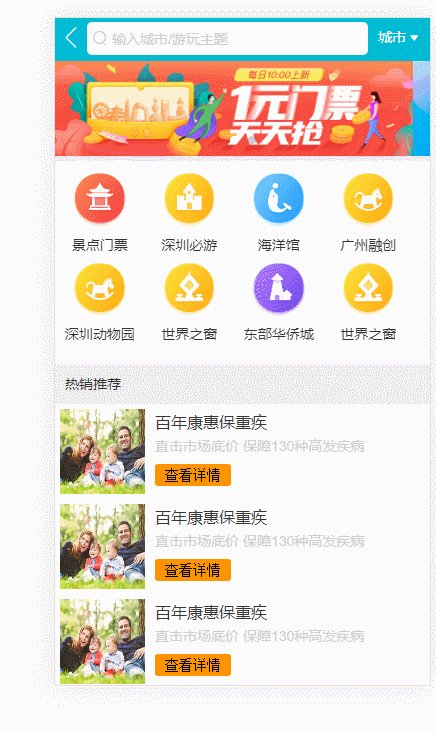
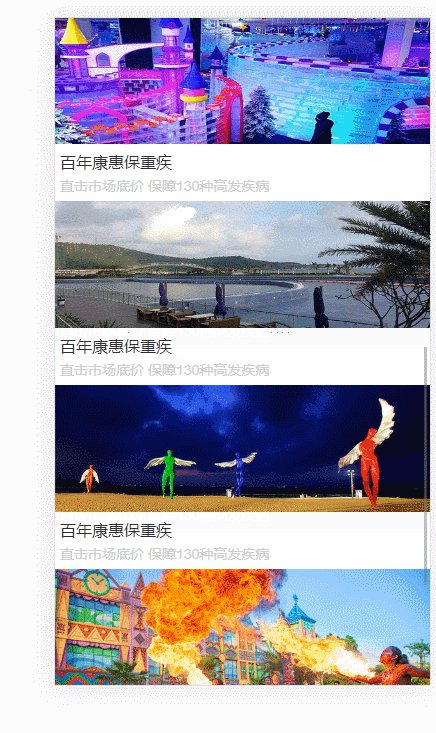
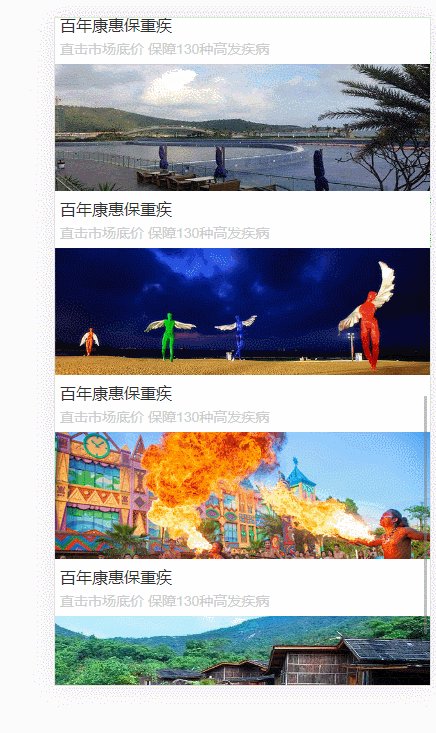
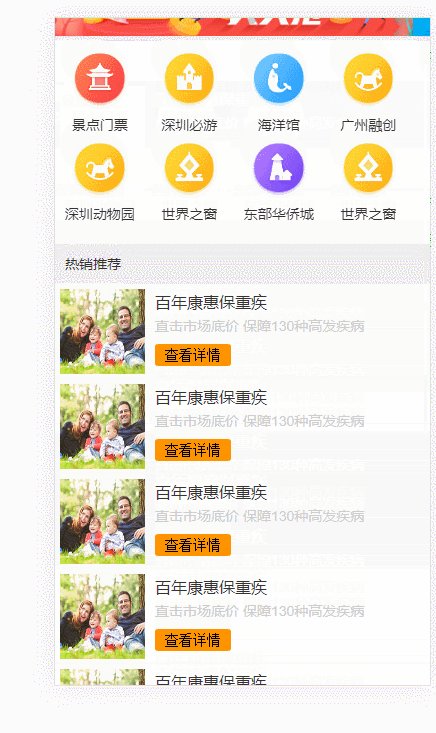
先看下我们所做项目的效果

这些数据都是我们在data中定义的,不是从后端数据中请求的。那么
接下来我们使用axios渲染数据
npm install axios --save
每个组件里面的数据都不相同,但是单个的组件去进行数据请求的话,那么ajax请求还是太多了,我们在home.vue中发起一个请求
我们使用mock数据,在static中创建一个mock文件夹写入json文件
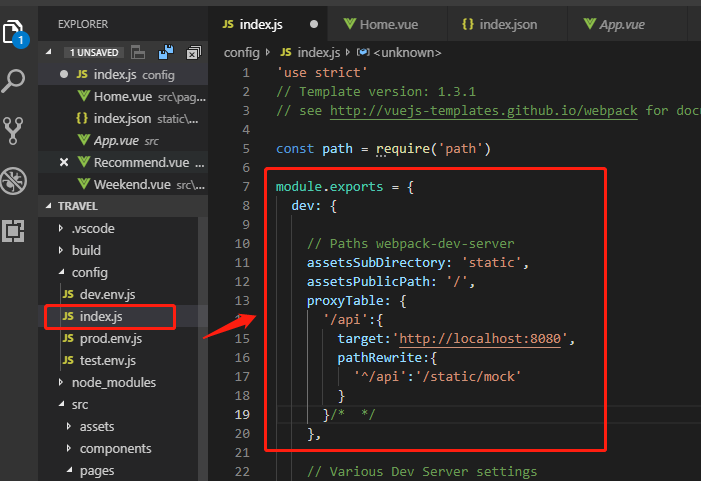
vue中提出了一个转发功能,我们写的接口路径就可以直接同线上的一致
{
"ret":true,
"data":{
"swiperList": [{
"id": "001",
"imgUrl": "http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20193/d7bbc21db442366a882e04ddc984669a.jpg_750x200_85e640d9.jpg"
}, {
"id": "002",
"imgUrl": "http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20196/5e02c14d35097f40d656f455837b63eb.jpg_750x200_adebb937.jpg"
}],
"iconList": [{
"id": "003",
"imgUrl": "http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png",
"desc": "景点门票"
}, {
"id": "004",
"imgUrl": "http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png",
"desc": "深圳必游"
}, {
"id": "005",
"imgUrl": "http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20194/cba147cf6cfcea7109d0bff6aac6f626.png",
"desc": "深圳动物园"
}, {
"id":" 006",
"imgUrl":" http://img1.qunarzz.com/piao/fusion/1803/a6/6d97515091789602.png",
"desc":" 世界之窗"
}, {
" id": "007",
"imgUrl": "http://img1.qunarzz.com/piao/fusion/1803/b6/37560ece9c62b502.png",
"desc": "东部华侨城"
}, {
"id": "008",
"imgUrl": "http://img1.qunarzz.com/piao/fusion/1803/a6/6d97515091789602.png",
"desc": "世界之窗"
},
{
"id":" 009",
" imgUrl": "http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png",
"desc":"深圳必游"
} ],
"recommendList": [
{
"id": "001",
"imgUrl": "https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg",
"title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
},
{
"id": "002",
"imgUrl": "https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg",
"title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
},
{
"id": "003",
"imgUrl": "https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg",
"title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
},
{
"id": "004",
"imgUrl": "https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg",
"title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
},
{
"id": "005",
"imgUrl": "https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg",
"title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
}
],
"weekendList": [
{
" id": "001",
"imgUrl": "http://img1.qunarzz.com/sight/source/1811/15/66f14e0fd6fbb.jpg_r_640x214_5d69f21d.jpg",
" title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
},
{
" id": "002",
"imgUrl": "http://img1.qunarzz.com/sight/source/1811/15/66f14e0fd6fbb.jpg_r_640x214_5d69f21d.jpg",
" title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
},
{
