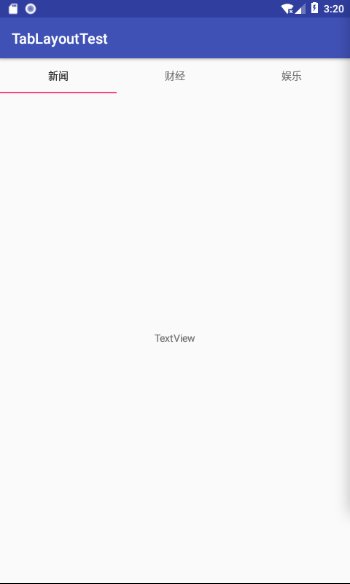
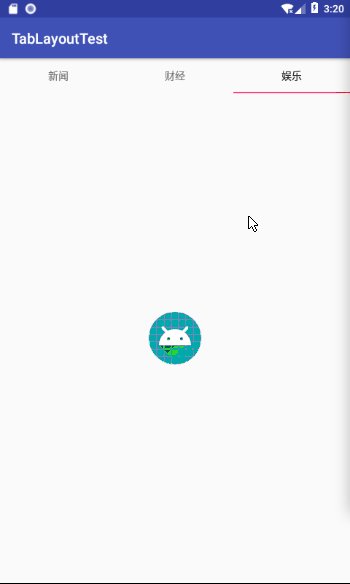
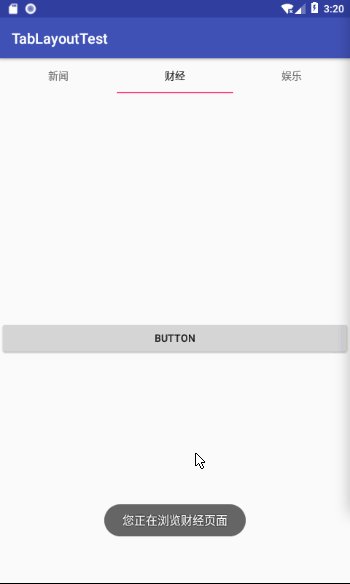
效果图:

最上方是一个TabLayout,有三个部分,新闻、财经、娱乐,下方是一个ViewPaper,里面包含三个fragment,分别对应三个xml和java class。
第一个Fragment里面是文本信息TextView。
第二个Fragment里面是按钮Button。
第三个Fragment里面是图片信息。
首先,我们先来写一个主页面,包含两部分,TabLayout和ViewPaper

ViewPaper介绍:
ViewPager继承ViewGroup。看官网描述,这货和Fragment是好搭档,Fragment有自己的生命周期。也就是说ViewPager更适用复杂的视图切换,而且Viewpager有自己的adapter,这也让其适应复杂对象,实现数据的动态加载。
然后,分别设计3个fragment.xml
1、里面是一个文本信息,如果要设置文本信息的显示内容,有两种方式,一种是直接在text里面写入字符串,另一种是在主程序.java中动态设置内容。

2、里面是一个button,如果想要为Button添加效果的话,可以在第二个Fragment的Java class 添加单击事件,效果图中就是简单添加了一个广播事件。

添加单击事件:
Button button=view1.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(),"您正在浏览财经页面",Toast.LENGTH_SHORT).show();
}
});
3、里面是一个图片信息,添加ImageView组件。

