阅读目录
如果仅仅是为了练习Dojo,或者进行测试,可以参考下面的步骤。下面的文件均是在Windows下测试
需要的工具
1 Tomcat服务器:下载地址 选择适合自己的机器型号,即可
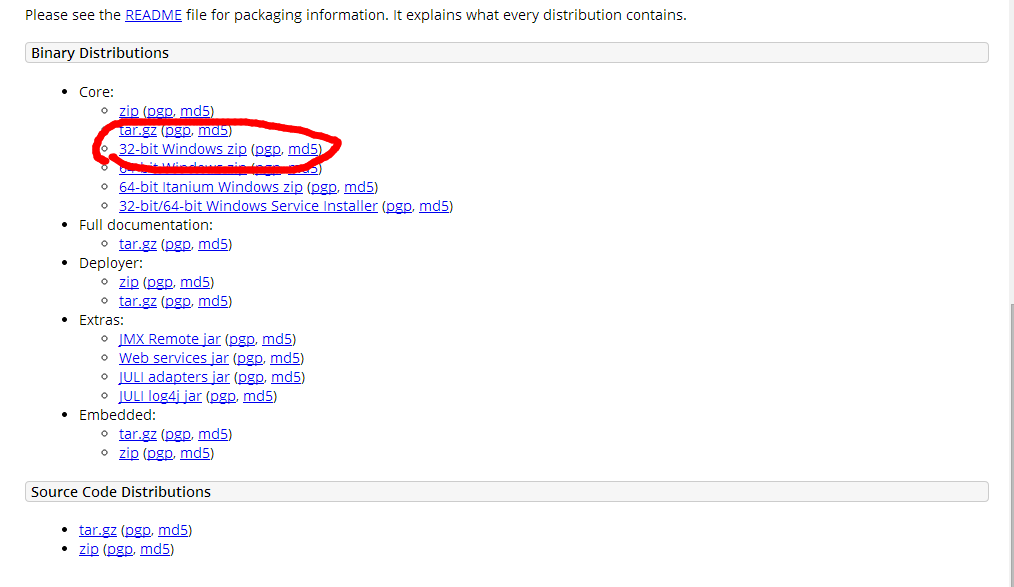
2 Dojo的工具包:下载地址 由于dojo toolkit没有测试页面,所以推荐下载下面的那个SDK的
3 浏览器 博主使用的是chrome
接下来就可以配置文件了。
首先是Tomcat
Tomcat,直接解压缩就可以了。
bin文件夹下面有个startup.bat,双击就可以运行。双击shutdown.bat停止服务器。
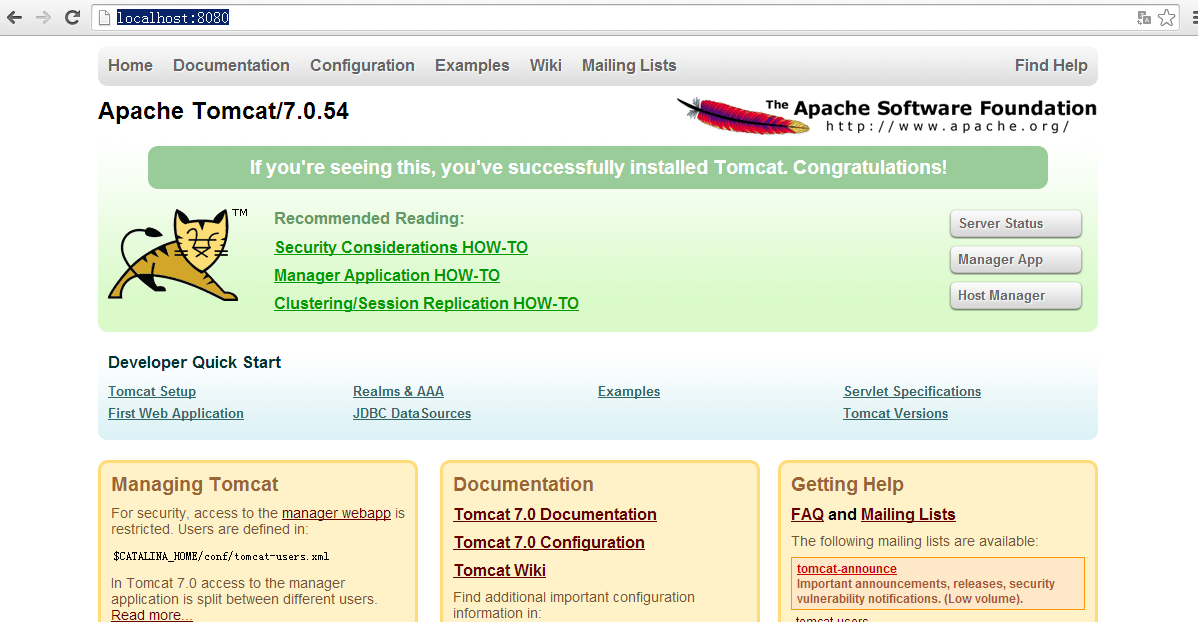
