开场白
本来说是要上周更新的,然后上周有点事情没有及时的更新。所以放到这周了,这个课题主要是让大家了解微服务的部分使用,里面可能有很多细节的东西,看情况讲,有的以后会单独开个分类讲。
还有就是我自己也是本着学习的心态弄的,可能会有错误的地方,也请大家能够及时的给我提出,这个项目算是简单的接触到微服务,其实里面在生产中还有很多需要注意的地方,我也在慢慢学习。
不说那么多了,直接开始上代码了。
新建项目
今天主要是项目的初始搭建,基本结构。(我是window系统)
-
前端
用的Vue + TypeScript + AntDesignVue
-
下载npm包,去官网下载,直接安装就可以了。直接百度就可以。安装完成之后,在本机打开PowerShell,输入:npm -v 如果能正确显示版本说明安装成功。
-
安装Vuecli脚手架,执行指令:npm install -g @vue/cli安装最新版本的脚手架包。
-
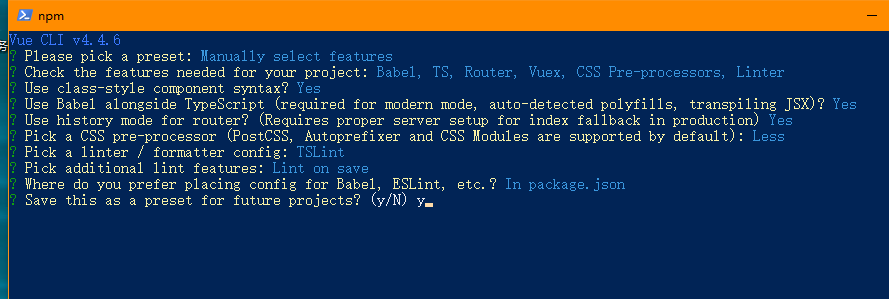
在对应文件夹下,安装通过vue创建项目,执行指令:vue create xxx(项目名称)紧接着会出现选项,我是选择的如下选项:

-
进入到项目下,我用的vscode,打开对应项目文件夹。在vscode上新建终端。
-
执行命令安装ant-design-vue,执行命令:npm install ant-design-vue --save,等待安装完成。然后执行指令安装babel-plugin-import,可以按需引入ant模块样式,比较方便。
执行指令:npm install babel-plugin-import --save。 -
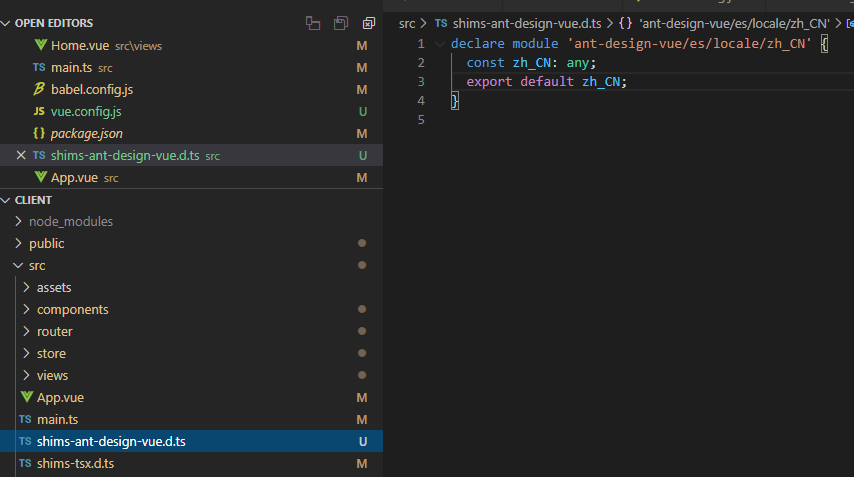
以上都安装完成之后,因为用的ts模板,所以需要在新的项目中添加几个文件:在src文件夹下添加shims-ant-design-vue.d.ts文件,这个主要是ant-design是中文显示:

