前端之HTML5,CSS3(四)
转换(transform)
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸,即转换是使元素改变形状、尺寸和位置的一种效果。
2D 转换
2D转换是指二维平面转换,表示操作改变元素的x轴和y轴坐标。转换方法有:移动(translate)、旋转(rotate)、缩放(scale)、倾斜(skew)
translate()
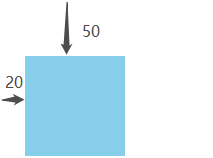
translate(x,y)表示元素向右移动x距离,向下移动y距离。其中x,y可以为负值,表示向左移动x的绝对值的距离,向上移动y的绝对值的距离。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D 转换-测试</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: skyblue; transform: translate(20px,50px); } </style> </head> <body> <div></div> </body> </html>
效果展示

rotate()
rotate(n)表示元素顺时针旋转n度,其中n可以为负值,表示元素逆时针旋转n度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D 转换-测试</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: skyblue; margin: 100px auto; transform: rotate(30deg); /*deg是单位度的表示,类似于像素的表示px*/ } </style> </head> <body> <div></div> </body> </html>
效果展示

注意:可以通过transform-origin:mpx npx;设置旋转元素的中心点,即按照坐标为(m,n)的点进行旋转,默认旋转中心为规则图形的几何中心,不规则图形的重心。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>2D 转换-测试</title> 6 <style type="text/css"> 7 div { 8 width: 100px; 9 height: 100px; 10 background-color: skyblue; 11 margin: 100px auto; 12 transform: rotate(20deg); 13 transform-origin: right bottom; /*设置旋转中心为右下角,默认旋转中心为元素几何中心*/ 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 </body> 20 </html>
scale()
scale(m,n)表示元素的宽度放大m倍,高度放大n倍,其中m,n可以为负值,表示宽度缩小m倍,高度缩小n倍。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D 转换-测试</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: skyblue; margin: 100px auto; transform: scale(-.5,2); } </style> </head> <body> <div></div> </body> </html>
效果展示

skew()
skew(m,n)表示元素向左倾斜m度,向下倾斜n度,其中m,n可以为负值,表示向右倾斜m度,向上倾斜n度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D 转换-测试</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: skyblue; margin: 100px auto; transform: skew(0deg,20deg); } </style> </head> <body> <div></div> </body> </html>
效果展示