" id": "003",
"imgUrl": "http://img1.qunarzz.com/sight/source/1811/15/66f14e0fd6fbb.jpg_r_640x214_5d69f21d.jpg",
" title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
},
{
" id": "004",
"imgUrl": "http://img1.qunarzz.com/sight/source/1811/15/66f14e0fd6fbb.jpg_r_640x214_5d69f21d.jpg",
" title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
}, {
" id": "005",
"imgUrl": "http://img1.qunarzz.com/sight/source/1811/15/66f14e0fd6fbb.jpg_r_640x214_5d69f21d.jpg",
" title": "百年康惠保重疾",
"desc": "直击市场底价 保障130种高发疾病"
}
]
}
}
config中我们添加如下内容,它主要是对项目做一个转发功能

在home.vue中我们请求这个数据
<template>
<div>
<home-header></home-header>
<home-swiper></home-swiper>
<home-icons></home-icons>
<home-recommend></home-recommend>
<home-weekend></home-weekend>
</div>
</template>
<script>
import HomeHeader from './components/Header'
import HomeSwiper from './components/Swiper'
import HomeIcons from './components/Icons'
import HomeRecommend from './components/Recommend'
import HomeWeekend from './components/Weekend'
import axios from 'axios'
export default {
name: 'Home',
components: {
HomeHeader,
HomeSwiper,
HomeIcons,
HomeRecommend,
HomeWeekend
},
methods: {
getHomeInfo () {
axios.get('/api/index.json')
.then(this.getHomeInfoSucc)
},
getHomeInfoSucc (res) {
console.log('res', res)
}
},
mounted () {
this.getHomeInfo()
}
}
</script>
<style>
</style>
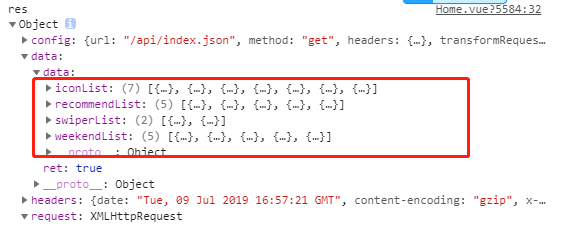
我们可以看到数据可以打印出来

接下来我们要将从后台数据(我们模拟的数据)传递给子组件,并让其渲染数据。
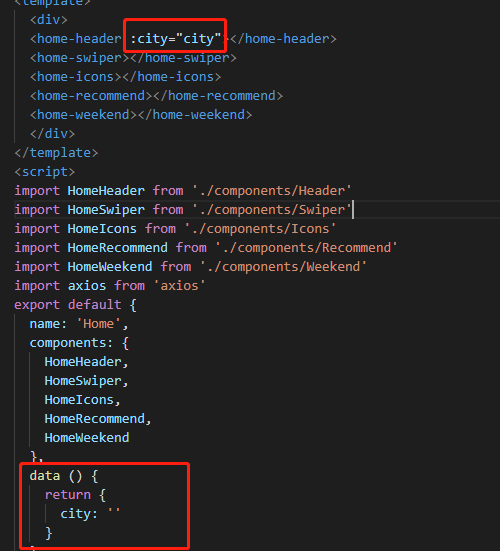
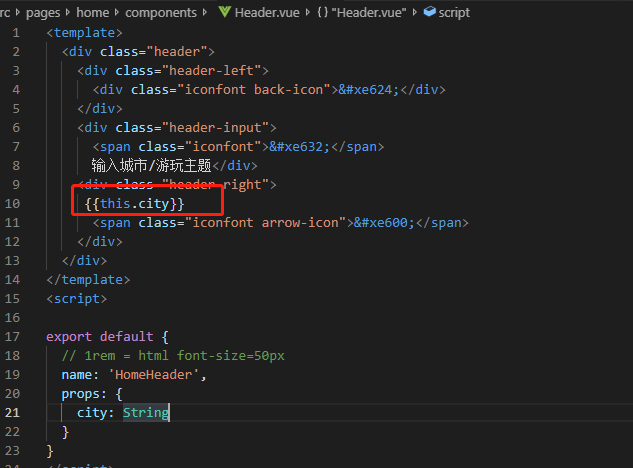
我们首先在header中进行city的传值


我们在home.vue写入这个

运行发现city值是可以取到的
我们用同样的方法取其他的值
放一下完整的代码
//home.vue
<template>
<div>
<home-header :city="city"></home-header>
<home-swiper :list="swiperList"></home-swiper>
<home-icons :list="iconList"></home-icons>
<home-recommend :list="recommendList"></home-recommend>
<home-weekend :list="weekendList"></home-weekend>
</div>
</template>
<script>
import HomeHeader from './components/Header'
import HomeSwiper from './components/Swiper'
import HomeIcons from './components/Icons'
import HomeRecommend from './components/Recommend'
import HomeWeekend from './components/Weekend'
import axios from 'axios'
export default {
name: 'Home',
components: {
HomeHeader,
HomeSwiper,
HomeIcons,
HomeRecommend,
HomeWeekend
},
data () {
return {
city: '',
swiperList: [],
iconList: [],
recommendList: [],
weekendList: []
}
},
methods: {
getHomeInfo () {
axios.get('/api/index.json')
.then(this.getHomeInfoSucc)
},
getHomeInfoSucc (res) {
res = res.data
if (res.ret && res.data) {
const data = res.data
this.city = data.city
this.swiperList = data.swiperList
this.iconList = data.iconList
this.recommendList = data.recommendList
this.weekendList = data.weekendList
}
}
},
mounted () {
this.getHomeInfo()
}
}
</script>
<style>
