前端之HTML5,CSS3(二)
CSS3新增选择器和样式
CSS3新增选择器
结构伪类选择器
:first-child:选取父元素中的第一个子元素的指定选择器
:last-child:选取父元素中的最后一个子元素的指定选择器
:nth-child(n):选取父元素中的第n个子元素的指定选择器,n取小于等于子元素个数的正整数。当n取n值表示选取父元素中所有子元素;n取2n表示选取父元素中所有偶数的子元素,等同于:nth-child(odd);n取2n+1表示选取父元素中所有奇数的子元素,等同于:nth-child(odd)。

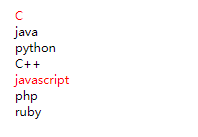
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>伪类选择器-测试</title> 6 <style type="text/css"> 7 li { 8 list-style: none; 9 } 10 li:first-child { 11 color: red; 12 } 13 li:last-child { 14 color: blue; 15 } 16 li:nth-child(4) { 17 color: orange; 18 font-size: 16px; 19 } 20 /*li:nth-child(n) { 选取父元素中的所有元素 21 background-color: pink; 22 } 23 li:nth-child(2n) { 选取父元素中的偶数元素 24 background-color: white; 25 } 26 li:nth-child(2n+1) { 选取父元素中的奇数元素 27 background-color: yellow; 28 }*/ 29 </style> 30 </head> 31 <body> 32 <ul> 33 <li>C</li> 34 <li>java</li> 35 <li>python</li> 36 <li>C++</li> 37 <li>javascript</li> 38 <li>php</li> 39 <li>ruby</li> 40 </ul> 41 </body> 42 </html>
效果

属性选择器
基本语法:标签[attribute] {css},表示选取某一标签中带有某种属性的所有元素。

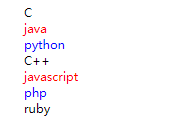
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>伪类选择器-测试</title> 6 <style type="text/css"> 7 li { 8 list-style: none; 9 } 10 li[class] { /*选取li标签中带有class属性的所有元素*/ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <ul> 17 <li class="c">C</li> 18 <li>java</li> 19 <li>python</li> 20 <li>C++</li> 21 <li class="js">javascript</li> 22 <li>php</li> 23 <li>ruby</li> 24 </ul> 25 </body> 26 </html>
效果

属性选择器中属性可以赋值,如div[class=demo]等同于类选择器.demo,使用div[class^=start]表示class属性值以start开头的元素,div[class$=end]表示class属性值以end结尾的元素,结合正则表达式更容易理解。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>属性选择器-测试</title> 6 <style type="text/css"> 7 li { 8 list-style: none; 9 } 10 li[class^=j] { /*选取li标签中带有class属性的所有元素*/ 11 color: red; 12 } 13 li[class$=p] { 14 color: blue; 15 } 16 </style> 17 </head> 18 <body> 19 <ul> 20 <li class="c">C</li> 21 <li class="java">java</li> 22 <li class="p">python</li> 23 <li>C++</li> 24 <li class="js">javascript</li> 25 <li class="php">php</li> 26 <li>ruby</li> 27 </ul> 28 </body> 29 </html>
效果

伪元素选择器
基本语法:标签::伪元素 {css},表示按照伪元素的规则选取标签内的内容元素。如p::first-letter表示选取p标签内内容的第一个单词,P::first-line表示选取p标签内内容的第一行,p::selection表示改变选取p标签内容的样式。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>属性选择器-测试</title> 6 <style type="text/css"> 7 p::first-letter { 8 font-size: 16px; 9 } 10 p::first-line { 11 color: red; 12 } 13 p::selection { 14 font-size: 20px; 15 color: blue; 16 } 17 </style> 18 </head> 19 <body> 20 <p>有时我会想,也许最好的生活方式便是将每一天当做自己的末日。用这样的态度去生活,生命的价值方可以得以彰显。我们本应纯良知恩、满怀激情地过好每一天,然而一日循着一日,一月接着一月,一年更似一年,这些品质往往被时间冲淡。我常想,假如上帝给我三天光明,我最想看什么呢?或者我将怎样享受这份幸福呢?当我这样想的时候,也请你顺便怎样想象一下吧,请想想这个问题,假定你也只有三天光明,那么你会怎样使用你的眼睛呢?你最想让你的目光停留在什么地方? 21 </p> 22 </body> 23 </html>
效果

