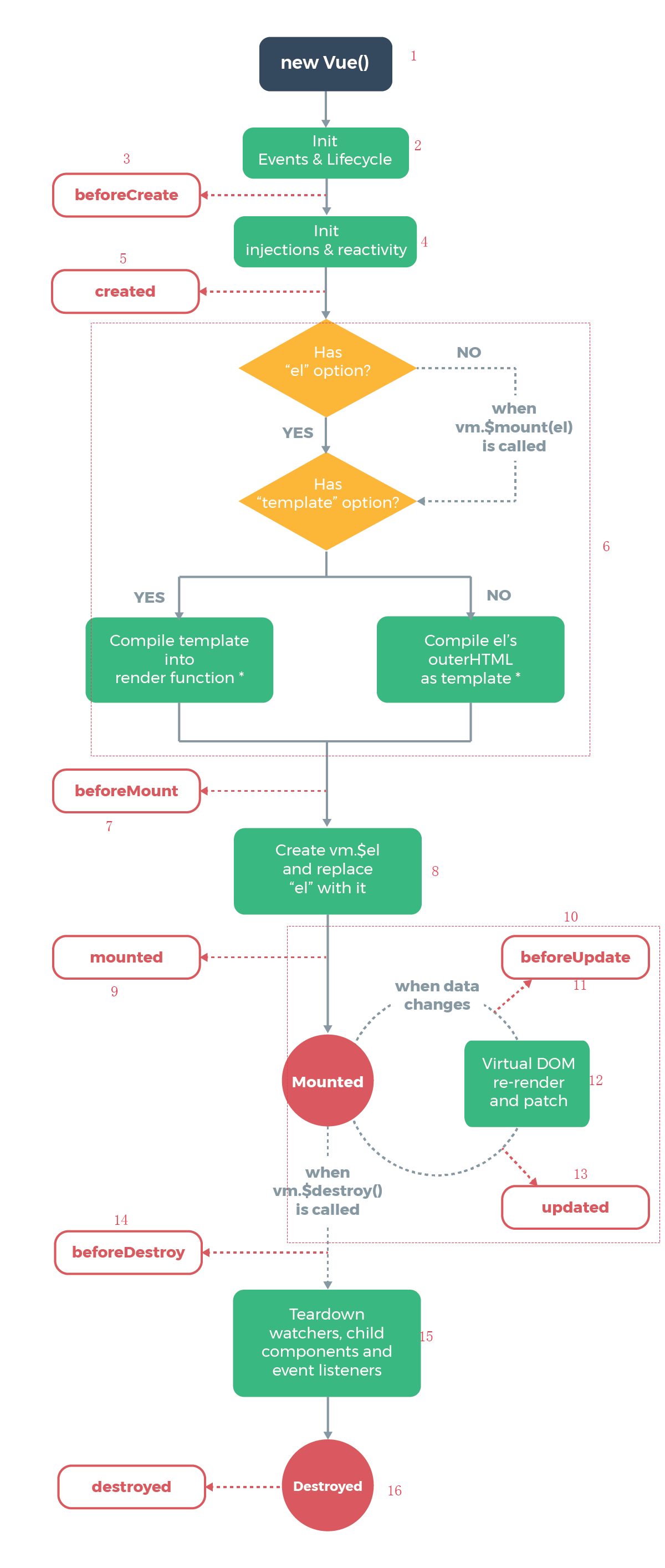
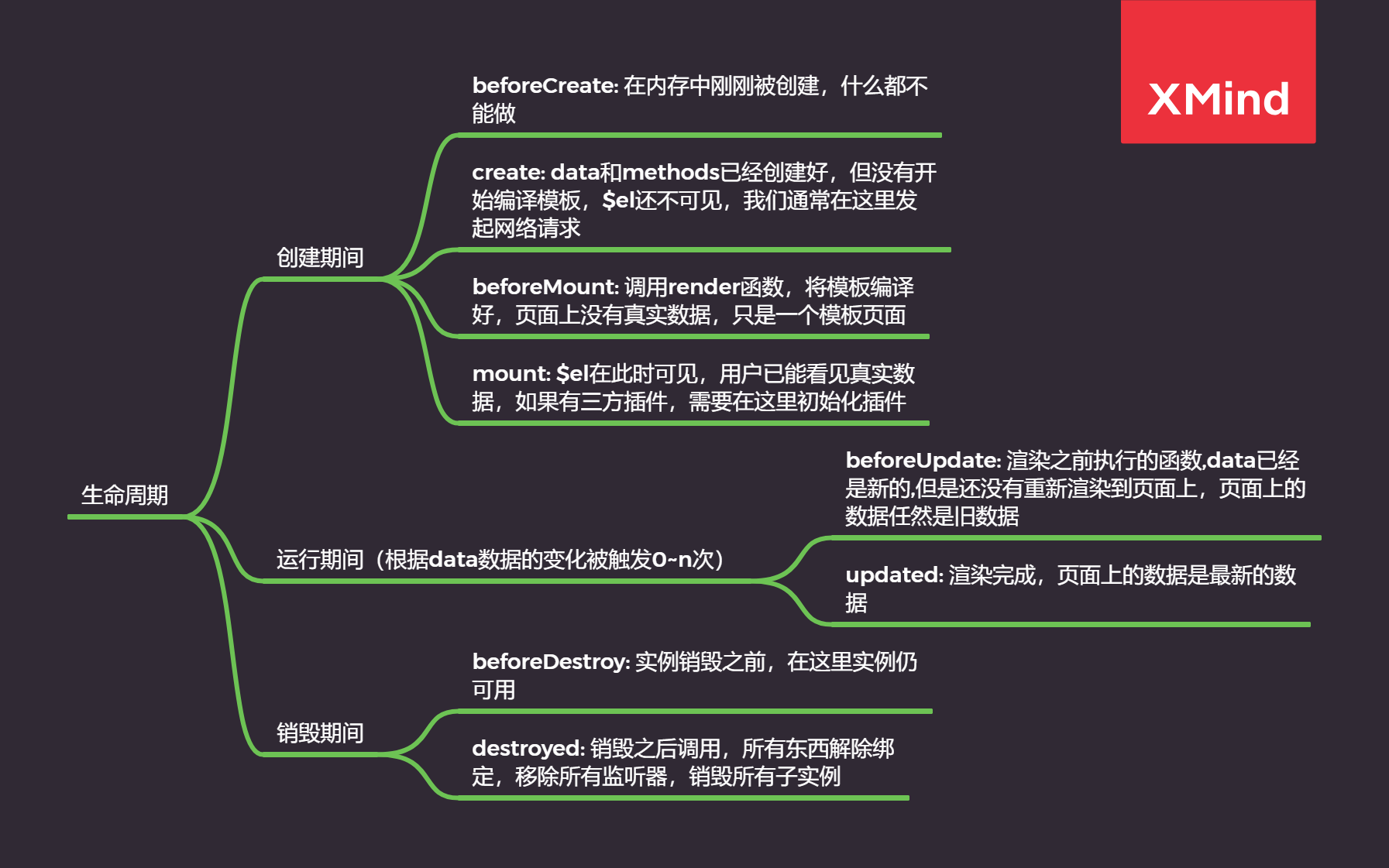
一、生命周期


