一.JavaScript简介
JavaScript的组成:ECMAScript、DOM、BOM

ECMAScript
1)它定义了脚本语言的所有属性、方法和对象。
2)JavaScript/ActionScript/ScriptEase等其他语言通过实现ECMAScript作为其功能的基准。
DOM
1)每个浏览器都有其自身ECMAScript接口的实现,这些ECMAScript接口被扩展成DOM、BOM等。
2)根据W3C的DOM规范,DOM接口与浏览器、平台、语言无关,故用户可以访问页面的其他标准组件。其解决了访问站点中的数据、脚本和表现层对象时,一些浏览器和系统的冲突。
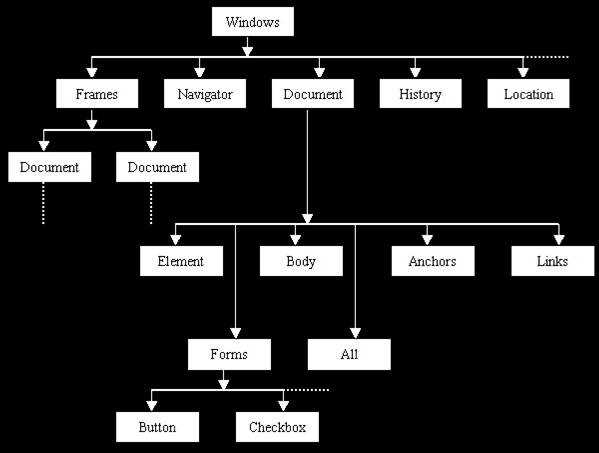
3)DOM把整个网页规划成,由节点层级构成的文档。
BOM
1)常见功能:弹出/移动/关闭/调整 浏览窗口;提供Web浏览器相关信息的导航对象;提供页面详细信息的定位对象;提供屏幕分辨率参数的屏幕对象;支持cookie;不同浏览器自身的新特性(如IE的ActiveX类)...
二、Web标准
——Web标准概述
1)Web标准为一系列标准的集合。
网页分为结构Structure、表现presentation、行为Behavior。
三、JavaScript基础
——JavaScript语法
1) 区分大小写。
2) 若类型变量。
3) 行尾的分号可有可无。
4) 括号用于代码块。
5) 注释方式同于C和Java。
——变量
1)可不用声明或用var(variable)关键字声明变量。可同时声明多个。
2)名称规则:①首字符可为字母/下划线/美元符,其后还可有数字。
②变量名不能为关键字和保留字。
③3种标记规则:Camel/Pascal/匈牙利标记法
——9种数据类型
String、Number、Boolean、Object、Undefined、Null
和3种在JS运行时中间结果的数据类型Reference、List、Completion
1)字符串
①获取字符串 个数:length属性。【双字符算一个字符】
②获取 指定位置的字符:charAt()方法
③获取 子字符串:slice()、substring()、substr()
slice()和substring()都接受两个参数,指起始位置和终止位置,不包含终止字符。可忽略第二个参数。
区别在于负数参数:前者负数从末端计数。后者负数归0,较小数为始,较大数为终。
substr()的首参数为起始位置,次参数为长度。
④搜索 子字符:indexOf()、lastIndexOf()
indexOf()往前搜。lastIndexOf()往后搜。返回指定字符的位置,找不到则返回-1。
可设置第2参数指定开始搜索位置。位置都是从前面的0下标开始。
2)数值
①var num = 7e5; //其中“7e5”表示“700000”。
②toExponential()用于将数值 转换为 科学计数法。参数表小数位数。
3)布尔型
只有true和false两个值。
typeof()返回变量的类型。
4)类型转换
①转换为 字符串型:toString()参数可指定要转换成的进制数
②转换为数字型:parseInt()转换为整数。parseFloat()转换为浮点数。都从0位置开始,检查到非数值时结束。参数可指定要转换成的进制数。
字符串型、数字型、布尔型都属于离散型。离散的变量只能存储一个值,存储一组值的变量需使用数值array。
5)数组
①由相同名称的多个值构成的集合。
②由Array关键字声明,可同时制定个数/长度length:var aTeam = new Array(12): //长度可容12个元素
直接用参数创建元素:var aMap = new Array(“China”,“USA”,“Britain”):
③由方括号[]声明:var aMap = [“China”,“USA”,“Britain”]:
④数组 转换为 字符串:toString()。
⑤指定数组的 连接符:join()参数为连接数组项的字符串。无参数等同toString();空字符串表不用连接符;
⑥字符串 转换为 数组:split()参数为分隔字符串的标识。
⑦使数组元素 反序:reverse()【字符串没有类型方法,但可通过split()转换为数组反序后用join()转回字符串】
⑧使数组元素 按字母排序:sort()
——函数
1)arguments对象:可访问函数的参数【通过下标】。
function aFunc(){if(arguments[0]==“aWord”){do something}:}
函数参数个数:arguments.length
2)ECMAScript不会检验传递给函数的参数个数是否超过函数定义的。【Netscape文档表面最多26个】任何遗漏的参数都以undefined形式传给函数,多余的参数回被自动忽略。
——其他对象
1)对象是自我包含的数据集合。访问对象数据2种方式:属性和方法。【属性是对象中的变量,方法则是函数】
创建对象:new关键字。var myCar = new Car();
2)Date对象
①ECMAScript把日期存储为距离UTC时间1970年1月1日0点的毫秒数。【协调世界时UTC由原子钟提供】
②计算 程序运行速度:在程序始末各创建一个时间对象,通过第二个时间对象减去前面的,得出运行时间。
③参数 初始化时间对象:
new Date(“month dd,yyyy hh:mm:ss”);
new Date(“month dd,yyyy”);
new Date(yyyy,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
yyyy:4位数年份。 month:英文月份。 mth:月份0-11。 dd:日数1-31。
hh:小时数0-23。 mm:分针数0-59。 ss秒数。 ms:毫秒数。
※ new Date()在不同浏览器中显示格式不同。【即输出的字符串不同】
④获取时间:
aDate.getFullYear() 四位数年份。
aDate.getYear() 不同浏览器,返回两位或四位数年份【不推荐】
aDate.getMonth() 月份0-11
aDate.getDate() 日期1-31
aDate.getDay() 星期0日-6六
aDate.getHours() 小时数0-23
aDate.getMinutes() 分钟数0-59
aDate.getSeconds() 秒数0-59
aDate.getMilliseconds() 毫秒数0-999
aDate.getTime() 返回从GMT时间1970年1月1日0点0分0秒至aDate的毫秒数
⑤设置时间:aDate.setFullYear...()
——数学计算:Math对象
1)常用属性: Math.E:e自然对数的底 Math.PI:π圆周率 Math.SQRT2:2的平方根
2)最值:min()、max()返回一组数的最小/大值。
3)小数 转换 整数:ceil()向上取整、floor()向下取整、round()四舍五入
4)生成随机数:random() 返回0和1中间的随机数,不包含0和1。
返回1-100中的随机数:var aNum = Math.floor(Math.random()*100+1);【包含1和100】
返回2-99中的随机数:var aNum = Math.floor(Math.random()*99+2);【包含1和100】
※通常将随机选择打包成一个函数,需要时再调用。
function selectFrom(firstVal,lastVal){
var sum = lastVal–firstVal + 1;
return Math.floor(Math.random()*sum + firstVal);}
5)Math的其他方法:Math.abs(x)返回x的绝对值....
