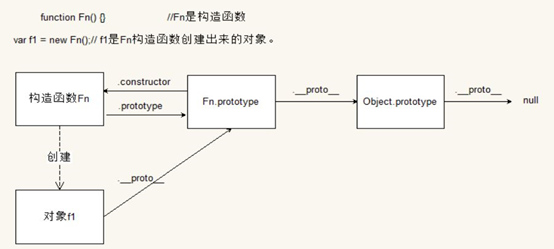
prototype,_proto_,constructor这几个关系确实乱,画个图来理解一下吧

我们创建一个对象:
function Person(name,age){
this.name = name;
this.age = age;
this.sayHello = function(){
alert("你好我是"+this.name+"我今年"+this.age)
}
}
我们可能会new好多对象来调用这个方法
var ming = new Person(‘xiaoming’,20)
ming.sayHello();
var zhang = new Person('xiaozhang',28)
zhang.sayHell()o;
...我们这边可能又创建了好多对象;这样开辟了好多空间耗用了好多内存,解决方法用prototype把sayhello的方法放到这样一个公共容器里面,谁用谁拿就可以
Person.prototype.sayName = function(){
alert("我是"+this.name+"我今年"+this.age)
}
console.log(zhang._ptoto_ === Person.protype)//true
console.log(Person.protype === Person.constructor)//true