一、IIFE
IIFE:immediately-invoked function expression,即时调用函数表达式。
如果一个函数,在定义的时候,就想直接调用它,就是一个IIFE。
函数执行方法:在函数名或变量名后面加()运算符。
函数关键字形式,定义时直接在后面加()执行。
function fun(){ console.log(1); }();

var fun = function(){ console.log(1); }();

函数表达式形式:能立即执行,函数在赋值给变量的时候就已经被矮化成表达式,可以直接在后面加小括号执行。
结论:如果函数能矮化其表达式,就能够在定义时直接调用,就能实现IIFE。
函数矮化为表达式的方法:在函数定义之前加运算符。
数学运算符中:+ - ()符号,其他不能用。
逻辑运算符中:!
注意:也可以不写函数名
//用运算符将函数矮化为表达式 +function fun(){ console.log('哈哈'); }(); -function fun(){ console.log('哈哈'); }(); !function fun(){ console.log('哈哈'); }(); (function fun(){ console.log('哈哈1'); })();
IIFE还可以进行函数传参,IIFE能够关住函数的作用域。在使用某个变量时,如果变量定义在函数之内,或者函数的参数,只会使用立即调用时的变量值,不会对别人造成影响。
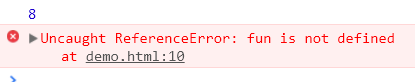
(function fun(a){ console.log(a); })(8); fun(5); //IIFE关住fun的作用,外面找不到fun的定义

IIFE可以不写函数名,写匿名函数;IIFE关住函数的作用域,可以用于解决函数闭包带来的错误影响。
最标准常用的IIFE格式:所以IIFE里面的函数,都是匿名函数。
(function(a){ console.log(a); })(8);
二、结合数组观察闭包
<script type="text/javascript">
var arr=[]; //定义空数组接收
for(var i=0; i<=10; i++){
// 函数定义时作用域是全局的,全局中有一个变量 ;
//函数只是定义给每一项,并不会立即执行
//函数这个闭包,记住了全局作用域,里面有个i,记住了自己内部的语句
console.log(i);
arr[i]=function(){
console.log(i);
}
}
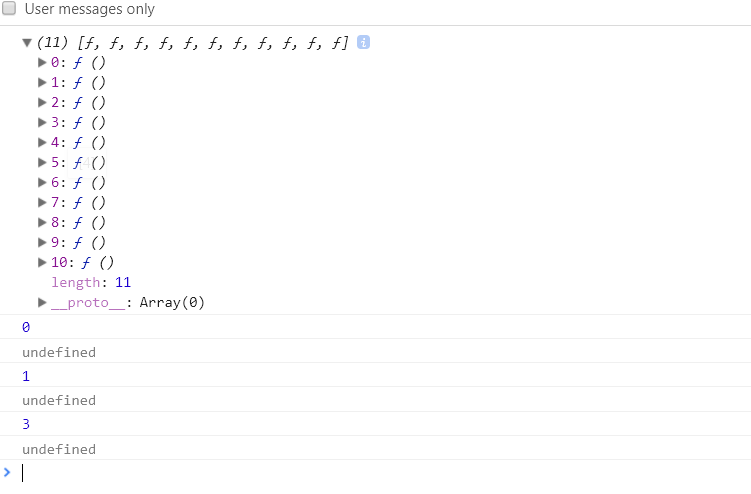
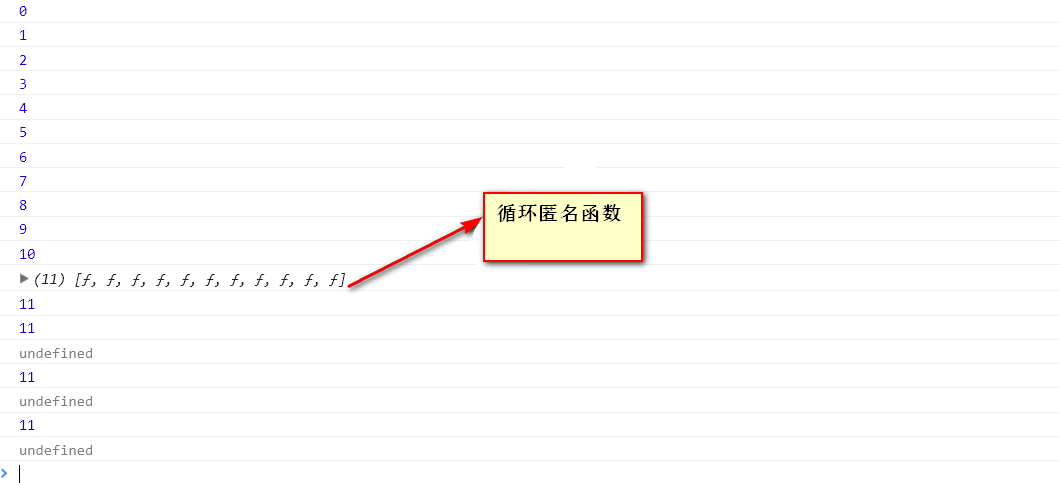
console.log(arr); //循环结束后全局变量i的值已经变为11; 如果在全局范围内查找i时,用的值就是11
//循环结束后,
console.log(i);
console.log(arr[0]()); //相当于函数内部的console.log(i)执行了一次
console.log(arr[1]());//相当于函数内部的console.log(i)执行了一次
console.log(arr[2]()); //相当于函数内部的console.log(i)执行了一次
</script>
输出的结果

要想实现循环中的i与其下标索引相等,用IIFE()来解决
<script type="text/javascript">
var arr=[];
for(var i=0; i<=10; i++){
(function (a){
//每次i传进来时,IIFE立即执行
//执行时,每次a的值就是一个确定的i
arr[a]=function(){
console.log(a);
}
})(i);
}
console.log(arr);
console.log(arr[0]());
console.log(arr[1]());
console.log(arr[3]());
</script>