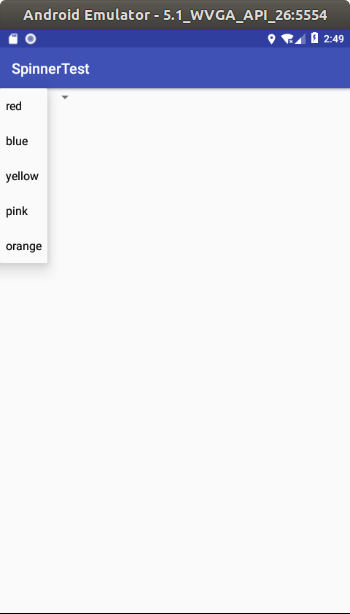
效果图

MainActivity.java
package com.example.aimee.spinnertest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner=findViewById(R.id.spinner);
ArrayAdapter<?>adapter=ArrayAdapter.createFromResource(this,R.array.color,android.R.layout.simple_list_item_1);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
AdapterView.OnItemSelectedListener itemSelectedListener=new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,"选择的色彩"+parent.getItemAtPosition(position).toString(),Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
Toast.makeText(MainActivity.this,"Nothing is selected",Toast.LENGTH_LONG).show();
}
};
spinner.setOnItemSelectedListener(itemSelectedListener);
}
}
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner"
android:entries="@array/color"
>
</Spinner>
</android.support.constraint.ConstraintLayout>
arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="color">
<item>red</item>
<item>blue</item>
<item>yellow</item>
<item>pink</item>
<item>orange</item>
</string-array>
</resources>
还有两个参数同样可以设置。
android:spinnerMode="dialog"
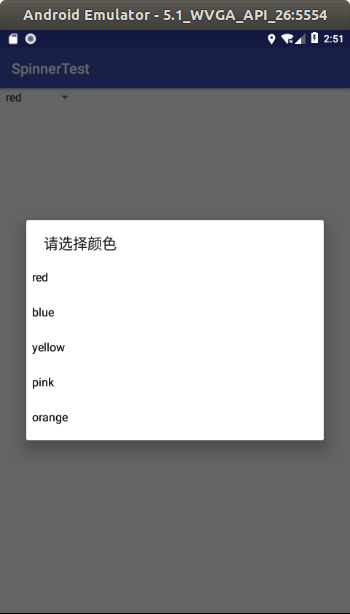
android:prompt="@string/title"//设置显示的标题,请选择颜色,一般弹窗模式会用到。
设置是下拉模式还是弹出模式,dialog和dropdown,默认是dropdown,几上图所展示
弹出模式效果图为:

这写都是里面自带的样式,我们也可以自己设置样式。在layout下添加两个xml文件分别应用于显示文本和下拉文本,然后修改.java里面标红的两句代码。
简单设计一个样式
spinner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#f77718"
android:textSize="15sp"
android:padding="10dp"
android:singleLine="true"
android:text="New Text"
android:id="@+id/textView32"
/>
dropdown_style.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="New Text"
android:padding="10dp"
android:singleLine="true"
android:textSize="30sp"
android:textColor="#f77718"
android:background="#ffffffff"
android:id="@+id/textView3333"
/>
修改MainActivity.java
ArrayAdapter<?>adapter=ArrayAdapter.createFromResource(this,R.array.color,R.layout.spinner_item);
adapter.setDropDownViewResource(R.layout.dropdown_style);
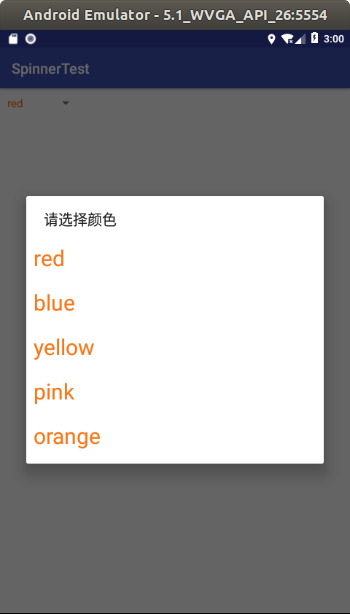
效果图如下:

想定义什么样式可以根据自己喜好来。修改相应xml文件就行。