更改根目录下的babel.config.js文件,添加点代码:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
],
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: 'css' }
]
]}
还有一个文件尤为重要,要在根目录下新增vue.config.js文件(不然的话,antdesign样式无效),及配置文件:
module.exports = {
chainWebpack: (config) => {
},
}
-
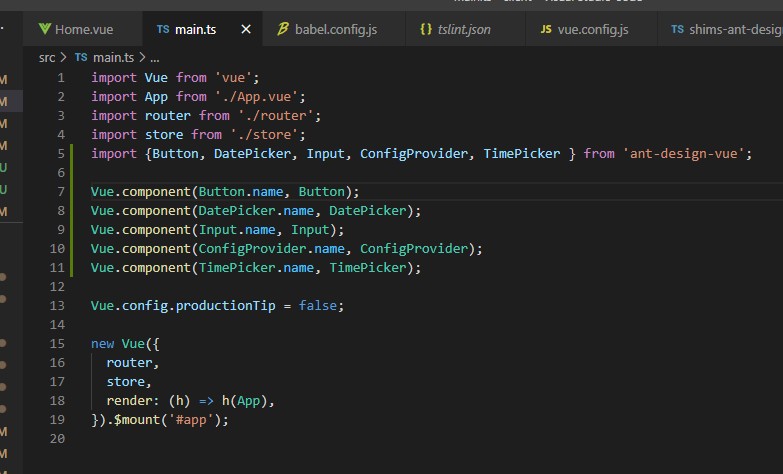
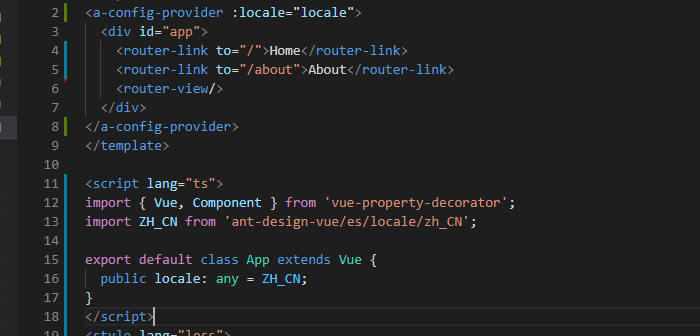
以上都完成之后,即可在src的main.ts下进行ant组件的引用和在App.vue下设置ant组件中文显示配置:


-
最后试着在文件中新增一个ant组件按钮,执行指令:npm run serve,访问localhost:8080,出现按钮。

-
以后会增加vuex状态管理,和以及基本结构文件,以上就是前端项目的简单搭建。
- 后端
网关使用.net core 3.1 webapi创建项目,后台服务使用.net core 3.1 grpc创建项目,创建项目的时候选择支持docker(也可以后面配置)。
-
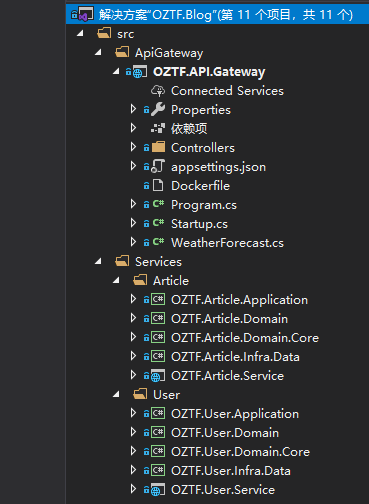
这里主要发下项目结构如下:

-
grpc服务使用DDD思想编写(没有用到ABP.vnext),分层(分层也是看博客园的大牛学的:老张的哲学,感觉蛮不错的),应用层,领域层,基础设施层,ui调用层。DDD后面会开个单独的分类。
- 以上就是这个项目的简单结构,大家可以在自己主机上安装docker环境或者虚拟机上安装都可以。下一篇会讲nginx,进行负载均衡,在docker上部署。会顺带说下一些docker的相关指令。