1.border-不支持百分比值
支持下面属性值:
thin:1px
medium:3px
thick:5px
2.border-style类型
solid:实线
dashed:虚线(方形) 兼容性问题
dotted:点线(圆点)
double:双线(双线宽度一定相同,中间区域+-1
inset:内凹(淘汰)
3.border-color和color(border-color的默认颜色是color)
案例:hover与图形变色
.add{ color:#ccc; transition:clor .25s; border:1 px solid}
.add:hover{ color:#06C; }
4.border与background定位的局限
background定位的局限:只能相对于左上角
background-position{ left:50px; 40px; }
相对于右上角?借助border
border-right{ 50px solid transparent; background-position:100% 40px; }
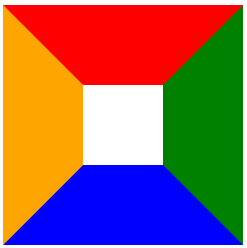
5.画三角形


<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> #triangle{ width:100px; height: 100px; border: 100px solid; border-color: red green blue orange; } </style> </head> <body> <div id="triangle"> </div> </div> </body> </html>

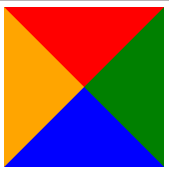
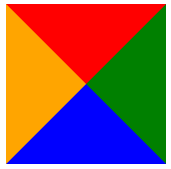
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> #triangle{ width:0px; height: 0px; border: 100px solid; border-color: red green blue orange; }

</style>
</head>
<body>
<div id="triangle">
</div>
</div>
</body>
</html>