运行服务器后,我们输入网址http://localhost:8080 看到下面的页面,表示服务器启动成功。
这个默认的页面,其实是E: omcatapache-tomcat-7.0.54webappsROOT目录下的index.jsp,记住这个地址,后面要用到。
dojo工具包
解压缩后,修改文件夹名称dojoroot,放到ROOT目录下。输入下面的网址
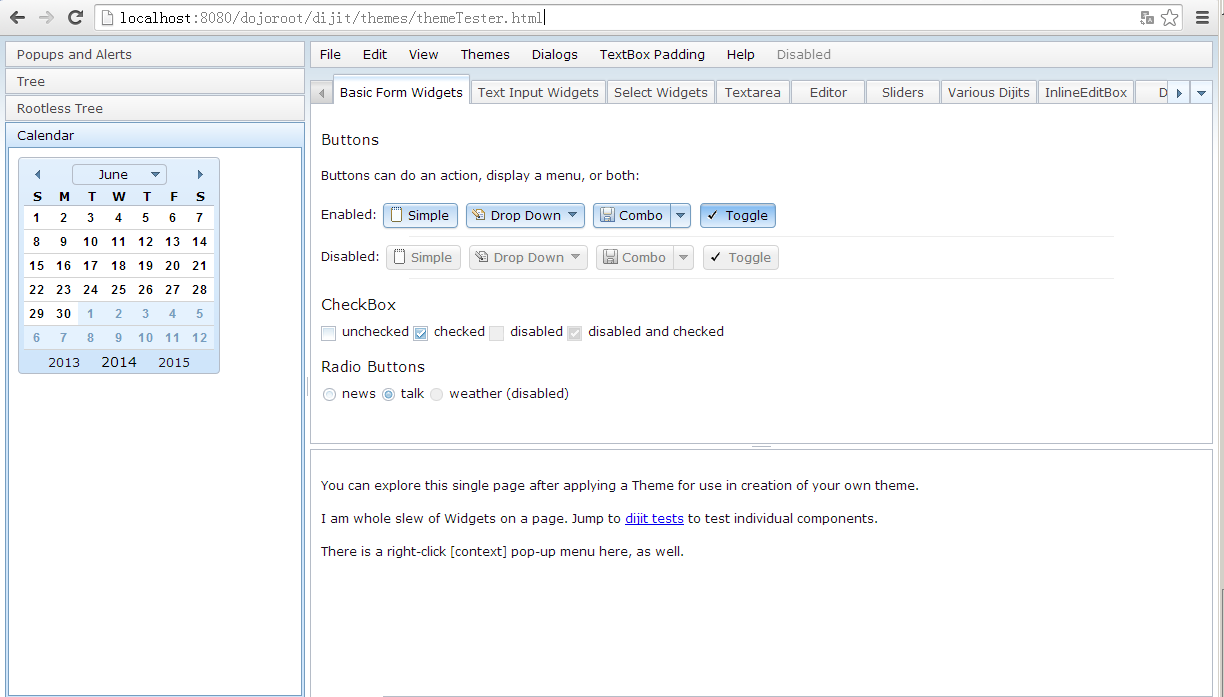
http://localhost:8080/dojoroot/dijit/themes/themeTester.html
看到下面的页面表示成功。
这样表示dojo可以使用了!
