参考:作者:恒宇少年
链接:https://www.jianshu.com/p/c6ab1081fd5f
链接:https://www.jianshu.com/p/c6ab1081fd5f
介绍:
SpringMVC大家都不陌生,而被SpringBoot集成的SpringMVC除了配置与独立的优点差别,其他使用都是一样的,一般的项目都会配置登录拦截器,那如果我们的image、css、js是不是也会被拦截器拦截呢?答案是肯定的,当然也不是必然的。我们在配置拦截器的拦截路径时可以过滤掉静态文件的路径规则。
SpringBoot默认给我们配置了静态资源的地址转发,我们只需要将静态文件放到/resources/static目录下,就可以直接访问了。但是这样往往会暴露给用户我们的项目结构,针对这一点我们需要修改静态资源的路径。
SpringBoot默认给我们配置了静态资源的地址转发,我们只需要将静态文件放到/resources/static目录下,就可以直接访问了。但是这样往往会暴露给用户我们的项目结构,针对这一点我们需要修改静态资源的路径。
本章目标
配置SpringBoot修改内置SpringMVC静态资源路径,提高项目目录结构的安全性。
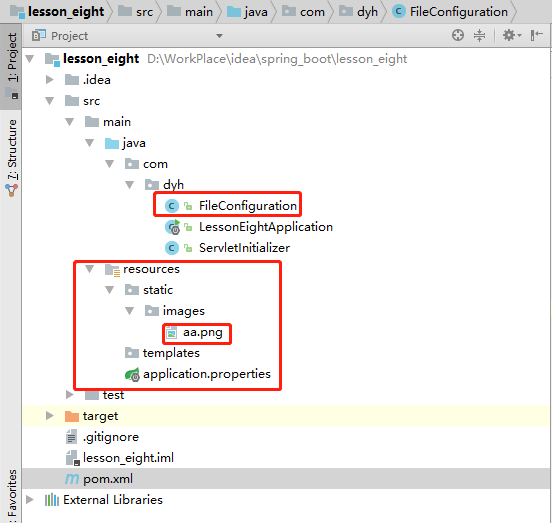
一、创建项目(创建springboot的war工程即可)目录如下:

二、启动没有定义静态路径之前的项目。
启动项目,启动成功后打开浏览器访问localhost:8080/aa.png,我们可以看到静态图片,但是这样我们的项目目录就完全暴露了。
三、配置自定义静态资源路径,创建FileConfiguration类
从Spring3.0,@Configuration用于定义配置类,可替换xml配置文件,被注解的类内部包含有一个或多个被@Bean注解的方法,这些方法将会被AnnotationConfigApplicationContext或AnnotationConfigWebApplicationContext类进行扫描,并用于构建bean定义,初始化Spring容器。
注意:@Configuration注解的配置类有如下要求:
- @Configuration不可以是final类型;
- @Configuration不可以是匿名类;
- 嵌套的configuration必须是静态类。
//特别注意这个注解,不然加载不到它 @Configuration public class FileConfiguration extends WebMvcConfigurerAdapter{ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { // 配置路径,对应静态资源所在的目录 registry.addResourceHandler("/dyh/file/resources/**").addResourceLocations("classPath:/static/"); } }
我们配置了静态资源的路径为/dyh/file/resources/**,那么只要访问地址前缀是/dyh/file/resources/,就会被自动转到项目根目录下的static文件夹内。
我们通过新的地址确实可以访问到静态资源文件了。一般我们的项目不会讲资源文件直接放到static目录下,而是创建几个二级路径。
我创建了一个imgs文件夹,将t.png图片移动到imgs目录下,那么我们在访问路径下只需要添加一个二级路径即可,我们再来重启下项目,访问地址:127.0.0.1:8080/dyh/file/resources/imgs/aa.png,我们通过这个路径是可以成功访问到图片的,所以不管你的资源文件怎么分类,只需要添加对应的二级路径就可以了。
本文主要讲述了SpringBoot项目集成的SpringMVC是如何自定义静态资源路径的。SpringBoot为我们提供了很多便利,在传统的项目中我们必须要去配置静态资源路径才可以访问,而SpringBoot项目则不需要,它内部已经做了默认处理。