javascript 构造函数方式定义对象
-
javascript是动态语言,可以在运行时给对象添加属性,也可以给对象删除(delete)属性
<html>
<head>
<script type="text/javascript">
/*
//01.定义对象第一种方式
var object =new Object();
alert(object.username);
//01.1增加属性username
object["username"]="liujianglong";
//object.username="liujl";
alert(object.username);
//01.2删除属性username
delete object.username;//username属性已经从object对象中删除
alert(object.username);
*/
//02.定义对象第二种方式--在javascript中定义对象的一种最常见的方式
var object={name:"zhangsan",age:10,sex:"fale"};
alert(object.name);
alert(object.age);
alert(object.sex);
</script>
</head>
<body>
</body>
</html>
属性名:方法名 也是可以的.因为函数本身就是个对象
-
javascript 数组排序
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var array=[1,3,25];
/////////////////////////////////
var compare=function(num1,num2){
var temp1=parseInt(num1);
var temp2=parseInt(num2);
if(temp1<temp2){
return -1;
}else if(temp1==temp2){
return 0;
}else{
return 1;
}
}
//array.sort(compare);//01.函数名是对象引用
////////////////////////////////
//02.匿名函数方式//////////////////
array.sort(function c(num1,num2){
var temp1=parseInt(num1);
var temp2=parseInt(num2);
if(temp1<temp2){
return -1;
}else if(temp1==temp2){
return 0;
}else{
return 1;
}
});
/////////////////////////////////
alert(array);
</script>
</head>
<body>
</body>
</html>
-
javascript中定义对象的几种方式(javascript中没有类的概念,只有对象 )
-
第一种方式: 基于已有对象扩充其属性和方法
<script type="text/javascript">
//01.基于已有对象扩充其属性和方法
var object=new Object();
object.username="zhangsan";
object.sayName=function (name){
this.username=name;
alert(this.username);
}
alert(object.username);
object.sayName("lisi");
alert(object.username);
</script>
这种方法具有局限性,因为javascript不像java那样具有类的概念,写一个类,之后new就可以得到一个具有了这些属性、方法的对象了。
这时如果要拥有object2就只能把上面来的代码再写一份,这是不太好的。
-
第二种方式: 工厂方式
类似于java中静态的工厂方法。
按 Ctrl+C 复制代码
按 Ctrl+C 复制代码
上面这种方式创建对象有弊端(每个对象都有一个get方法,从而浪费了内存),改进后的工厂方式( 所有对象共享一个get方法):
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
//所有对象共享的get方法
var get=function(){
alert(this.username+" , "+this.password);
}
//对象工厂方法
var createObject=function(username,password){
var object=new Object();
object.username=username;
object.password=password;
object.get=get;//注意:这里不写方法的括号
return object;
}
//通过工厂方法创建对象
var object1=createObject("zhangsan","123");
var object2=createObject("lisi","345");
//调用get方法
object1.get();
object2.get();
</script>
</head>
<body>
</body>
</html>
-
第三种方式: 构造函数方式 定义对象
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var get=function(){
alert(this.username+" , "+this.password);
}
function Person(username,password){
//在执行第一行代码前,js引擎会为我们生成一个对象
this.username=username;
this.password=password;
this.get=get;
//在此处,有一个隐藏的return语句,用于返回之前生成的对象[这点是和工厂模式不一样的地方]
}
var person=new Person("zhangsan","123");
person.get();
</script>
</head>
<body>
</body>
</html>
-
第四种方式: 原型(Prototype)方式创建对象
prototype是object对象中的属性,所有person对象也可以拥有prototype这个属性。
可以给对象的原型增加一些属性,方法。
单纯的使用原型方式创建对象的缺点:①无法传参数,只能在对象创建后再改变它的值
②可能会导致程序错误
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Person(){
}
Person.prototype.username="zhangsan";
Person.prototype.password="123";
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
}
var person1=new Person();
var person2=new Person();
person1.username="lisi";
person1.getInfo();
person2.getInfo();
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Person(){
}
Person.prototype.username=new Array();
Person.prototype.password="123";
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
}
var person1=new Person();
var person2=new Person();
person1.username.push("wanglaowu");
person1.username.push("wanglaowu2");
person2.password="456";
person1.getInfo ();
person2.getInfo();
</script>
</head>
<body>
</body>
</html>
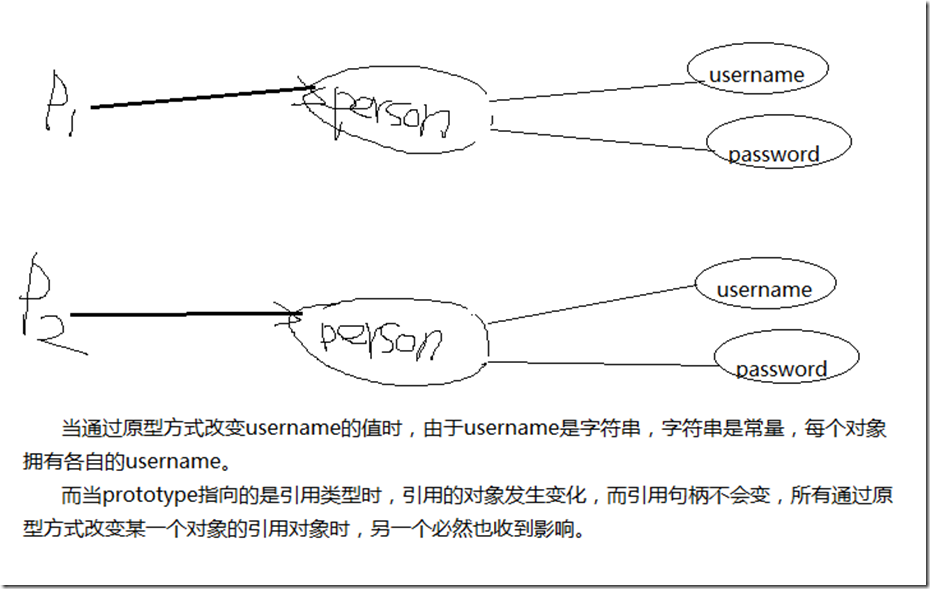
单纯使用原型方式定义对象无法再构造函数中为属性赋初值,只能在对象生成后再去改变属性值。
-
第五种方式: 使用原型+构造函数方式来定义对象----推荐使用
- 对象之间的属性互不干扰
- 各个对象之间共享同一个方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
//使用原型+构造函数方式来定义对象
function Person(){
//属性 定义在构造函数中
this.username=new Array();
this.password="123";
}
//方法 定义在原型中
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
}
var p1=new Person();
var p2=new Person();
p1.username.push("zhangsan");
p2.username.push("lisi");
p1.getInfo();
p2.getInfo();
</script>
</head>
<body>
</body>
</html>
-
第六种方式: 动态原型方式----推荐使用
在构造函数中通过标志量让所有对象共享一个方法,而每个对象拥有自己的属性。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var Person=function (username,password){
this.username=username;
this.password=password;
if(typeof Person.flag=="undefined"){
alert("invoked");
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
}
Person.flag=true;
}
}
var p1=new Person("zhangsan","123");
var p2=new Person("lisi","456");
p1.getInfo();
p2.getInfo();
</script>
</head>
<body>
</body>
</html>