自己的测试用例
我们自己写一个测试页面,创建页面test.html,放在ROOT文件夹下:
<html>
<head>
<script type="text/javascript" src="./dojoroot/dojo/dojo.js" djConfig="parseOnLoad:true">
</script>
<style type="text/css">
@import "./dojoroot/dijit/themes/tundra/tundra.css";
@import "./dojoroot/dojo/resources/dojo.css";
</style>
<script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.TabContainer");</script>
<style>
.formContainer{
600px;
height:600px;
}
label{
150px;
float:left;
}
</style>
</head>
<body class="tundra">
<div class="formContainer" dojoType="dijit.layout.TabContainer">
<div dojoType="dijit.layout.ContentPane" title="Personal">
123
</div>
<div dojoType="dijit.layout.ContentPane" title="Address">
321
</div>
<div dojoType="dijit.layout.ContentPane" title="phone">
456
</div>
</div>
</body>
</html>
从工具包中,引入js或者css,注意路径的问题。如果要使用绝对路径,就要写全路径名。比如本文中dojoroot放在ROOT下面,页面test.html也在ROOT中,因此相对路径位:"./dojoroot/dojo/dojo.js" 绝对路径位:"http://localhost:8080/dojoroot/dojo/dojo.js"(即相对于服务器web根目录而言)
引入dojo.js
<script type="text/javascript" src="./dojoroot/dojo/dojo.js" djConfig="parseOnLoad:true">
</script>
引入特定的css
<style type="text/css">
@import "./dojoroot/dijit/themes/tundra/tundra.css";
@import "./dojoroot/dojo/resources/dojo.css";
</style>
动态加载特定的js
<script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.TabContainer");</script>
在<body>里面,加载dojo特有的风格
<body class="tundra">
最后,我们使用几个div,制作一个选项卡
<div class="formContainer" dojoType="dijit.layout.TabContainer">
<div dojoType="dijit.layout.ContentPane" title="Personal">
123
</div>
<div dojoType="dijit.layout.ContentPane" title="Address">
321
</div>
<div dojoType="dijit.layout.ContentPane" title="phone">
456
</div>
</div>
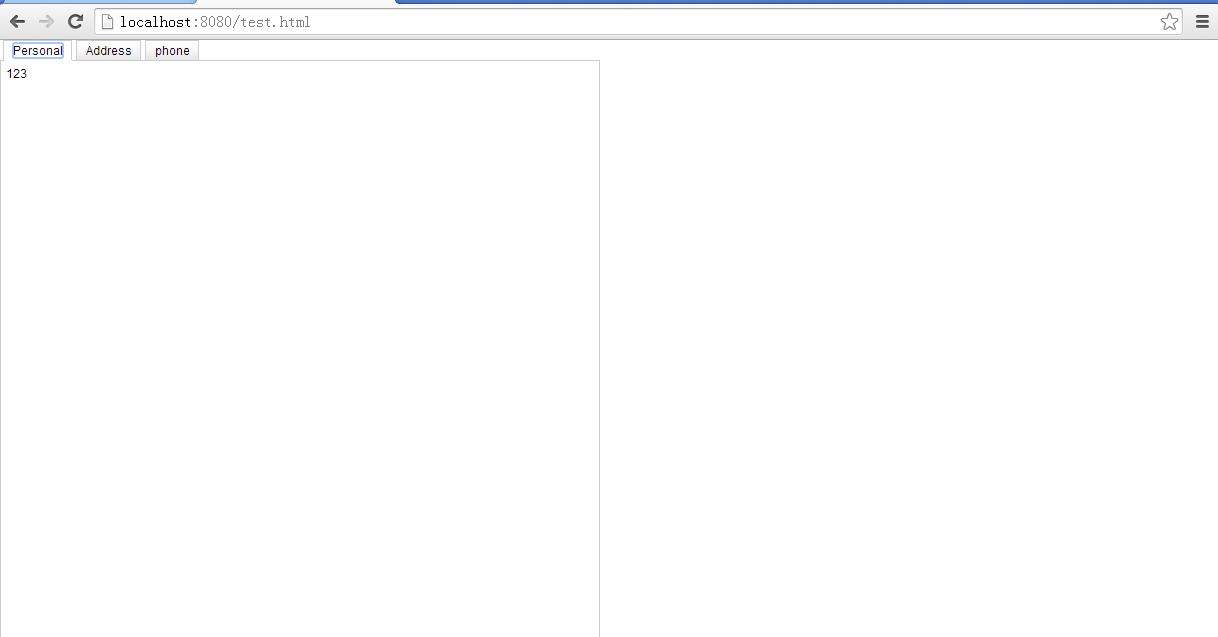
运行页面
http://localhost:8080/test.html就可以看到如下的页面了。
转载注明:http://i.cnblogs.com/EditPosts.aspx?postid=3810785