</style>
//srcpageshomecomponentsWeekend.vue
<template>
<div>
<div class="recommend-title">周末去哪儿</div>
<ul>
<li class="item border-bottom" v-for="item of list" :key="item.id">
<div class="item-img-wrapper">
<img class="item-img" :src="item.imgUrl" alt=""/>
</div>
<div class="item-info">
<p class="item-title">{{item.title}}</p>
<p class="item-desc">{{item.desc}}</p>
</div>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HomeWeekend',
props: {
list: Array
}
// data () {
// return {
// weekendList: [
// {
// id: '001',
// imgUrl: 'http://img1.qunarzz.com/sight/source/1811/15/66f14e0fd6fbb.jpg_r_640x214_5d69f21d.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '002',
// imgUrl: 'http://img1.qunarzz.com/sight/source/1811/b8/5d599bbdcf8b57.jpg_r_640x214_2ee055e3.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '003',
// imgUrl: 'http://img1.qunarzz.com/sight/source/1505/fa/ca65fde9677de2.jpg_r_640x214_4500e3ff.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '004',
// imgUrl: 'http://img1.qunarzz.com/sight/source/1602/88/bf120edeaea383.jpg_r_640x214_f8591f7b.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '005',
// imgUrl: 'http://img1.qunarzz.com/sight/source/1811/f8/29dfa785277839.jpg_r_640x214_7d051523.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// }
// ]
// }
// }
}
</script>
<style lang="stylus" scoped>
@import '~styles/mixins.styl';
.recommend-title
margin-top:.2rem
line-height:.8rem
background:#eee
text-indent:.2rem
.item
overflow:hidden
.item-img-wrapper
overflow:hidden
height:0
padding-bottom:37.09%
.item-img
100%
.item-info
padding:.1rem
.item-title
line-height:.54rem
font-size:.32rem
ellipsis()
.item-desc
line-height:.4rem
color:#ccc
ellipsis()
</style>
//srcpageshomecomponentsSwiper.vue
<template>
<div class="wrapper">
<swiper :options="swiperOption" v-if="showSwiper">
<!-- slides -->
<swiper-slide v-for="item of list" :key="item.id">
<img class="swiper-img" :src="item.imgUrl">
</swiper-slide>
<!-- <swiper-slide>
<img class="swiper-img" src="">
</swiper-slide> -->
<!-- <swiper-slide>I'm Slide 3</swiper-slide>
<swiper-slide>I'm Slide 4</swiper-slide>
<swiper-slide>I'm Slide 5</swiper-slide>
<swiper-slide>I'm Slide 6</swiper-slide>
<swiper-slide>I'm Slide 7</swiper-slide> -->
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
<!-- <div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-scrollbar" slot="scrollbar"></div> -->
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeSwiper',
props: {
list: Array
},
data () {
return {
swiperOption: {
pagination: '.swiper-pagination',
loop: 'true'
}
// swiperList: [{
// id: '001',
// imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20193/d7bbc21db442366a882e04ddc984669a.jpg_750x200_85e640d9.jpg'
// }, {