——BOM基础
JS提供一些对象用于与浏览器窗口的交互。
这些对象包括:window、document、location、navigator、screen等。统称为BOM。
1)window对象
表示整个浏览器窗口。
①4个常用方法:moveBy(dx,dy) 向右移动dx像素,向下移动dy像素。
moveTo(x,y) 移动到相对用户屏幕的(x,y)处。
resizeBy(dw,dh)相对当前,宽度增加dw像素,长度增加dh像素。【负数为缩小】
resizeTo(w,h) 宽度调整为w像素,高度调整为h像素。【不能用负数】
②打开新窗口:open()
四个参数:冒号包围,逗号分隔。
1新窗口url
2新窗口名称【_blank/_self/_parent/_top/框架名】【与a元素的target属性相同】
3新窗口是否替换当前页面的布尔值
4特性字符串说明:left、top:新窗口坐标。 width、height:新窗口宽高。
resicable:是否可拖动调整大小。 scrollable:是否使用滚动条。【默认no】
toolbar、status、location:【默认no】是否显示工具栏、状态栏、地址栏。
③关闭窗口:close()
④弹出信息:alert() 单向对话框。一个确定按钮。
confirm() 返回一个布尔值。一个确定按钮和一个取消按钮。
prompt() 返回一个字符串。两个参数:脚本提示、默认值。
⑤window的history属性:尽管无法获取历史页面的URL,但通过history属性可访问历史页面。
使浏览器后退一页:window.history.go(-1);等同于window.history.back();
使浏览器前进一页:window.history.go(1); 等同于window.history.forward();
2)document对象
为window的一个属性,故可访问window的所有属性和方法。即window.document == document为true。
①原本用于处理页面文档的功能被CSS和DOM取代,故现在主要用于读写一些网页属性/属性集合。
如,读写URL。导航到新窗口【在FF不通用】:document.URL=“http://xxx.com/y”;
②常用属性:anchors 网页中锚的集合。 由<a name=”anchorsName”>标记
applets applet集合。
embeds 嵌入对象的集合。 由<embed>标记
forms 表单的集合。
images 图片的集合。
links 超链接的集合。 由<a href=“URL”>标记
e.g:var myLinks = document.links;
myLinks[2].target = “_blank”;
③向浏览器直接插入HTML流:write()
除非置于在<script>的顶层,否则使用事件句柄调用函数中的document.write()方法时,插入的内容会以覆盖当前页面的形式出现。
3)location对象
表示载入窗口的URL。用于分析和设置网页URL。window对象和document对象的属性。
①常用属性:hash:若URL包含书签#,返回该符号后面的内容。
search:执行GET请求的URL中间号(?)后的部分。
href:当前载入的完整URL。
host:服务器名称。
pathname:URL中主机名后的部分。
protocol:URL使用的协议。
port:URL周明华请求的端口号。
②location.href属性与document.URL属性相似,皆可导航到新页面。前者对各浏览器的兼容性更好。
采用此方法导航,新地址会被加入到浏览器的历史栈中,前个页面之后,即可通过“后退”访问之前的页面。对于像安全级别较高的银行系统 不希望用户通过“后退”返回,可以用location.replace()方法代替。
③重新加载页面:reload() 接受一个布尔值参数。true则从服务器上重载,false则从缓存上重载。
4)navigator对象
包含系列浏览器信息的属性。可用于浏览器检测。
①浏览器信息查询:userAgent属性
5)screen对象
用户的屏幕信息。window对象的属性。
属性:width/height:屏幕宽高。
availWidth/availHeight:窗口可使用的屏幕宽高。【[ə'veɪl]有用】
colorDepth:用户表示颜色的位数。
※全屏:window.moveTo(0,0);
window.resizaTo(window.availWidth,window.availHeight);
四、CSS进阶
传统HTML缺点:维护困难、标记不足、网页过胖、定位困难...
