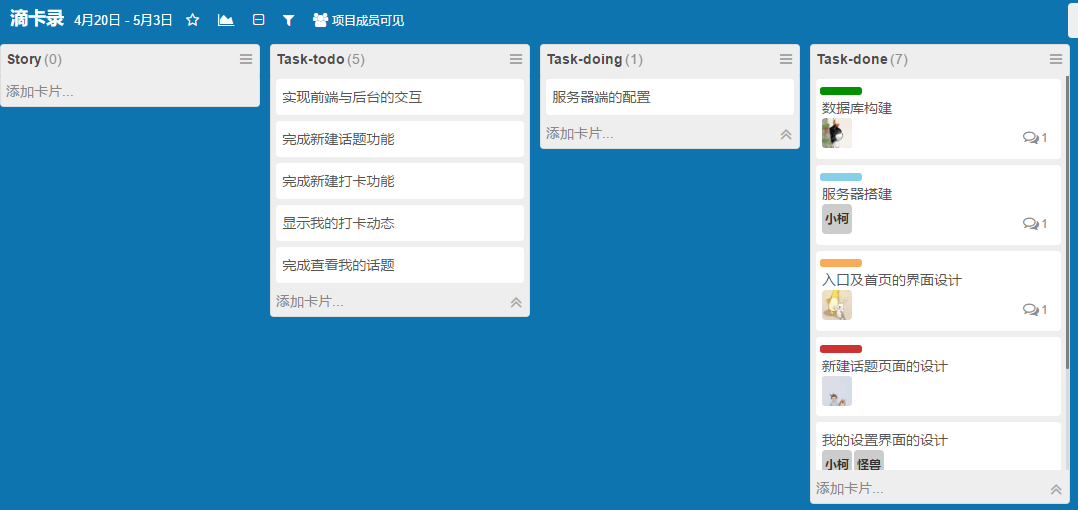
4.码云项目管理记录,代码/文档签入记录。


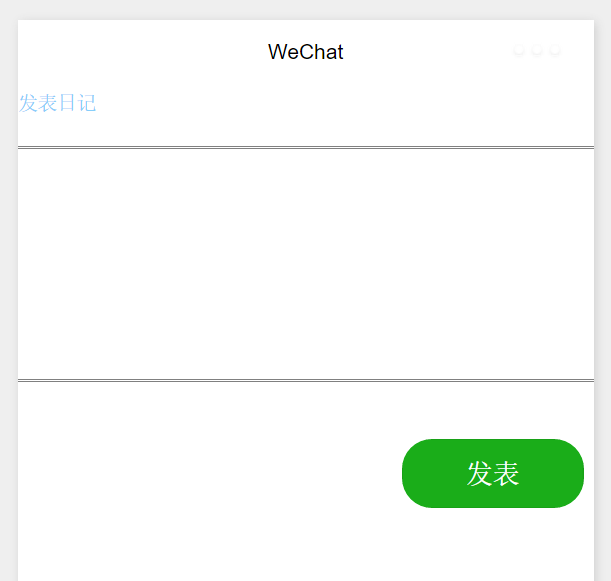
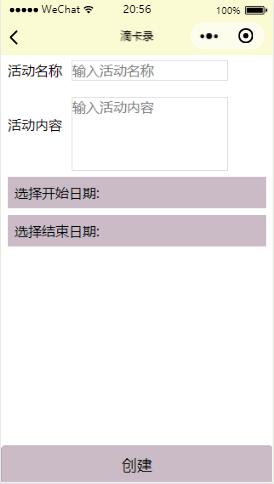
5.适当的项目程序/模块的最新(运行)截图。
(1)完成首页的页面设计;

(2)完成新建动态页面的设计;

(3)完成总新建页面的设计;

(4)修改并完善新建话题页面;


6.每日总结。
郭炜埕:我在昨天的基础上,对已有界面代码做了一些改进。但是关于小程序连接云服务器数据库,我们还存在一些问题。 不过在请教几位学长之后,对于连接云服务器就有了一定的思路。果然要学的东西还有很多,能做的东西还有很多。继续加油吧~
郑晓丽:我们预计在今天完成前端,感觉小组分工明确,所以大家配合得比较好。这是敏捷冲刺第一周的最后一天,感觉自己有学到一点东西,很喜欢跟大家一起学习呀,继续坚持。
廖怡洁:今天算是顺手很多了,做起页面来比前几天轻松了很多,但是界面不是很好看,一直都感觉像是心里的一个梗一样,可是大家都是刚刚开始学,想问也问不出什么,然后很多东西都不懂,还都在琢磨,希望自己能保持这样的动力学下去。
包梦榕:对于今天的总结,我想感慨的是,搜索条终于被我修改好了,超感人d(`・∀・)b。所以说嘛,很多事情还是得多去尝试和实践,寻找最好的解决方法,再接再厉,明天也开始攻向后端啦!
柯智青:前端界面到今日基本上都完成了,后面的计划是开始搞后端了。之前一直感觉只知道这个服务器端与数据库连接的流程,无从下手。今天通过请教学长,大概知道我们接下来要做的工作了,希望能渐入佳境吧!
黄晓杨:今天的任务比较轻松,主要是配合前端的设计,然后今天前端设计结束之后,就可以开始后端链接了,其实现在还没有理得通整体逻辑,但是我们一定会努力的,多问问老师吧!
7.部分代码展示。
<button class='newact' size="{{defaultSize}}" bindtap="bindViewTap"> 新建 <utton>
<button class='newcard'> 打卡<utton>
<button class='exit'> 返回 <utton>
.newact{
margin: 50rpx;
margin-top: 100rpx;
background-color: gainsboro;
}
.newcard{
margin: 50rpx;
margin-top: 20rpx;
background-color: gainsboro;
}
.exit{
margin: 50rpx;
margin-top: 20rpx;
background-color: gainsboro;
}
<view class='input-activity-date1'>
<picker mode="date" value="{{date}}" start="1978-01-01" end="2017-1-23" bindchange="bindDateChange">
<view class="picker1">
选择开始日期: {{dates}}
<view>
</picker>
<view>
<view class='input-activity-date2'>
<picker mode="date" value="{{date}}" start="1978-01-01" end="2017-1-23" bindchange="bindDateChange">
<view class="picker2">
选择结束日期: {{dates}}
<view>
</picker>
<view>
.input-activity-date1 {
background: #cabbc7;
margin: 20rpx;
padding: 20rpx;
}
.input-activity-date2 {
background: #cabbc7;
margin: 20rpx;
padding: 20rpx;
}
<!--index.wxml-->
<text class="diary">发表日记
</text>
<input class="input" name="diarycontent" placeholder=""
bindinput="diarycontentInput"/>
<button style="margin-left: 500rpx; margin-right: 15rpx; margin-top: 80rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">发表</button>
.diary{
text-align: left;
font-size: 13px;
color: lightskyblue;
}
.input{
100%;
height: 300rpx;
text-align: left;
outline-color: grey;
outline-style: double;
display: block;
}