// id: '002',
// imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20196/5e02c14d35097f40d656f455837b63eb.jpg_750x200_adebb937.jpg'
// }]
}
},
computed: {
showSwiper () {
return this.list.length
}
}
}
</script>
<style lang="stylus" scoped>
.wrapper >>> .swiper-pagination-bullet-active
background:#fff !important
.wrapper
overflow:hidden
100%
height:0
padding-bottom:26.67%
background:#eee
.swiper-img
100%
</style>
//srcpageshomecomponentsRecommend.vue
<template>
<div>
<div class="recommend-title">热销推荐</div>
<ul>
<li class="item border-bottom" v-for="item of list" :key="item.id">
<img class="item-img" :src="item.imgUrl" alt=""/>
<div class="item-info">
<p class="item-title">{{item.title}}</p>
<p class="item-desc">{{item.desc}}</p>
<button class="item-button">查看详情</button>
</div>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HomeRecommend',
props: {
list: Array
}
// data () {
// return {
// recommendList: [
// {
// id: '001',
// imgUrl: 'https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '002',
// imgUrl: 'https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '003',
// imgUrl: 'https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '004',
// imgUrl: 'https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// },
// {
// id: '005',
// imgUrl: 'https://cdn.11bee.com/large_product_pic/0908_ZJ5301QZ5302_large_product_abbreviatedPic.jpg',
// title: '百年康惠保重疾',
// desc: '直击市场底价 保障130种高发疾病'
// }
// ]
// }
// }
}
</script>
<style lang="stylus" scoped>
@import '~styles/mixins.styl';
.recommend-title
margin-top:.2rem
line-height:.8rem
background:#eee
text-indent:.2rem
.item
overflow:hidden
display:flex
height:1.9rem
.item-img
1.7rem
height:1.7rem
padding:.1rem
.item-info
flex:1
padding:.1rem
min-0
.item-title
line-height:.54rem
font-size:.32rem
ellipsis()
.item-desc
line-height:.4rem
color:#ccc
ellipsis()
.item-button
margin-top:.16rem
background:#ff9300
padding:0 .2rem
border-radius:.06rem
line-height:.44rem
</style>
//srcpageshomecomponentsIcons.vue
<template>
<div class="icons">
<swiper :options="swiperOption">
<!-- 这个是轮播的页数 -->
<swiper-slide v-for="(page,index) of pages" :key="index">
<!-- 这个是图标在每一页 -->
<div class="icon" v-for="item of page" :key="item.id">
<div class="icon-img">
<img class="icon-img-content" :src="item.imgUrl" alt="" >
</div>
<p class="icon-desc">{{item.desc}}</p>
</div>
</swiper-slide>
<!-- <swiper-slide>
<div class="icon">
<div class="icon-img">
<img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt="" >
</div>
<p class="icon-desc">热门景点</p>
</div>
</swiper-slide> -->
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeIcons',
props: {
list: Array
},
data () {
return {
swiperOption: {
autoplay: false
}
}
},
// data () {
// return {
// iconList: [{
// id: '001',
// imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png',
// desc: '景点门票'
// }, {
// id: '002',
// imgUrl: 'http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png',
// desc: '深圳必游'
// }, {
// id: '003',
// imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/50/26ffa31b56646402.png',
// desc: '海洋馆'
// }, {
// id: '004',
// imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20194/bda58ffc3016edad84e656e8a94b0321.png',
// desc: '广州融创'
// }, {
// id: '005',
// imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20194/cba147cf6cfcea7109d0bff6aac6f626.png',
// desc: '深圳动物园'
// }, {
// id: '006',
// imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/a6/6d97515091789602.png',
// desc: '世界之窗'
// }, {
// id: '007',
// imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/b6/37560ece9c62b502.png',
// desc: '东部华侨城'
// }, {
// id: '008',
// imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/a6/6d97515091789602.png',
// desc: '世界之窗'
// },
// {
// id: '009',
// imgUrl: 'http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png',
// desc: '深圳必游'
// } ]
// }
// },
computed: {// 自带缓存
pages () {
// 对轮播页数的处理 由函数返回来的数据
const pages = []// 循环的页数
// 循环项,循环项下标
this.list.forEach((item, index) => {
const page = Math.floor(index / 8)// 当前下标中的数据应该展示在轮播图的第几页
if (!pages[page]) {
pages[page] = []
}
pages[page].push(item)
})
return pages
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
@import '~styles/mixins.styl'
.icons >>> .swiper-container
height:0
padding-bottom:50%
.icons
margin-top:0.1rem
.icon
position:relative
float:left
25%
padding-bottom:25%
overflow:hidden
height:0
.icon-img
position:absolute
top:0
left:0
right:0
bottom:0.44rem
box-sizing:border-box
padding:.1rem
.icon-img-content
height:100%
display:block
margin:0 auto
.icon-desc
position:absolute
left:0
right:0
bottom:0
height:.44rem
line-height:.44rem
color:$darkTextColor
text-align:center
ellipsis()
</style>
//srcpageshomecomponentsHeader.vue
<template>
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>
输入城市/游玩主题</div>
<div class="header-right">
{{this.city}}
<span class="iconfont arrow-icon"></span>
</div>
</div>
</template>
<script>
export default {
// 1rem = html font-size=50px
name: 'HomeHeader',
props: {
city: String
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.header
line-height:0.86rem
background:$bgColor
color:#fff
display:flex
.header-left
0.64rem
float:left
.back-icon
text-align:center
font-size:0.4rem
.header-input
margin-top: 0.12rem;
line-height: 0.64rem;
-webkit-box-flex: 1;
-ms-flex: 1;
margin-bottom: 0.12rem;
flex: 1;
background: #fff;
padding-left: 0.1rem;
border-radius: 0.1rem;
color: #ccc;
.header-right
1.24rem
float:right
text-align:center
.arrow-icon
margin-left:-.04rem
font-size:.24rem
</style>