
前言
项目上线之后,如果是后端报错,只能重新编译打包部署然后重启;如果仅仅是前端页面、样式、脚本修改,只需要替换到就可以了。
小公司的话可能比较自由,可以随意替换,但是有些公司权限设置的比较严格,需要提交申请交给运维去处理。
如果仅仅是一个前端问题,又很紧急,这时候提申请走流程势必会影响到用户的正常使用。
今天,撸主给大家推荐一款前端代码文件编辑器来解决以上问题。
案例
定义实体,用于前端文件树展示:
@Data
public class SysFile {
private Integer fileId;
private String name;
private Integer parentId;
private String parentPath;
}
由于项目采用的是SpringBoot框架,打成了war包部署,后端采用以下方式获取文件列表:
/**
* 列表
* @return
*/
@RequestMapping(value = "list", method = RequestMethod.POST)
public Result list() throws FileNotFoundException {
String filePath = ResourceUtils.getURL("classpath:").getPath();
List<SysFile> fileList = new ArrayList<>();
getAllFilePaths(filePath,fileList,0,"");
return Result.ok(fileList);
}
递归获取某目录下的所有子目录以及子文件:
/**
* 递归获取某目录下的所有子目录以及子文件
* @param filePath
* @param filePathList
* @return
*/
private static List<SysFile> getAllFilePaths(String filePath, List<SysFile> filePathList,
Integer level,String parentPath) {
File[] files = new File(filePath).listFiles();
if (files == null) {
return filePathList;
}
for (File file : files) {
int num = filePathList.size()+1;
SysFile sysFile = new SysFile();
sysFile.setName(file.getName());
sysFile.setFileId(num);
sysFile.setParentId(level);
if (file.isDirectory()) {
if(level==0){
if(file.getName().equals("templates")||
file.getName().equals("static")){
filePathList.add(sysFile);
parentPath = SystemConstant.SF_FILE_SEPARATOR+file.getName();
getAllFilePaths(file.getAbsolutePath(), filePathList,num,parentPath);
num++;
}
}else{
filePathList.add(sysFile);
String subParentPath = parentPath+SystemConstant.SF_FILE_SEPARATOR+file.getName();
getAllFilePaths(file.getAbsolutePath(), filePathList,num,subParentPath);
num++;
}
} else {
if(level!=0){
sysFile.setParentPath(parentPath+SystemConstant.SF_FILE_SEPARATOR+file.getName());
filePathList.add(sysFile);
num++;
}
}
}
return filePathList;
}
获取文件内容:
/**
* 获取内容
* @return
*/
@RequestMapping(value = "getContent", method = RequestMethod.POST)
public Result getContent(String filePath) throws FileNotFoundException {
String path = ResourceUtils.getURL("classpath:").getPath();
String content = FileUtil.readUtf8String(path+filePath);
return Result.ok(content);
}
修改保存:
/**
* 保存内容
* @return
*/
@RequestMapping(value = "save", method = RequestMethod.POST)
public Result save(String filePath, String content) throws FileNotFoundException {
String path = ResourceUtils.getURL("classpath:").getPath();
/**
* 生产环境自行解除
*/
if(active.equals("prod")){
return Result.error("演示环境禁止插插插!!!");
}else{
File file = new File(path+filePath);
long lastModified = file.lastModified();
FileUtil.writeUtf8String(content,path+filePath);
file.setLastModified(lastModified);
return Result.ok();
}
}
当然了,如果代码修改比较多,也可以对文件进行上传覆盖操作。
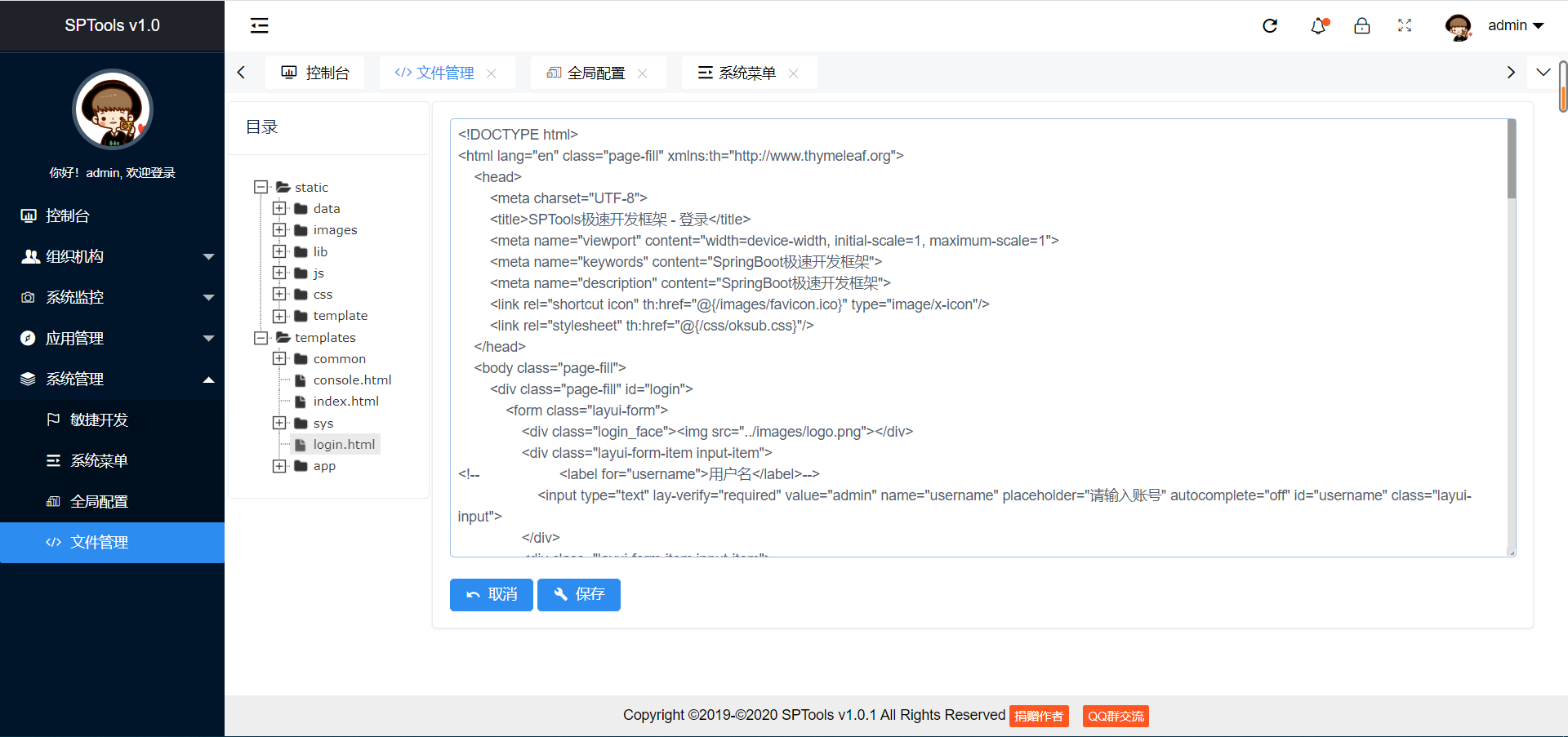
截图

小结
如果身边恰好没有工具连接远程服务,亦或是自己没有服务器的权限,这款在线修改器,撸主觉得还是很方便的。但一定要控制好权限,防止普通人员乱修改,还有一定要做好安全日志记录。