接着,对应这三个layout编写3个java class
public class MyFragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view1=inflater.inflate(R.layout.layout_page1,container,false);
return view1;
}
}
注意extends后面的Fragment要选择v4的那一个,如果不确定的话,可以看它对应的layout文件中那个组件写的是什么。三个java class只需要变动layout_page1那个地方,它是这个java class对应的layout文件。2,3分别改为layout_page2,layout_page3,这些是layout的名字。对于MyFragment2.java可以将button那一段也添加进去。
此时,文件都建好了,但是它们除了layout和.java联系上以外,fragment还没有和页面联系上。
最后,要修改主程序的内容。
先定义一个fragment集合List<Fragment>fragments;表示一个list集合里面存放的是fragment类型。
举一个例子:
java中<>表示使用泛型,Array<List<String>>表示的意思是一个数组里面存放的是list集合,而该list集合中存储的是字符串类型的数据。在java中<>表示使用泛型,是用来规定存入集合中的类型一致的技 术,他使得集合必须存储数据类型一致的数据,这样在从集合中取数据时,就不需要强转数据类型,而是通过你给定的泛型类自动转换类型!
然后,将我们之前写好的3个fragment java class文件添加进去
fragments=new ArrayList<>();
fragments.add(new MyFragment1());
fragments.add(new MyFragment2());
fragments.add(new MyFragment3());
关于new ArrayList<>()的用法可以参考:https://www.cnblogs.com/PeterZhang1520389703/p/6763170.html
接着,创建一个adapter类,并定义一个adapter添加到viewpaper,目的是将viewpaper和fragment连接起来。
private class adapter extends FragmentPagerAdapter{
private List<Fragment>list;
public adapter(FragmentManager fm,List<Fragment> list) {
super(fm);
this.list=list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return title[position];
}
}
其中,参数中List<Fragment>>list是我们自己添加进去的,并且在其中定义private List<Fragment>list使它等于我们传入的参数,可以看出,它返回了位置信息,大小信息。最后,我们就可以引用这个类了。
adapter adapter=new adapter(getSupportFragmentManager(),fragments);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
setupWithViewPaper就是将tabLayout和viewPaper联系起来了。
附上完整代码。
main.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:layout_height="wrap_content"> <!--<android.support.design.widget.TabItem--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--android:text="Left" />--> <!--<android.support.design.widget.TabItem--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--android:text="Center" />--> <!--<android.support.design.widget.TabItem--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--android:text="Right" />--> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpaper" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
layout_page1.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:gravity="center" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </LinearLayout>
layout_page2.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:gravity="center" android:layout_height="match_parent"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> </LinearLayout>
layout_page3.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:gravity="center" android:layout_height="match_parent"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" app:srcCompat="@mipmap/ic_launcher" /> </LinearLayout>
MainActivity.java

package com.example.aimee.tablayouttest; import android.support.annotation.Nullable; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { TabLayout tabLayout; ViewPager viewPager; List<Fragment>fragments; String[] title={"新闻","财经","娱乐"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tabLayout=findViewById(R.id.tablayout); viewPager=findViewById(R.id.viewpaper); fragments=new ArrayList<>(); fragments.add(new MyFragment1()); fragments.add(new MyFragment2()); fragments.add(new MyFragment3()); adapter adapter=new adapter(getSupportFragmentManager(),fragments); viewPager.setAdapter(adapter); tabLayout.setupWithViewPager(viewPager); } private class adapter extends FragmentPagerAdapter{ private List<Fragment>list; public adapter(FragmentManager fm,List<Fragment> list) { super(fm); this.list=list; } @Override public Fragment getItem(int position) { return list.get(position); } @Override public int getCount() { return list.size(); } @Nullable @Override public CharSequence getPageTitle(int position) { return title[position]; } } }
MyFragment1.java

package com.example.aimee.tablayouttest; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MyFragment1 extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view1=inflater.inflate(R.layout.layout_page1,container,false); return view1; } }
MyFragment2.java

package com.example.aimee.tablayouttest; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.Toast; public class MyFragment2 extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view1=inflater.inflate(R.layout.layout_page2,container,false); Button button=view1.findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getActivity(),"您正在浏览财经页面",Toast.LENGTH_SHORT).show(); } }); return view1; } }
MyFragment3.java

package com.example.aimee.tablayouttest; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MyFragment3 extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view1=inflater.inflate(R.layout.layout_page3,container,false); return view1; } }
OK。
