在很久很久以前做过一个很糟糕的订单结算页面,虽然里面各区域(收货地址)使用模块化加载,但是偶尔会遇到某个模块加载失败的问题导致订单提交的数据有误。
大致问题如下:
1. 每个模块都采用usercontrol(收货地址、配送范围、支付方式、优惠券等等),维护起来很困难。
2. 每个模块的加载都是一个Ajax请求,并且根据前后顺序关系加载多个模块即多个Ajax请求。比如用户修改收货地址后系统重新计算配送方式和支付方式,并刷新配送方式、支付方式、订单总金额等数据,一般情况下没问题,但偶尔会遇到某个模块加载失败导致页面数据显示不正确。
所以必须要重构订单结算页面,使用模版引擎或Vue.js,这里就采用Vue.js重构页面。
订单结算页的页面区域模块大致如下:
<div class="order-form"> <div>收货地址区域</div> <div>配送范围区域</div> <div>支付方式区域</div> <div>优惠券区域</div> <div>商品列表区域</div> <div>金额汇总区域</div> </div>
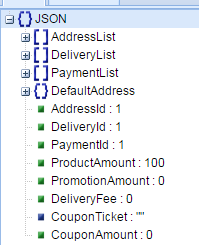
根据页面区域定义数据模型,大致如下:

AddressList:用户收货地址列表
DeliveryList:配送方式
PaymentList:支付方式
DefaultAddress:用户默认收货地址
其他数据用于提交表单或页面显示金额用,就不介绍了。
初始化Vue对象
var model = {}; var vue = new Vue({ el: '.order-form', data: model, computed: { }, methods : { } });
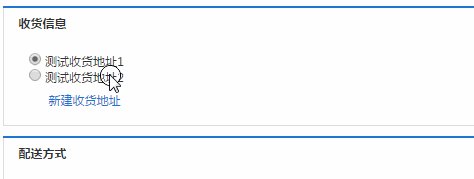
收货地址
view
<ul> <template v-if="AddressList.length"> <li v-for="(address,index) in AddressList"> <label> <input type="radio" name="addressId" :value="address.AddressId" v-model="AddressId" :checked="address.AddressId == AddressId" /> {{ address.Address }} </label> </li> </template> <template v-else> 暂无收货地址 </template> <li> <a href="javascript:;" v-on:click="addressAdd">新建收货地址</a> </li> </ul>
其中v-model 采用的是双向数据绑定,它会根据控件类型自动选取正确的方法来更新model.AddressId。
view里绑定事件用v-on:事件名称
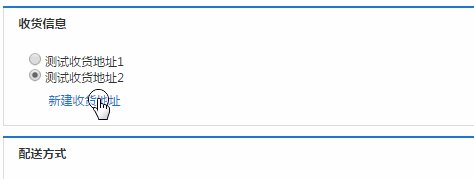
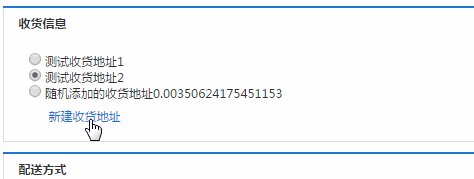
vue添加增加收货地址事件,这是Demo就写个简单的例子,建议用Ajax弹出层让用户填写收货地址。
methods : { addressAdd : function(){ model.AddressList.push({AddressId : mode.AddressList.length + 1, Address : "随机添加的收货地址" + math.random()}); } }
效果如下:

配送方式:
View代码:
<li v-for="(delivery,index) in DeliveryList"> <label> <input type="radio" name="deliveryId" :value="delivery.DeliveryId" v-bind:checked="delivery.DeliveryId == DeliveryId"
v-on:click="deliverySelect(delivery)" />
{{ delivery.DeliveryName }}(运费:¥{{ delivery.DeliveryFee }}) </label> </li>
Vue代码:
deliverySelect :function(delivery){ model.DeliveryId = delivery.DeliveryId; model.DeliveryFee = delivery.DeliveryFee; },
效果如下:

订单金额显示:
View:
<div class="all_price"> 订单总金额: <b>¥{{ orderAmount }}</b> = 商品总金额: <b>¥{{ ProductAmount }}</b> + 运费: <b>¥{{ DeliveryFee }}</b> - 优惠券: <b>¥{{ CouponAmount }}</b> </div>
Vue代码:
computed: { orderAmount : function(){ return this.ProductAmount + this.DeliveryFee - this.CouponAmount; } },
其他部分代码以此类推,就是绑定数据和事件就可以。