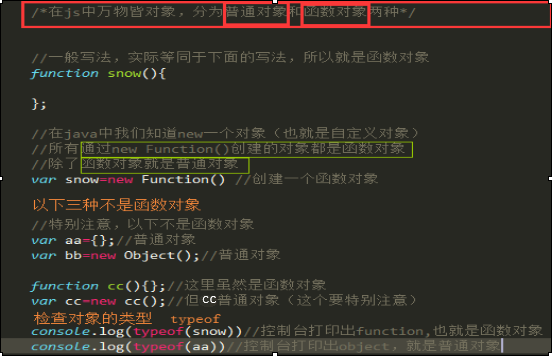
1》首先,我们先将函数对象认识清楚:

补充snow的另一种写法:
var snow =function(){};
2》其次:就是原型对象
每当我们定义一个函数对象的时候,这个对象中就会包含一些内置的属性,其中有一个属性叫prototype(原型对象)
原型对象不是谁都有的,是函数对象特有的 ,普通对象没有。但是普通对象有一个__proto__属性(叫原型)
所有对象都有__proto__属性(原型)。
总结:函数对象有原型对象(prototype)属性和原型对象中的原型(__proto__)属性。
(函数对象中的原型对象是普通对象,也就是函数对象的原型对象是有原型属性的)
普通对象只有原型(__proto__)属性。
所有的对象都有一个原型(__proto__)属性。
特例:Function.paototype依然是函数对象,不是普通对象。(特殊特殊,单独记!!!)
但是这个函数对象里面就没有prototype属性了(也就是函数对象的原型对象没有原型对象了)
验证:console.log(typeof(Function.prototype))//function
console.log(typeof(Function.prototype.prototype))//undefine
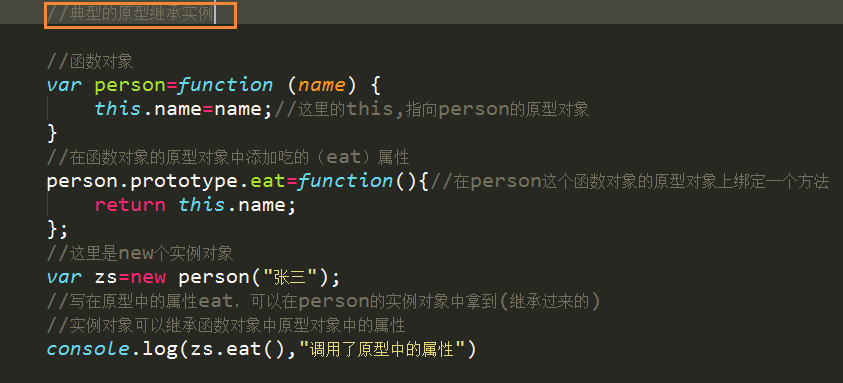
3》原型继承实例

4》那么啥是原型链呢?
上面提到,所有的对象都有一个属性叫做原型(__proto__)。----------------------------(在上面总结出绿色的文字处)
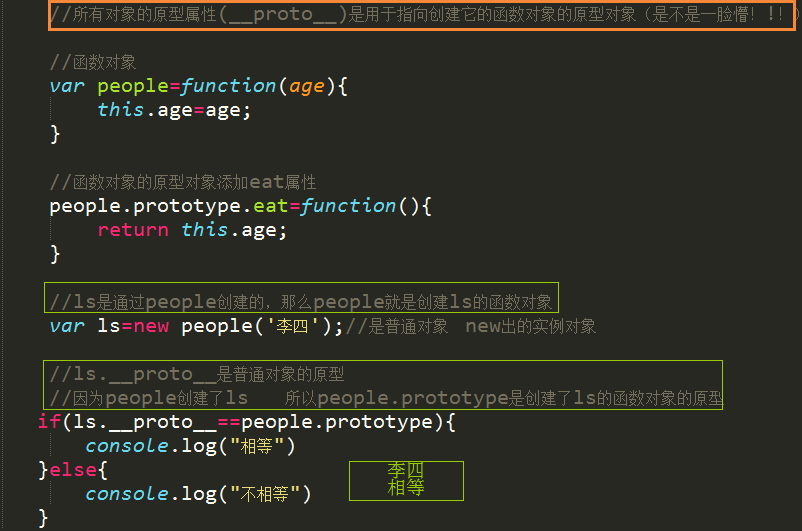
那么这个原型属性是干么的呢?是用于指向创建它的函数对象的原型对象(是不是一脸懵!!!)
仔细看实例:
图A:

那么,people的原型去找谁呢?
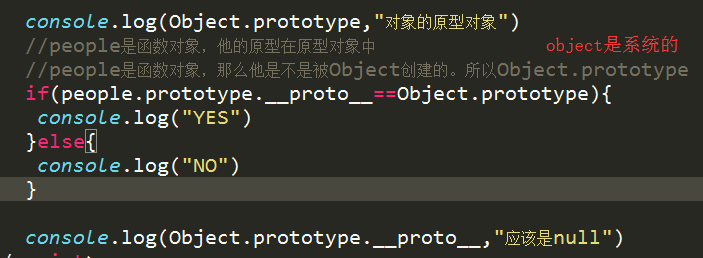
图B:

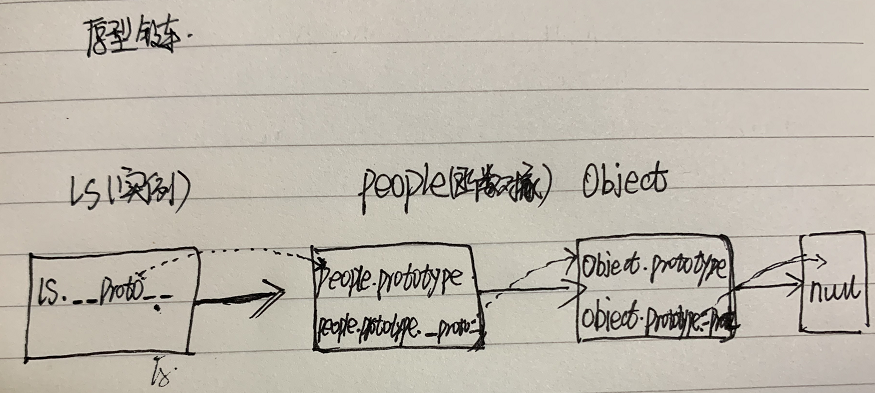
结合图A和图B我们画出的原型链的图为:

5》原型链的定义总结:
a. 在js中对象分为普通对象和函数对象,那么函数对象是通过New Function()创建的对象。除了函数对象都是普通对象。
b. 所有对象中都有原型。但是函数对象中有原型对象(prototype),这是函数对象所特有的,函数对象的原型对象中有原型。普通对象中有原型。
c. 所有对象都有原型属性,原型属性是用来指向创建它的函数对象的原型对象的。