——<div>与<span>
1)<div>division块级元素block-level element。
2)<span>行内元素inline element。
故,<div>标签可包含<span>元素,反之则不行。
——元素定位
1)float定位:在父级的content区域浮动。
2)position定位:4个值static/absolute/relative/fixed
配合position定位的属性:top/right/bottom/left
3)z-index空间位置:调整position定位时 重叠块的上下位置。同值时按原有高低覆盖关系。
五、DOM模型
定义了用户操作文档对象的接口。使开发者能将HTML作为XML文档来处理。
——网页DOM模型框架
DOM完成了 通过树状图的这种划分关系,使整个HTML文档结构清晰可见,各个元素之间的关系很容易表达出来。
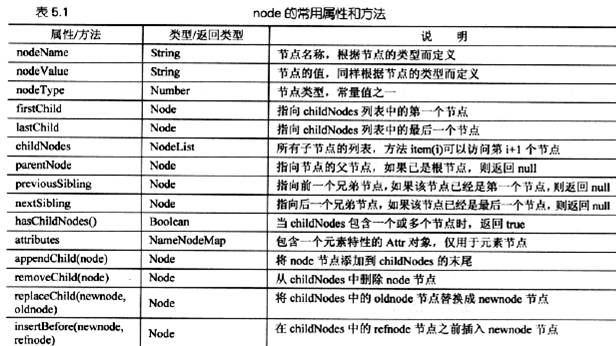
——DOM模型中的节点
在DOM中有3种节点:元素/文本/属性 节点。
1)元素节点(element node)
可以说正个DOM模型都是由元素节点构成的。标签p/li/h1等为元素节点的名称。
根元素为html。
2)文本节点(text node)
文本节点被包含在元素节点内部。
3)属性节点(attribute node)
几乎所有元素都有title属性用于描述。
——使用DOM

1)访问节点
①getElementByTagName()
返回相同标签名的元素的NodeList
※文档的 DOM结构 必须在文档加载完后 才能分析出来。故以上语句需在页面加载后才能生效。
②getElementById()
返回指定id的元素。
※IE-Bug:当某元素的id值 与其前面某元素的name值相同时,此方法对name值元素作用有效,对id值元素无效。
解决:最好的办法是避免id和name值相同。
2)检测节点类型
①通过nodeType属性克检测出节点类型。
返回一个(代表节点类型的)整数值。有12个可取值。【document.nodeType返回9】
元素节点返回1、属性节点返回2、文本节点返回3【故,可对某种类型的节点做单独处理,常用于搜索节点】
3)利用父子兄关系 查找节点
父子兄:DOM模型中节点之间最重要的3种关系。
①通过父子关系 获取某节点的所有子节点:hasChildNodes()和childNodes属性
判断是否有子节点:if(hasChildNodes()){dosomething}
使用childNodes属性 可遍历所有子节点名 和显示出来。
※IE7-Bug:再IE7中显示出所有子节点名;在FF显示出所有节点名外,之间的空格也会被当成子节点计算出来。
②反过来也可通过某节点 获取其所有父节点:parentNode属性。
最近的父节点:var p = aNode.parentNode.lastChild;
③通过兄弟关系 读写同一层次的节点:previousSibling属性、nextSibling属性【因①中bug,故仅适用于IE】
解决兼容性:用while循环进行nodeType判断 过滤掉“nodeType不为1或null”的值。
4)设置节点属性
①getAttribute(“属性名”)只能通过一个元素节点对象调用!不能用document对象调用。
②setAttribute(“属性名”,“属性值”)
5)创建和添加节点
①创建元素节点:createElement(“元素名”)
②创建文本节点:createTextNode(“文本”)
【为元素节点添加-文本节点,即添加子节点:eleVar.appendChild(texVar)/该方法添加的位置,位于childNode位于列表尾部】
③创建文档碎片节点:createDocumentFragment()
6)在特定节点前 插入节点
通过父节点的insertBefore()方法:同replaceChild()有两个参数。
7)在特定节点后 插入节点
没有直接方法,可自行编码:判断若为最后一个节点,则用appendChild()添加到末尾;否则添加到下一个兄弟节点的前面insertBefore()。
8)删除节点
通过父节点的removeChild()方法:oP.parentNode.removeChild(oP)
9)替换节点
通过父节点的replaceChild()方法:olP.parentNode.removeChild(newP,oldP)
====================================================================