::before和::after:表示选取标签内的内容之前和之后的位置。before和after伪元素必须在样式中添加content属性,表示在选取标签内的内容之前或者之后添加content属性的属性值。需要注意before和after添加的content属性值是包含在标签内的,而且是以行内元素的形式存在的。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>属性选择器-测试</title> 6 <style type="text/css"> 7 div::before { 8 content: "歌曲:"; 9 } 10 div::after { 11 content: "-于果"; 12 } 13 </style> 14 </head> 15 <body> 16 <div> 17 侧脸 18 </div> 19 </body> 20 </html>
效果

利用伪元素::after和::before添加图标字体的方式:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪元素添加图标字体-测试</title> 6 <style> 7 @font-face { 8 font-family: 'icomoon'; 9 src: url('fonts/icomoon.eot?hrstq9'); 10 src: url('fonts/icomoon.eot?hrstq9#iefix') format('embedded-opentype'), 11 url('fonts/icomoon.ttf?hrstq9') format('truetype'), 12 url('fonts/icomoon.woff?hrstq9') format('woff'), 13 url('fonts/icomoon.svg?hrstq9#icomoon') format('svg'); 14 font-weight: normal; 15 font-style: normal; 16 } 17 div::after { 18 content: "e947"; 19 } 20 div { 21 font-family: 'icomoon'; 22 } 23 </style> 24 </head> 25 <body> 26 <div></div> 27 </body> 28 </html>
其中content属性值为:

CSS3盒子模型
css2中盒子模型,添加padding或者border会改变盒子自身的大小,css3中添加box-sizing:border-box,盒子大小不会发生改变,盒子的内容大小会适当缩减。

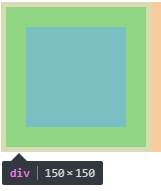
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3盒子模型-测试</title> 6 <style> 7 /*css2盒子模型*/ 8 div { 9 width: 100px; 10 height: 100px; 11 padding: 20px; 12 border: 5px solid skyblue; 13 background-color: lightgreen; 14 /*box-sizing: border-box;*/ 15 } 16 </style> 17 </head> 18 <body> 19 <div></div> 20 </body> 21 </html>
效果


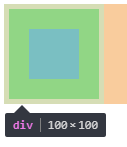
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3盒子模型-测试</title> 6 <style> 7 /*css3盒子模型*/ 8 div { 9 width: 100px; 10 height: 100px; 11 padding: 20px; 12 border: 5px solid skyblue; 13 background-color: lightgreen; 14 box-sizing: border-box; 15 } 16 </style> 17 </head> 18 <body> 19 <div></div> 20 </body> 21 </html>
效果

注意:当指定box-sizing:content-box,即为css2盒子模型。
有意思的小实例
实例一

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 /*图片鼠标经过外加边框,不改变盒子大小*/ 8 div { 9 width: 632px; 10 height: 340px; 11 position: relative; 12 border-radius: 10px; 13 overflow: hidden; 14 } 15 div:hover::after { 16 content: ""; 17 position: absolute; 18 width: 100%; 19 height: 100%; 20 top: 0; 21 left: 0; 22 border: 20px solid rgba(255, 255, 255, 0.5); 23 box-sizing: border-box; 24 } 25 </style> 26 </head> 27 <body> 28 <div> 29 <img src="mi.jpg" alt=""> 30 </div> 31 </body> 32 </html>
