碰到的面试题:Vue中调用 computed 里的方法为何不需要加 () ?
========== 分割线 ==========
摘抄自:https://segmentfault.com/a/1190000014478664
其实官方文档对这个已经说的很清楚了,笔者不过是在其基础上进行归纳总结,各位看官还是先去读一下官方文档吧
1.computed区别于method的两个核心
在官方文档中,强调了computed区别于method最重要的两点
- computed是属性访问,而methods是函数调用
- computed带有缓存功能,而methods不是
OK,下面我们看一个具体的例子
<!--HTML部分-->
<div id="app">
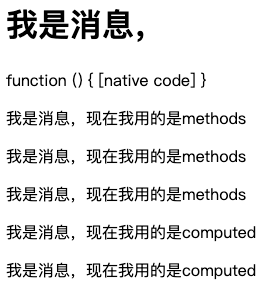
<h1>{{message}}</h1>
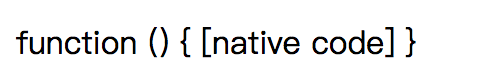
<p class="test1">{{methodTest}}</p>
<p class="test2-1">{{methodTest()}}</p>
<p class="test2-2">{{methodTest()}}</p>
<p class="test2-3">{{methodTest()}}</p>
<p class="test3-1">{{computedTest}}</p>
<p class="test3-2">{{computedTest}}</p>
</div>
<!--script部分-->
<script>
let vm = new Vue({
el: '#app',
data: {
message: '我是消息,'
},
methods: {
methodTest() {
return this.message + '现在我用的是methods'
}
},
computed: {
computedTest() {
return this.message + '现在我用的是computed'
}
}
})
</script>

2. computed的属性调用
细心的朋友可能已经发现了,在HTML的插值里
- computed定义的方法我们是以属性的形式访问的,和
data里的属性访问形式一样,{{computedTest}} - 但是methods定义的方法,我们必须要加上
()来调用,如{{methodTest()}},否则,视图会出现test1的情况,见下图

3. computed的缓存功能
首先,我们要明白缓存究竟有什么用?
相比大家都知道HTTP缓存,其核心作用就是对一些服务端未更新的资源进行复用,避免一些无谓的请求,优化了用户的体验
对于computed也是一样的:
在上面的例子中,methods定义的方法是以函数调用的形式来访问的test2-1,test2-2,test2-3是反复地将methodTest方法运行了三遍,如果我们碰到一个场景,需要1000个methodTest的返回值,那么毫无疑问,这势必造成大量的浪费
更恐怖的是,如果你更改了message的值,那么这1000个methodTest方法每一个又会重新计算。。。。
所以,官方文档才反复强调对于任何复杂逻辑,你都应当使用计算属性,例如一些复杂度很高的算法,应当使用computed
computed依赖于data中的数据,只有在它的相关依赖数据发生改变时才会重新求值
如上例,在Vue实例化的时候,computed定义computedTest方法会做一次计算,返回一个值
在随后的代码编写中,只要computedTest方法依赖的message数据不发生改变,computedTest方法是不会重新计算的
也就是说test3-1,test3-2是直接拿到了返回值,并不是是computedTest方法重新计算的结果。
这样的好处也是显而易见的,同样的,如果我们碰到一个场景,需要1000个computedTest的返回值,那么毫无疑问,这相对于methods而言,将大大地节约内存
哪怕你改变了message的值,computedTest也只会计算一次而已
4. computed的总结
computed其实是就是属性,之所以与data区分开,只不过为了防止文本插值中逻辑过重,会导致不易维护