代码:
1 xAxis: [ 2 { 3 type: 'category', 4 data:[], 5 axisLabel: { 6 interval: 0, 7 formatter:function(value) 8 { 9 debugger 10 var ret = "";//拼接加 返回的类目项 11 var maxLength = 2;//每项显示文字个数 12 var valLength = value.length;//X轴类目项的文字个数 13 var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数 14 if (rowN > 1)//如果类目项的文字大于3, 15 { 16 for (var i = 0; i < rowN; i++) { 17 var temp = "";//每次截取的字符串 18 var start = i * maxLength;//开始截取的位置 19 var end = start + maxLength;//结束截取的位置 20 //这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧 21 temp = value.substring(start, end) + " "; 22 ret += temp; //凭借最终的字符串 23 } 24 return ret; 25 } 26 else { 27 return value; 28 } 29 } 30 }, 31 grid: { 32 left: '10%', 33 bottom:'35%' 34 } 35 36 } 37 ],
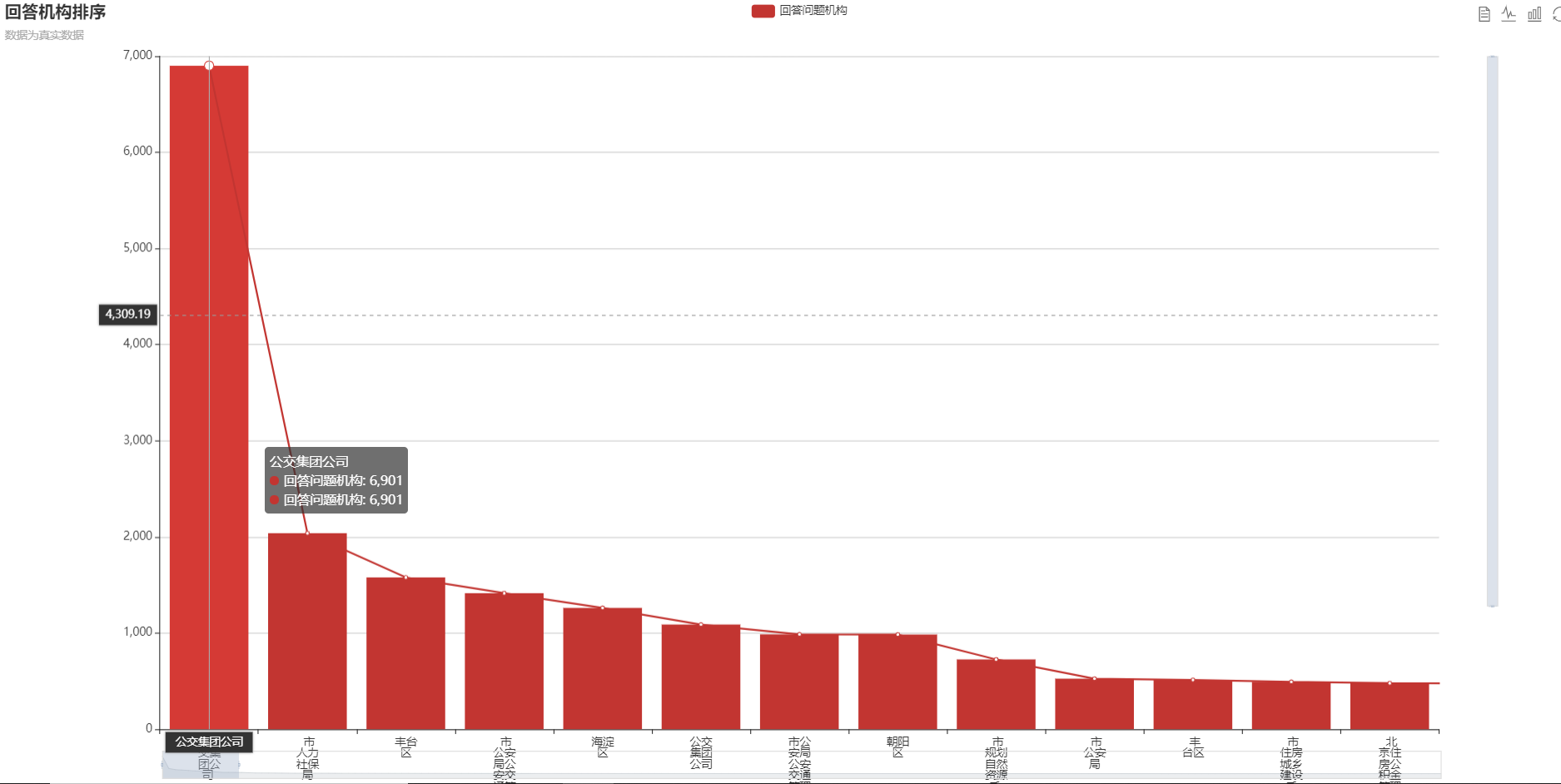
示例图