ASP.NET Core通过路由(Routing)设定,将定义的URL规则找到相对应行为;当使用者Request的URL满足特定规则条件时,则自动对应到相符合的行为处理。从ASP.NET就已经存在的架构,而且用法也很相似,只有些许的不同。
本篇将介绍ASP.NET Core的Router Middleware用法。
简单路由
之前 ASP.NET Core 2 学习笔记(三)有介绍到,可以透过Map处理一些简单路由,例如:
Startup.cs
// ...
public class Startup
{
// ...
public void Configure(IApplicationBuilder app)
{
// ...
app.Map("/first", mapApp =>
{
mapApp.Run(async context =>
{
await context.Response.WriteAsync("First.
");
});
});
app.Map("/second", mapApp =>
{
mapApp.Run(async context =>
{
await context.Response.WriteAsync("Second.
");
});
});
}
}
但要搭配ASP.NET Core MVC的话,简单路由就没这么好用了。
Router Middleware除了方便搭配ASP.NET Core MVC外,也可以比较弹性的使用路由定义。
路由注册
RouterMiddleware 的路由注册方式大致分为两种:
- 全局注册。如:
MapRoute。 - 局部注册。如:
RouteAttribute。
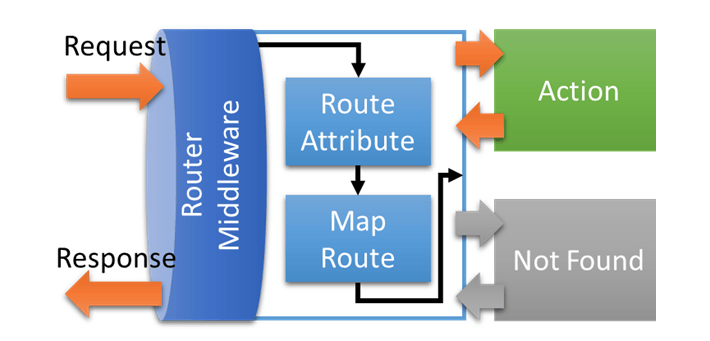
预设路由的顺序如下:

路由的Middleware需要Microsoft.AspNetCore.Routing套件。
在Startup.cs的ConfigureServices加入Routing的服务,并在Configure定义路由规则:
Startup.cs
// ...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddRouting();
}
public void Configure(IApplicationBuilder app)
{
var defaultRouteHandler = new RouteHandler(context =>
{
var routeValues = context.GetRouteData().Values;
return context.Response.WriteAsync($"Route values: {string.Join(", ", routeValues)}");
});
var routeBuilder = new RouteBuilder(app, defaultRouteHandler);
routeBuilder.MapRoute("default", "{first:regex(^(default|home)$)}/{second?}");
routeBuilder.MapGet("user/{name}", context => {
var name = context.GetRouteValue("name");
return context.Response.WriteAsync($"Get user. name: {name}");
});
routeBuilder.MapPost("user/{name}", context => {
var name = context.GetRouteValue("name");
return context.Response.WriteAsync($"Create user. name: {name}");
});
var routes = routeBuilder.Build();
app.UseRouter(routes);
}
}
可以看到上面代码,建立了两个对象:
- RouteHandler:这个对象如同简单路由的
Run事件,当路由成立的时候,就会执行这个事件。 - RouteBuilder:在这个对象定义路由规则,当Requset URL符合规则就会执行该事件。
- MapRoute:预设的路由规则,可以支持正则表示式(Regular Expressions)。
- MapGet & MapPost
HTTP Method路由:同样的URL可以通过不同的HTTP Method,对应不同的事件。
第一个路由MapRoute定义:
- URL第一层通过正则表示式必需是default或home,并放到路由变量first中。
- URL第二层可有可无,如果有的话,放到路由变量second中。
第二个路由MapGet定义:
- 指定要是HTTP Get
- URL第一层必需是user。
- URL第二层必需要有值,放到路由变量name中。
第三个路由MapPost定义:
- 指定要是HTTP Post
- URL第一层必需是user。
- URL第二层必需要有值,放到路由变量name中。
以上设定的路由结果如下:
http://localhost:5000/default会显示:
Route values: [first, default]http://localhost:5000/home/about会显示:
Route values: [first, home], [second, about]http://localhost:5000/user/snaildev通过HTTP Get会显示:
Get user. name: snaildevhttp://localhost:5000/user/snaildev通过HTTP Post会显示:
Create user. name: snaildev
MVC 路由
MVC路由使用跟上面范例差不多,只是把事件指向Controller及Action。
ASP.NET Core MVC注册路由规则的方式跟ASP.NET MVC差不多。
可以注册多个MapRoute,每个Request会经过这些RouterMiddleware找到对应Action。
先被执行到的路由,后面就会被跳过,所以越通用的越写在下面,如下:
Startup.cs
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc(routes =>
{
routes.MapRoute(
name: "about",
template: "about",
defaults: new { controller = "Home", action = "About" }
);
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}"
);
// 跟上面设置的 default 效果一样
//routes.MapRoute(
// name: "default",
// template: "{controller}/{action}/{id?}",
// defaults: new { controller = "Home", action = "Index" }
//);
});
}
}
以上设定的路由结果如下:
http://localhost:5000会对应到HomeController 的Index()。http://localhost:5000/about会对应到HomeController 的About()。http://localhost:5000/home/test会对应到HomeController 的Test()。
RouteAttribute
预设RouteAttribute的优先顺序高于Startup注册的MapRoute,所以当使用[Route]后,原本的MapRoute将不再对Controller或Action产生作用。
[Route("[controller]")]
public class UserController : Controller
{
[Route("")]
public IActionResult Profile()
{
return View();
}
[Route("change-password")]
public IActionResult ChangePassword()
{
return View();
}
[Route("[action]")]
public IActionResult Other()
{
return View();
}
}
以上设定的路由结果如下:
http://localhost:5000/user会对应到UserController 的Profile()。http://localhost:5000/user/change-password会对应到UserController 的ChangePassword()。http://localhost:5000/user/other会对应到UserController 的Other()。
若Controller设定了
[Route],Action就要跟着加[Route],不然会发生错误。
如果只有特定的Action 需要改路由,也可以只加Action。如下:
public class UserController : Controller
{
public IActionResult Profile()
{
return View();
}
[Route("change-password")]
public IActionResult ChangePassword()
{
return View();
}
public IActionResult Other()
{
return View();
}
}
http://localhost:5000/user/profile会对应到UserController 的Profile()。http://localhost:5000/change-password会对应到UserController 的ChangePassword()。http://localhost:5000/user/other会对应到UserController 的Other()。
注意!如果
[Route]是设定在Action,路径是由网站根路径开始算。
如果要用MVC预设路由,可以使用 ASP.NET Core 2 学习笔记(六)MVC中 提到的:
-
UseMvcWithDefaultRoute
这个是ASP.NET Core的预设路由,会将Request来的URL找到对应的Controller及Action。
参考
老司机发车啦:https://github.com/SnailDev/SnailDev.NETCore2Learning