参考:https://www.cnblogs.com/qidh/p/11431998.html
二、实例属性
1、methods
 View Code
View Code2、computed:
多次调用的时候使用 computed ,会缓存。而使用函数则会用一次调用一次
 View Code
View Code3、filters(具体参照书馆购物案例)通过 | 进行使用
filters: {
showPrice(price){
return '¥' + price.toFixed(2);
}
}
<h2>总价格: {{totalPrice | showPrice}}</h2>
三、基础使用
1、内容展示(moustache语法)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue.js</title> </head> <script src = "../js/vue.js"></script> <body> <!-- mustache语法有很多,自行学习 --> <!-- 可用 v-once 让他只显示第一次的值不改变 --> <div id = "text"> Hello {{message}} </div> <!-- 列表遍历显示 --> <div id = "list"> <ul v-for = "movie in movies"> <li>{{movie}}</li> </ul> </div> <script> let text = new Vue({ el: '#text', data: { message: 'Vue.js' } }); let list = new Vue({ el: '#list', data: { movies: ['大话西游', '赌圣', '星际穿越'], } }) </script> </body> </html>
2、v-for 和 v-bind 使用:详见案例2

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue.js</title> <style> .textcolor{ color: red; } </style> </head> <body> <script src = "../js/vue.js"></script> <div id="text"> <h2 :class="{textcolor: color}">Hello {{message}}</h2> <button @click="conventColor">换色</button> </div> <div id="movies" > <ul > <li :class="{textcolor: currentIndex === index}" v-for="(m, index) in movies" @click="conventColor(index)">{{index}}: {{m}}</li> </ul> </div> <script> let text = new Vue({ el: '#text', data:{ message: 'v-bind', color: true, }, methods: { conventColor() { this.color = !this.color; } } }); let movies = new Vue({ el: '#movies', data: { movies:['星际争霸', '盗梦空间', '源代码', '死神来了'], currentIndex: 0, }, methods: { conventColor(num) { this.currentIndex = num; } } }) </script> </body> </html>
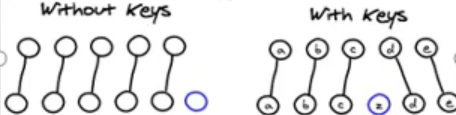
v-for的key使用:

<body> <div id ="app"> <!-- key 给每个节点做一个唯一标识,可以高效的更新虚拟DOM 如果没有 key 相当于数组插入,有 key 相当于链表 --> <ul> <li v-for="value in letters": key="value">{{value}}</li> </ul> </div> <script> //创建Vue实例,得到 ViewModel const vm = new Vue({ el: '#app', data: { letters: ['A','B','C','D','E'] }, methods: {}, computed: {}, }); </script> </body>

3、动态绑定style:

<body> <div id="app"> <!-- 如果50px没有单引号就毁在data中寻找对象 --> <h2 :style="{fontSizs: '50px', color: finalColor}"> {{message}} </h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Smallstars', finalColor: 'blue', } }) </script> </body>
